Возможность работать с закладками предусмотрена в любом браузере. Рассмотрим эту возможность на примере браузера Internet Explorer.
Как открыть новую вкладку?
В современных браузерах упростился способ создания новой вкладки. Для этого справа, в самом конце панели, отображающей открытые вкладки, находится специальный значок (обычно «плюс»). Если на него кликнуть мышью, откроется новая вкладка. В разных web-обозревателях этот элемент может отображаться по-разному.
Другим способом является переход по гиперссылке на странице, с открытием в новой вкладке. Это может быть сделано автоматически (если браузер настроен соответствующим образом, или так настроена ссылка) или с помощью выбора (навести стрелку на гиперссылку — нажать правую кнопку мыши — в открывшемся меню выбрать «Открыть в новой вкладке»).

Также можно кликнуть по ссылке колесиком мышки, либо удерживая клавишу Ctrl щелкнуть левой кнопкой мыши.
Новые пустые вкладки можно также создавать через главное меню браузера: Файл — Открыть новую вкладку. Или нажав комбинацию клавиш Ctrl+T.
Источник: http://linchakin.com/словарь/в/вкладка-браузера/
См. также
- Многодокументный интерфейс со вкладками
Категория:
- Элементы интерфейса
Wikimedia Foundation. 2010.
Синонимы
:
Смотреть что такое «Вкладка» в других словарях:
-
вкладка — супинатор Словарь русских синонимов. вкладка сущ., кол во синонимов: 3 • микропротез (3) • … Словарь синонимов
-
Вкладка — 1) элемент издания или реклама, вложенная в издание, приклеенная к одной из тетрадей или к обложке, упакованная вместе с изданием и т. п. Примером В. может служить буклет, вложенный свободно в журнал (т. н. свободная В.), а также приклеенные или… … Реклама и полиграфия
-
ВКЛАДКА — ВКЛАДКА, вкладки, жен. 1. Действие по гл. вкладывать. 2. Вложенный в книгу или газету особый, добавочный лист (спец.). Толковый словарь Ушакова. Д.Н. Ушаков. 1935 1940 … Толковый словарь Ушакова
-
ВКЛАДКА — ВКЛАДКА, и, жен. 1. см. вложить. 2. Вложенный в книгу отдельный дополнительный лист. Альбом со вкладками. | прил. вкладочный, ая, ое. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
-
вкладка — — [А.С.Гольдберг. Англо русский энергетический словарь. 2006 г.] Тематики энергетика в целом EN insert … Справочник технического переводчика
-
Вкладка — 1. Конструктивный элемент издания, лист иллюстраций или иных материалов, сфальцованный в тетрадь из четырех или большего числа страниц, вложенную в середину (разъем) одной из тетрадей издания и сшитую вместе с нею. На В. обычно печатают… … Издательский словарь-справочник
-
вкладка — (укла/дка), и, ж. 1) Вкладений у книжку, журнал чи газету додатковий аркуш. Кольорова вкладка. 2) Детальна інструкція та вказівки про застережні заходи для складної чи небезпечної продукції, що зберігається в упаковці. 3) тех. Вкладна деталь у… … Український тлумачний словник
-
Вкладка — 1) вид комплектовки малообъёмных книжно журнальных блоков, при которой отпечатанные тетради вкладывают одна в другую и в обложку. 2) Отдельно отпечатанный односгибный лист с одно или многокрасочным графическим материалом; иллюстрирует… … Большая советская энциклопедия
-
Вкладка — элемент издания или реклама, вложенная в издание, приклеенная к одной из тетрадей или к обложке, упакованная вместе с изданием в пластиковую упаковку и т.п. Примером вкладки может служить буклет, вложенный свободно в журнал (свободная вкладка),… … Краткий толковый словарь по полиграфии
-
вкладка — ВКЛАДКА, и, мн род. док, дат. дкам, ж Предмет, представляющий собой дополнительный лист или несколько листов в книге, журнале и т.п., напечатанные, изготовленные отдельно от основного текста, помещенные внутрь, между другими листами. В новой… … Толковый словарь русских существительных
Источник: http://dic.academic.ru/dic.nsf/ruwiki/165056
См. также
- Многодокументный интерфейс с вкладками
Источник: http://wiki2.org/ru/Вкладка
Группа «Буфер обмена»
В данной группе собраны функции для работы с буфером обменом.
- Вставить – используется для вставки текста или объекта из буфера обмена.
- Вырезать – служит для перемещения текста или объекта из одного места в документе в другое.
- Копировать – предназначена для копирования выделенного фрагмента текста и вставки его в другом месте документа.
- Формат по образцу – если вам нужно оформить текст по подобию другого, то с помощью этой кнопки вы сможете сделать это очень быстро. Просто выделите образец текста, нажмите на кнопку «Формат по образцу», затем выделите другой фрагмент текста и к нему тут же применятся все стили, которые использовались для оформления образца.
Группа Буфер обмена
Источник: http://dens1995.ru/protezirovanie/chto-takoe-vkladka-v-kompyutere.html
Панель разделов
Панель разделов это основной элемент командного интерфейса 1С:Предприятия, который показывает главную структуру 1С:Предприятия. Панель разделов привязана к подсистемам верхнего уровня (см. рис. 1.3.18) и выводит их в командный интерфейс в зависимости от настроек прав и функциональных опций.
Особенности работы с командным интерфейсом будут рассмотрены во второй части этой книги.

Рис. 1.3.18 . Связь подсистем и панелей разделов.
Пользователь самостоятельно может настроить отображение и положение нужных элементов панели разделов. Для этого достаточно зайти настройку панелей разделов конфигурации 1С: Предприятия. Сделать это можно двумя способами: через главное меню (см. рис. 1.3.20) , и с помощью контекстного меню (кликнув правой клавишей мышки на саму панель разделов, см рис. 1.3.19). В обоих случаях нужно выбрать пункт меню «Настройка панелей разделов…».

Рис. 1.3.19. Выбор настройки панели разделов

Рис. 1.3.20. Выбор настройки панели разделов через главное меню.
При выборе пункта меню «Настройка панели разделов» откроется форма настройки (см. рис 1.3.21).

Рис. 1.3.21. Форма настройки панели разделов.
Эта форма разделена на две части: «Доступные разделы» и «Выбранные команды». Один и тот же раздел не может быть одновременно в обеих частях: либо он выбран и отображается в части «Выбранные команды», а как следствие в интерфейсе пользователя, либо он в части «Доступные разделы», и пользователь его не видит. Перемещение между этим частями осуществляется кнопками «Добавить», «Добавить все», «Удалить», «Удалить все».
Перечень выбранных и доступных разделов для каждого пользователя, в зависимости от ролей, может быть разный. Например, на рис. 1.3.22 приведена настройка панелей для снабженца, а на рис. 1.3.23 для продавца. Подробно про зависимость вида панели разделов от настроек ролей поговорим в следующей части этой книги.

Рис. 1.3.22. Настройка панели разделов для пользователя с ролью «Снабженец»

Рис. 1.3.23. Настройка панели разделов для пользователя с ролью «Продавец»
Помимо настройки перечня отображаемых разделов, Вы можете задать, в каком виде будут представлены разделы пользователю: картинка, текст или текст с картинкой. Делается это с помощью выпадающего списка «Показывать» в нижней части формы (см. рис. 1.3.24).

Рис. 1.3.24. Настройка способа отображения панелей разделов.
Источник: http://ran-dent.ru/protezy/kakoj-vkladku.html
LiveInternetLiveInternet
—Метки
—Музыка
—Рубрики
- (0)
- акварель (1)
- Анимация,блестящие (1)
- видео (65)
- все для дома (131)
- ВСЕ О ЛИРУ (82)
- Всегда под рукой (5)
- Вязание (62)
- Где смотреть (0)
- Генераторы (10)
- города земли (71)
- Графический редактор Гимп (2)
- дети (26)
- для дневника (120)
- для души (99)
- для музыкальных постов (20)
- живопись (82)
- животные (66)
- загадки планеты (7)
- замки и парки (24)
- здоровье (121)
- игры (3)
- Изучаем фотошоп (13)
- иллюстрации (29)
- интерьеры (2)
- искусство (112)
- история (13)
- как это сделать (67)
- клипарт (20)
- куклы (15)
- литература (40)
- мысли,,фразы,цитаты (70)
- натюрморты (14)
- наше русское (43)
- новости (7)
- о деньгах (16)
- открытки (78)
- переводчик (1)
- полезные вещи (37)
- природа (75)
- проверка на вирусы (4)
- психология (16)
- путь к себе (23)
- разное (77)
- рамочки, разделители (31)
- рецепты (40)
- скачать видео (7)
- Скрап-наборы (12)
- слайд-шоу,видео цветы (25)
- ссылки (25)
- стихи (3)
- уроки (49)
- Уроки-2 (35)
- фарфор (46)
- фоны (44)
- формулы рамочек (10)
- фото (15)
- фотошоп (31)
- цветы (143)
- Шаблоны (10)
- юмор (20)
—Приложения
- Дешевые авиабилеты
Выгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! - Я — фотограф
Плагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо - Всегда под рукой
аналогов нет ^_^ Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее - Открытки
Перерожденный каталог открыток на все случаи жизни - Онлайн-игра «Empire»
Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire. Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
—Поиск по дневнику
—Подписка по e-mail
—Статистика
Источник: http://dens1995.ru/protezirovanie/chto-takoe-vkladka-v-kompyutere.html
Как изменить горячие клавиши
Сочетания горячих клавиш в различных программах могут отличаться. Понятно, что если Вы работаете с программой давно и используете несколько комбинаций для выполнения определенных действий, то хотелось бы, чтобы эти комбинации можно было использовать и в другой программе.
К сожалению, разработчики браузера Яндекс такой возможности своим пользователям не дают, и как бы Вам не хотелось, изменить сочетания горячих клавиш никак не получится.
Запоминайте горячие клавиши в Яндекс браузере для тех действий, которые Вы выполняете чаще всего, и Ваша работа с ним станет намного легче и быстрее.
Источник: http://dantist55.ru/terapiya/1-vkladku.html
Количество и размер вкладок
Количество вкладок, открытых в Яндекс.Браузере , не ограничивается, хотя большое количество вкладок может перегрузить процессор и память компьютера.
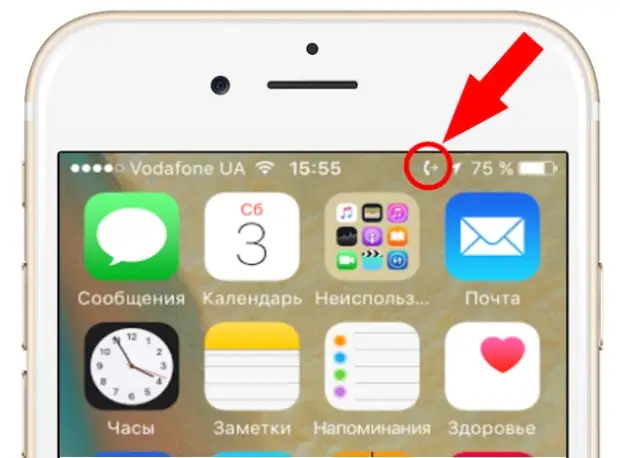
Если у вас открыто более 50 вкладок в браузере, справа от них появляется значок горизонтальной прокрутки . Чтобы при большом количестве вкладок их размер не уменьшался слишком сильно:
При большом количестве вкладок в них трудно ориентироваться. Поэтому при наведении мыши на заголовок вкладки браузер показывает скриншот страницы. Если вы хотите отключить предпросмотр вкладок:
Источник: http://ran-dent.ru/protezy/kakoj-vkladku.html
Как устанавливают
Внедряются конструкции на один зуб в несколько шагов. В начале доктор осматривает визуально, делается рентген. Далее проводится нужное лечение.
После выполнения всех необходимых мероприятий пациенту делают слепки, которые отправляются в специальную лабораторию. Дальше необходимо примерять все готовые приспособления и устанавливать их. На создание всех необходимых конструкций может уйти от одной до двух недель. Временно ставится не постоянная вкладка. Стоматолог удаляет ее при повторном визите, а изготовленную конструкцию подгоняет под зуб. Она должна совпадать с цветом, прикусом, соответствовать по размеру.
Установка вкладки в зуб
При установке используется местное обезболивание.
Многие спрашивают: «На что устанавливают вкладки?». Ортопедические устройства устанавливают на специальную смесь, позволяющую креплению долго служить. Все эти действия не могут осуществляться за один сеанс. Создание протеза всего за несколько часов вполне реально при условии, если у врача имеется все, что нужно для данной конструкции.
Вкладка или коронка: что лучше? Многих людей волнует этот вопрос. Решающий выбор всегда за стоматологом после индивидуального тщательного осмотра пациента. Специалист определяет состояние зубов и сопутствующих тканей.
Что лучше: вкладка или пломба? Вкладка почти всегда лучше, чем пломба. Она износостойкая, прочная. Ее материал не темнеет со временем. Устройство компенсирует не только небольшое отсутствие зубных тканей, но и возобновляет около пятидесяти процентов зуба.
Вкладка не целесообразна при терапии кариеса молочных зубов. Эксплуатационный период конструкции намного дольше молочных зубов.
Срок приспособлений составляет примерно десять лет и зависит от используемого материала. Если человек будет соблюдать все рекомендации врача, то данный период можно легко увеличить.
Когда поможет вкладка:
- Если ткани в ротовой полости хорошие, лучшим решением станет вкладка из керамики без «коронации». Это помогает предотвратить препарирование, установить коронку на депульпированный зуб.
Когда поможет коронка:
- Если поверхности зубы пациента истончены, то лучше ставить коронку. Самую качественную реставрацию обеспечит именно коронка, зуб на ней не будет полностью запломбированным, а восстановленным посредством вкладки.
Источник: http://dantist55.ru/terapiya/1-vkladku.html
Рабочий стол
Прежде чем начать изучать панели, познакомимся с таким инструментом, как рабочий стол. Рабочий стол это форма или несколько форм, которые отображаются при запуске 1С:Предприятия пользователем. На рабочем столе разработчик может разместить самые нужные и самые часто употребляемые инструменты. Например, это могут быть формы списков каких-либо документов, важные отчеты и тп. В панели разделов всегда присутствует иконка «Рабочий стол», и выглядит у обоих видов интерфейсов одинаково (см. рис. 1.3.10.).
Рис. 1.3.10. Рабочий стол в панели разделов
В моей конфигурации на рабочем столе расположены две формы списка документов «Приход товаров» и «Расход товаров» (см. рис 1.3.11.).

Рис. 1.3.11. Рабочий стол
Как разработчик конфигурации формирует состав рабочего стола, мы узнаем в следующей части этой книги. В этой же части научимся конфигурировать рабочий стол, да, он не является статичным, и пользователь сам может его подстраивать под себя: добавляя, удаляя и перемещая элементы рабочего стола.
Для того, что бы начать изменять рабочий стол, необходимо зайти в настройки. Делается это через привычное нам уже главное меню : Главное меню – Вид – Настройка рабочего стола (см. рис. 1.3.12)

Рис. 1.3.12. Путь к настройкам рабочего стола
После выбора данного пункта меню, откроется форма настройки рабочего стола (см. рис. 1.3.13.).

Рис. 1.3.13. Форма настройки рабочего стола
Рабочий стол может иметь или одну, или две колонки. Пользователь самостоятельно способен определить их количество, а так же задать состав колонок из доступных форм, заданных на этапе разработки конфигурации. В моем случае это три формы: формы списков документов «Приход товаров», «Расход товаров», и форма отчета по продажам. Пользователь с помощью кнопок имеет возможность самостоятельно перемещать нужные формы по колонкам рабочего стола. Например, сделаем так, что бы на рабочем столе была только форма отчета по продажам (см. рис. 1.3.14. и 1.3.15.).

Рис. 1.3.14. Пример формы настройки рабочего стола с одной формой отчета

Рис. 1.3.15. Пример рабочего стола с одной формой отчета
Помимо прочего, можно настраивать рабочий стол так, что бы в одной колонке было несколько форм. Например, пусть в левой колонке будет отчет по продажам и форма списка документа «Расход товаров», а в правой форма списка документа «Приход товаров» (рис. 1.3.16. и рис. 1.3.17.)

Рис. 1.3.16. Пример формы настройки рабочего стола с тремя формами

Рис. 1.3.17. Пример рабочего стола с тремя формами.
Обратите внимание, пользователь не может разместить на рабочий стол любую форму, а только те формы, которые сделал доступными для рабочего стола разработчик. Как это делается, мы узнаем в следующей части этой книги.
Принципы настройки рабочего стола мы изучили, теперь перейдем к настройкам панелей.
Источник: http://dantist55.ru/terapiya/1-vkladku.html
Табы с использованием JavaScript
В этом разделе разберём как можно создать табы на чистом JavaScript (без использования библиотеки jQuery).
Способ реализации вкладок с использованием JavaScript может потребоваться, когда в них нужно, например показывать динамический контент, получаемый через AJAX.
HTML и CSS код вкладок:
.tabs { border: 1px solid lightgray; } .tabs__nav { display: flex; flex-wrap: wrap; list-style-type: none; background: #f8f8f8; margin: 0; border-bottom: 1px solid lightgray; } .tabs__link { padding: 0.5rem 0.75rem; text-decoration: none; color: black; text-align: center; flex-shrink: 0; flex-grow: 1; } .tabs__link_active { background: lightgray; cursor: default; } .tabs__link:not(.tabs__link_active):hover, .tabs__link:not(.tabs__link_active):focus { background-color: #efefef; } .tabs__content { padding: 1rem; } .tabs__pane { display: none; } .tabs__pane_show { display: block; } Вкладка 1 Вкладка 2 Вкладка 3
Содержимое 1…
Содержимое 2…
Содержимое 3…
JavaScript код:
var $tabs = function (target) { var _elemTabs = (typeof target === ‘string’ ? document.querySelector(target) : target), _eventTabsShow, _showTab = function (tabsLinkTarget) { var tabsPaneTarget, tabsLinkActive, tabsPaneShow; tabsPaneTarget = document.querySelector(tabsLinkTarget.getAttribute(‘href’)); tabsLinkActive = tabsLinkTarget.parentElement.querySelector(‘.tabs__link_active’); tabsPaneShow = tabsPaneTarget.parentElement.querySelector(‘.tabs__pane_show’); // если следующая вкладка равна активной, то завершаем работу if (tabsLinkTarget === tabsLinkActive) { return; } // удаляем классы у текущих активных элементов if (tabsLinkActive !== NULL) { tabsLinkActive.classList.remove(‘tabs__link_active’); } if (tabsPaneShow !== NULL) { tabsPaneShow.classList.remove(‘tabs__pane_show’); } // добавляем классы к элементам (в завимости от выбранной вкладки) tabsLinkTarget.classList.add(‘tabs__link_active’); tabsPaneTarget.classList.add(‘tabs__pane_show’); document.dispatchEvent(_eventTabsShow); }, _switchTabTo = function (tabsLinkIndex) { var tabsLinks = _elemTabs.querySelectorAll(‘.tabs__link’); if (tabsLinks.length > 0) { if (tabsLinkIndex > tabsLinks.length) { tabsLinkIndex = tabsLinks.length; } else if (tabsLinkIndex < 1) { tabsLinkIndex = 1; } _showTab(tabsLinks); } }; _eventTabsShow = new CustomEvent(‘tab.show’, { detail: _elemTabs }); _elemTabs.addEventListener(‘click’, function (e) { var tabsLinkTarget = e.target; // завершаем выполнение функции, если кликнули не по ссылке if (!tabsLinkTarget.classList.contains(‘tabs__link’)) { return; } // отменяем стандартное действие e.preventDefault(); _showTab(tabsLinkTarget); }); return { showTab: function (target) { _showTab(target); }, switchTabTo: function (index) { _switchTabTo(index); } } }; $tabs(‘.tabs’);

Посмотреть
Инициализация табов на странице осуществляется с помощью вызова функции $tabs и передаче ей в качестве аргумента CSS селектора или DOM-элемента, содержащего вкладки:
$tabs(‘.tabs’);
При этом инициализирован будет только первый контейнер с вкладками, имеющий указанный класс.
Для того чтобы на странице инициализировать сразу все вкладки, имеющие этот класс, можно, например, использовать следующий код:
var listTabs = document.querySelectorAll(‘.tabs’); for (var i = 0, length = listTabs.length; i < length; i++) { $tabs(listTabs
); }Кроме этого, если результат вызова функции $tabs сохранить в переменную, то можно использовать методы, которые она представляет.
Например:
var tabs1 = $tabs(‘.tabs’); // программно переключиться на 2 вкладку (2 – номер вкладки, на которую нужно перейти) tabs1.switchToTab(2);
Примеры
1. Пример, в котором данные о последней открытой вкладки таба будем сохранять в LocalStorage, а затем использовать эту информацию при открытии страницы для переключения на неё:
… var mytabs = $tabs(‘.tabs’); if (localStorage.getItem(‘mytabs’)) { mytabs.showTab(document.querySelector(‘[href=»‘ + localStorage.getItem(‘mytabs’) + ‘»]’)); } document.addEventListener(‘tab.show’, function (e) { localStorage.setItem(‘mytabs’, e.detail.querySelector(‘.tabs__link_active’).getAttribute(‘href’)); });
2. Пример синхронизации вкладок на разных открытых страницах, относящихся к одному источнику (через LocalStorage):
window.onstorage = function (e) { mytabs.showTab(document.querySelector(‘[href=»‘ + e.newValue + ‘»]’)); };
3. Пример, в котором показано как на одной странице можно вывести несколько табов с сохранением их состояний (активных вкладок) в LocalSorage:
…
…
var nameKey = ‘mytabs2’, mytabs = {}, mytabsStorage = {}, listTabs = document.querySelectorAll(‘.tabs’); for (var i = 0, length = listTabs.length; i
< length; i++) { if (listTabs.id) { mytabs[listTabs.id] = $tabs(listTabs); } } if (localStorage.getItem(nameKey)) { mytabsStorage = JSON.parse(localStorage.getItem(nameKey)); for (var key in mytabsStorage) { if (mytabs.hasOwnProperty(key)) { mytabs[key].showTab(document.querySelector(‘[href=»‘ + mytabsStorage[key] + ‘»]’)); } } } document.addEventListener(‘tab.show’, function (e) { mytabsStorage[e.detail.closest(‘.tabs’).getAttribute(‘id’)] = e.detail.querySelector(‘.tabs__link_active’).getAttribute(‘href’); localStorage.setItem(nameKey, JSON.stringify(mytabsStorage)); })
Описание исходного JavaScript кода
Исходный JavaScript код состоит из функции $tabs. Внутри этой функции имеется переменная _elemTabs и функции _showTab, _switchTabTo. Переменная _elemTabs хранит DOM-элемент, предоставляющий собой контейнер с вкладками. Метод _showTab предназначен для скрытия текущей (активной) вкладки и отображения другой в зависимости от переданной ему ссылки. Метод _switchTabTo используется для переключения вкладки по её порядковому номеру. Установка обработчиков событий для вкладок определяется с помощью addEventListener и выполняется в момент вызова $tabs.
Вне функции доступен только методы showTab и switchTabTo. Первый метод позволяет программно перейти на вкладку через передачу ему ссылки на DOM-элемент (ссылки), а второй — по её порядковому номеру.
Источник: http://dens1995.ru/protezirovanie/chto-takoe-vkladka-v-kompyutere.html
Синхронизация вкладок
После синхронизации устройств с аккаунтом на Яндексе вам доступен просмотр вкладок, открытых на другом компьютере, планшете, смартфоне. Эта возможность полезна в следующих ситуациях:
- Если у вас есть два компьютера — домашний и рабочий. На рабочем компьютере вы просматривали сайт и не закрыли вкладку. Дома вам нужно открыть его и продолжить работу.
- Если у вас есть мобильное устройство и компьютер. На смартфоне или планшете вы нашли интересный сайт и хотите посмотреть его на большом экране.
Условия синхронизации
- На всех устройствах должна быть включена синхронизация.
Просмотр вкладок с других устройств
- Компьютер №1
- Компьютер №2
- Смартфон Android
- Планшет Android
Вкладки не синхронизируются
Источник: http://dantist55.ru/terapiya/1-vkladku.html