В материале рассмотрены причины появления сообщения «html5 Video file not found», а также способы устранения данной проблемы на вашем ПК.
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но информации по заданному запросу нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.

Google на 404 странице сообщает о возможных причинах ошибки
Источник: http://unisender.com/ru/support/about/glossary/chto-oznachaet-oshibka-404-na-sajte-i-chto-s-nej-delat/
Модерный HTML5
Как известно, технология «HTML5» является усовершенствованной версией технологии «HTML» (язык гипертекстовой разметки). Как следующий уровень развития HTML, HTML5 включает видео и аудио спецификации, позволяющие пользователям смотреть видео онлайн без каких-либо плагинов.
Для работы указанной технологии веб-мастерам нужно задействовать специальную кодировку HTML5, и использовать форматы WebM, MP4 и OGG на страницах своих ресурсов.
Вы можете просматривать видео HTML5 на всех популярных браузерах, включая Гугл Хром, Мозилла, IE, Сафари и других.

Источник: http://rusadmin.biz/oshibki/html5-video-file-not-found/
Основные причины
Среди наиболее распространенных причин того, почему ваш компьютер не показывает видео в интернете могут быть:
- Отсутствие файла на сервере или подключения к сети.
- Проблемы с драйверами.
- Сложности, связанные с Flash Player.
- Настройки веб-браузера.
![]()
Каждый из поводов примерно с равной долей вероятности может испортить вам досуг. Для того, чтобы узнать, по какой причине видео не воспроизводится, разберем каждую из них по отдельности.
Источник: http://droidov.com/oshibka-vosproizvedenia-video
Part 1. Overview of «HTML5 Video File Not Found» Error
In this part, we will introduce the HTML5 video file and explain the term HTML5 not found. Also, describe the causes of facing the error HTML5 video not found.
1. What is an HTML5 video file?
The HTML5 video is an advanced video element for playing the videos on the web browser. It is a new standard method to implanted a video on a web page because the older way of playing video on the web using the Adobe Flash plugin is very annoying and difficult. It is supported by all browsers and helps control video playback with its control attributes like autoplay, stops pause, volume, etc. What does HTML5 video not found mean?
For playing the videos on web browsers, there is a new type of video element designed that is HTML5. If you see the message “HTML5 video not found” while playing a video on a web page, it means your browser doesn’t support the HTML5 format codecs or missed some video codecs.
It also means that there is an issue on the backend of the website, and the browser cannot redirect the path of the video, or you have an older version of the browser, and the video cannot support the flash player type. Hence, it shows the error “HTML5 video not found”.
2. What causes «HTML5 video not found.»
There are different causes of occurring the error «HTML5 video not found».
The backend issue of the Website: It is an issue related to the code of the website. Sometimes a code glitch occurs, the video file can’t be accessed so, it can be fixed by the developer or the webmaster.
Browser support of HTML5: This issue occurs due to browser support of HTML5 format. The older versions of browsers are not supported the HTML5 formats, or sometimes the browser did not support the HTML5 codecs. So, some people have face this issue because they did not update their browsers.
Browser Compatibility: This error can be happened due to compatibility issues with some specific browsers. Like a video is not playing in chrome and gives the HTML5 video error, but it’s playing in Firefox flawlessly.
Videos with older content: It occurs when a user requests playing an older video that supports the flash player but didn’t support the HTML5 format.
Cookies & Caches: Occasionally, the cookies and caches create problems for webpages to stop playing videos because some websites’ cookies have malicious bugs. So, you check it by an open web page in Incognito mode.
So, there are several reasons for occurring the «HTML5 video not found» error.
Источник: http://recoverit.wondershare.com/video-repair/html5-video-file-not-found.html
Ошибка «html5 Video file not found» — причины появления
Рассматриваемая ошибка обычно возникает при попытке просмотра видео, размещённого на какой-либо веб-странице. Часто она связана с некорректной настройкой сайта, и может быть исправлена лишь веб-мастером данного ресурса.
В некоторых случаях проблема может быть вызвана некорректной работой браузера, не поддерживающего кодеки HTML5. Вы можете проверить эту гипотезу попытавшись запустить проблемное видео на другом браузере.
Также фактором проблемы могут выступать кэш и куки браузера, не позволяющие корректно воспроизводить видео с данной веб-страницы.
Источник: http://rusadmin.biz/oshibki/html5-video-file-not-found/
Такой ZIP-файл не поддерживается. Загружаемые объявления не должны быть связаны с фидом.
Если возникла такая ошибка, выполните следующие действия:
- Убедитесь, что для объявления указана правильная кампания.
- Если все верно, свяжите кампанию с фидом.
- Если кампания или объявление указаны неверно:
- Правильное объявление: загрузите его в кампанию, связанную с фидом.
- Правильная кампания: загрузите в нее объявление, не связанное с фидом.
Источник: http://support.google.com/google-ads/answer/6335679?hl=ru
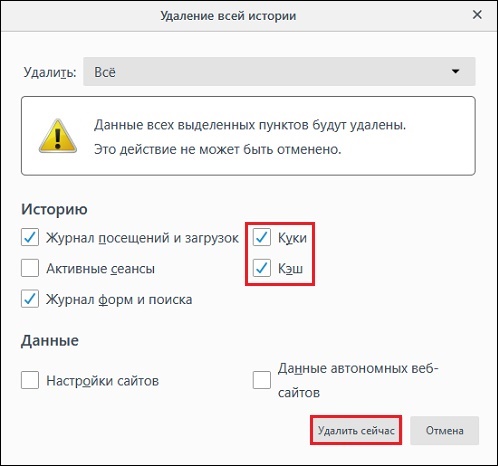
Очистите кэш и куки веб-навигатора
Также рекомендуем очистить кэш и куки вашего браузера. К примеру, в Мозилле это делается переходом в настройки, выбором слева раздела «Приватность и защита», и нажатием на кнопку «Удалить историю» чуть ниже.

Источник: http://rusadmin.biz/oshibki/html5-video-file-not-found/
В креативах отсутствует текст.
Для символов, которых нет в таблице ASCII, необходимо использовать кодировку UTF-8.
Источник: http://support.google.com/google-ads/answer/6335679?hl=ru
Что такое HTML5 Video Player для браузера Яндекс
HTML5 Video Player является программой, предназначенной для конвертирования видеофайлов в формате HTML5. Дополнительно через приложение можно смотреть видео, но такой необходимости не возникает с современными возможностями Яндекс обозревателя. В программу можно загрузить любой файл распространённых видео форматов: mp4, AVI, MKV.
После обработки файла он будет пригоден для загрузки на сервер, функция публикации уже встроена в программу. До заливки на сервер видео можно просмотреть в браузере. Загрузить программу лучше с официального сайта.

Некоторые пользователи жалуются, что приложение не работает, закрываясь сразу после загрузки в неё файла. Устранить проблему помогает переустановка или отключение антивируса. Чтобы не заниматься поиском причин неисправности, лучше воспользоваться аналогичной программой – Free HTML5 Video Player.
Процесс использования обеих приложений аналогичен:
- Загружаем файл с ресурса по ссылке.
- Подтверждаем желание установить программу в окне предупреждения.
- Выбираем язык интерфейса.
- В следующем окне нажимаем «Далее», по желанию устанавливаем выделение возле «Создать точку восстановления системы».

- Указываем путь к папке, куда будет устанавливаться программа.

- Запускаем приложение, в окне кликаем на кнопку «Добавить файлы…».

- В проводнике указываем путь к видео, оно добавляется в список воспроизведения.
- Выбираем формат, в который преобразится файл.
- В строке «Сохранять в» указываем путь к папке, в ней появится файл после конвертации.
- Запускаем приложение «Конвертировать» (Процесс займет некоторое время).

- После завершения обработки файла, откроется окно в Яндекс обозревателе, в котором отобразится HTML5 видео.
Чтобы вставить ролик на сайт, достаточно скопировать JavaScript код со страницы в браузере, которая открылась после конвертации, и вставить в блок для видео на веб-ресурсе.
Источник: http://guidecomp.ru/kak-posmotret-video-v-html5-video-player-dlya-yandex-brauzera.html
Объявления AMPHTML
HTML-документ был отклонен каноническим AMP-валидатором.
| Текст оповещения | Файл HTML не является документом объявлений AMPHTML. Проверьте его при помощи AMP-валидатора. |
| Решение | Проверьте объявления AMPHTML с помощью AMP-валидатора. |
| Совет | Воспользуйтесь AMP-валидатором до загрузки HTML-документов. |
Критическая внутренняя ошибка при групповой проверке объявлений.
| Текст оповещения | Произошла внутренняя ошибка. Если ее не удается исправить, отправьте группу объявлений специалистам службы поддержки. Мы постараемся как можно скорее решить проблему. |
| Решение | – |
В Google Рекламе не поддерживается специальный элемент AMP.
Пример: специальный элемент AMP типа <amp-audio> не поддерживается.
| Текст оповещения | Специальный элемент AMP <$name> не поддерживается. |
| Решение | Удалите неподдерживаемые элементы AMP, а также связанные с ними элементы JavaScript из HTML-файла. Пример. Удалите <amp-audio width=”400” height=”300” src=”audios/myaudio.mp3”></amp-audio> из раздела <body> и <script async custom-element=”amp-audio” src=”https://cdn.ampproject.org/v0/amp-audio-0.1.js”></script> из раздела <head>. |
| Совет | Используйте только поддерживаемые элементы AMP. |
В Google Рекламе не поддерживается специальный элемент AMP.
Пример: импортирован неподдерживаемый специальный элемент AMP <amp-audio>.
| Текст оповещения | Импортирован неподдерживаемый специальный элемент AMP <$name>. |
| Решение | Удалите неподдерживаемые элементы AMP, а также связанные с ними элементы JavaScript из HTML-файла. Пример. Удалите <amp-audio width=”400” height=”300” src=”audios/myaudio.mp3”></amp-audio> из раздела <body> и <script async custom-element=”amp-audio” src=”https://cdn.ampproject.org/v0/amp-audio-0.1.js”></script> из раздела <head>. |
| Совет | Используйте только поддерживаемые элементы AMP. |
Группа содержит медиаобъект с запрещенным путем.
Пример запрещенного пути к объекту: _a4a/invalid.
| Текст оповещения | Запрещенный путь к объекту: $assetPath. |
| Решение | Переименуйте каталог. |
| Совет | Не используйте зарезервированные имена каталогов, такие как «_a4a», в путях к объектам. |
Ошибки при анализе фрагмента кода специального элемента AMP.
Пример – ошибка синтаксического анализа CSS: «… .foo:nth-child(1n) { color: red } …».
| Текст оповещения | Ошибка синтаксического анализа CSS: «… .foo:nth-child(1n) { color: red } …». |
| Решение | Исправьте ошибки в прикрепленном фрагменте кода CSS. Обычно ошибки связаны с псевдоселекторами CSS, которые в настоящее время не поддерживаются в Google Рекламе. Удалите их из фрагмента. |
Атрибут содержит неверное значение.
Пример: атрибут srcset в теге amp-ing содержит недопустимое значение «a b c».
| Текст оповещения | Атрибут $attrName в теге $tagName содержит недопустимое значение «$value». |
| Решение | Как правило, это говорит о том, что в значении допущена ошибка. Например, в атрибуте on может быть неверно задано действие по событию. Правильные форматы значений перечислены в спецификации по AMPHTML. |
Атрибут содержит недопустимое значение.
Пример: атрибут $attrName в теге $tagName содержит запрещенное значение «$value».
| Текст оповещения | Атрибут $attrName в теге $tagName содержит запрещенное значение «$value». |
| Решение | Убедитесь, что в атрибутах нет зарезервированных значений, в частности среди названий классов элементов, например amp-carousel-button. В качестве цели действия по событию нельзя задавать значение «AMP». |
| Совет | Ознакомьтесь со списком недопустимых значений, который приведен в спецификации по AMPHTML. |
Отсутствует элемент конфигурации.
Пример: в конфигурации тега $amp-ad-exit не задано значение $finalURL для элемента exit1.
| Текст оповещения | В конфигурации тега $tagName не задано значение $value для элемента $item. |
| Решение | Для элементов AMP, таких как <amp-ad-exit> и <amp-animation>, требуется конфигурация JSON. Формат конфигурации описывается в спецификациях для соответствующих элементов. |
Элемент конфигурации содержит недопустимое значение.
Пример: в конфигурации тега amp-ad-exist задано недопустимое значение для элемента selector.
| Текст оповещения | В конфигурации тега $tagName задано недопустимое значение $value для элемента $item. |
| Решение | Для элементов AMP, таких как <amp-ad-exit> и <amp-animation>, требуется конфигурация JSON. Формат конфигурации описывается в спецификациях для соответствующих элементов. |
Элемент конфигурации не поддерживается в Google Рекламе.
Пример: элемент Filters не поддерживается в конфигурации тега amp-ad-exit.
| Текст оповещения | Элемент $item не поддерживается в конфигурации тега $tagName. |
| Решение | Элемент конфигурации не поддерживается в Google Рекламе. Удалите его. |
В документе AMP повторяются элементы или значения, которые должны быть в единственном экземпляре.
Пример: обнаружено несколько вхождений для элемента amp-ad-exit.
| Текст оповещения | Обнаружено несколько вхождений для элемента $item. |
| Решение | Удалите повторяющиеся вхождения, чтобы осталось только одно. |
Пользовательский переход в группе объявлений AMPHTML не поддерживается.
Пример. В объявлении AMPHTML изменена кликабельность («ta:exit-api.exit(target=’product1’)»). Такой вариант не поддерживается.
| Текст оповещения | В объявлении AMPHTML изменена кликабельность («$exit»). Такой вариант не поддерживается. |
| Решение | Удалите конфигурацию <amp-ad-exit> и элементы JavaScript из HTML-файла. Удалите также действия по событию, которые вызывают переход exit-api.exit (например, <button on=»tap:exit-api.exit(target=’product1’)»>). |
Объявления содержат несколько файлов HTML.
| Текст оповещения | Объявление содержит несколько точек входа. Убедитесь, что в объявление HTML5 добавлен только один файл HTML с тегом размера объявления, и повторите попытку. |
| Решение | Убедитесь, что для показа содержания объявления в ZIP-файле используется только один файл HTML. Удалите лишние. |
Правило CSS содержит недопустимое значение свойства.
Пример: значение свойства CSS width:100% недопустимо для селектора .amp-carousel-button.
| Текст оповещения | Значение свойства CSS $cssPropertyName:$cssPropertyValue недопустимо для селектора $cssSelector. |
| Решение | Удалите указанное значение свойства CSS из фрагмента кода. |
Источник: http://support.google.com/google-ads/answer/6335679?hl=ru
Обновите ваш веб-браузер
Поскольку не все браузеры поддерживают работу с HTML5, вам необходимо убедиться, что вы пользуетесь самой свежей версией вашего навигатора. Технологию HTML5 поддерживает браузер Хром с 26 версии, Мозилла с 21 версии, Сафари с версии 6.1, Опера с 15 версии и далее. Проверьте, установлена ли у вас самая свежая версия веб-навигатора, и при необходимости установите таковую на ваш ПК.

Источник: http://rusadmin.biz/oshibki/html5-video-file-not-found/
Обратитесь к веб-мастеру сайта
Во многих случаях рассматриваемая проблема может возникать из-за того, что проблемная страница не имеет должный кодек для воспроизводства видеоролика. В этом случае можно попробовать связаться с разработчиком сайта, дабы тот установил HTML5 кодеки для форматов WebM, MP4 и OGG.
Читайте также: тормозит видео при просмотре онлайн – что делать.
Источник: http://rusadmin.biz/oshibki/html5-video-file-not-found/