Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не
Chrome (Opera, Yandex Browser)
Сначала включите аппаратное ускорение:
- Перейдите в настройки, или перейдите по адресу chrome://settings
- Нажимте кнопку Дополнительные ▼ внизу страницы
- В разделе Система, убедитесь что включена опция Использовать аппаратное ускорение (необходимо перезапустить браузер чтобы изменения вступили в силу)
Затем включите WebGL:
- Перейдите по адресу chrome://flags
- Убедитесь что опция Disable WebGL не активирована (необходимо перезапустить браузер чтобы изменения вступили в силу)
-
В последних версиях браузера опция Disable WebGL отсутствует, вместо нее нужно найти опцию WebGL 2.0 (может отличаться в зависимости от версии браузера), которая выглядит так:

Нужно изменить значение Default на Enabled в выпадающем списке.
После этого проверьте статус WebGL:
- Перейдите по адресу chrome://gpu
- Найдите строку WebGL в списке Graphics Feature Status. Статус может быть одним из следующих:
- Hardware accelerated — WebGL включен и используется аппаратное ускорение (работает на видеокарте).
- Software only, hardware acceleration unavailable — WebGL включен, но работает без аппаратного ускорения.
- Unavailable — WebGL недоступен на аппаратном или программном уровне.
Если статус отличается от «Hardware accelerated», то в разделе Problems Detected (ниже списка Graphics Feature Status) могут быть объяснения почему аппаратное ускорение недоступно.
Если ваша видеокарта или драйверы занесены в черный список, вы можете отключить проверку черного списка. Внимание: это не рекомендуется! (см. примечание к черным спискам ниже). Чтобы отключить черный список:
- Перейдите по адресу chrome://flags/#ignore-gpu-blocklist
- Включите опцию Override software rendering list (необходимо перезапустить браузер чтобы изменения вступили в силу):

Источник: http://support.slototerra.com/hc/ru/articles/360017369240-Инструкция-по-WEBGL
Как подключить?
Для использования WebGL необходим веб-обозреватель, обеспечивающий её функционирование (то есть полностью совместимый с ней).Примечание. Можно включить WebGL в Firefox, Хроме, Опера и других распространённых популярных веб-обозревателях.
В отличие от платформ Adobe Flash, Java, Microsoft Silverlight, данная технология не нуждается в инсталляции дополнительных апплетов для ОС Windows и подключении к браузерам аддонов.
Для корректной работы WebGL также требуется Windows 7, 8 или 10 с последними обновлениями, а также актуальная видеокарта с последней версией драйвера.
Проверить работу графической платформы можно так:
1. Перейдите в используемом браузере по адресу — https://get.webgl.org/.

2. Тест запускается автоматически в независимости от выбранного браузера, будь то Google Chrome, Файрфокс или Yandex.

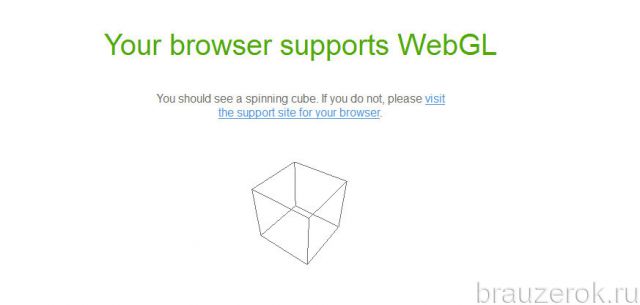
Если модуль работает, вы увидите на страничке вращающийся куб. В противном случае появится сообщение о том, что нет поддержки (на англ. support) технологии, и рекомендации по её настройке.
Источник: http://brauzergid.ru/mozilla/biblioteka-webgl-dlya-brauzerov.html
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Источник: http://rg-gaming.ru/kompjutery/kak-vkljuchit-webgl-v-opera
Что такое WebGL
WebGL — это то, что «оживляет» веб-ресурс. Если помните, раньше, для того чтобы что-то «оживить» на сайте, требовался флеш-плеер. И очень часто нужно было его то переустановить, то обновить и т.д. — это доставляло много неудобств. WebGL — это то, что позволяет обойтись без флеш-плеера, так как она выполняется видеокартой и является «частью» элемента «canvas» разметки HTML.
Данная технология получила свое широкое применение благодаря тому, что может использоваться с любым языком программирования, который работает с API:
- Java Script;
- Java;
- Kotlin и др.
Все, что нужно, чтобы подключить эту библиотеку на своем ресурсе, — это настроить API. Первое упоминание о ней датируется 2009-м годом, а первое внедрение уже 2011-м.
Источник: http://codernet.ru/articles/web/chto_takoe_webgl_i_kak_ego_vklyuchit_podrobnaya_instrukcziya_dlya_chajnikov/
WebGL в Opera
Несколько сборок назад, в JavaScript-движок была добавлена поддержка типизированных массивов. Это было первым предвестником того, что скоро появится и поддержка WebGL. Технология позволяет разрабатывать и запускать игры и 3D-ролики без использования сторонних библиотек и плагинов. Т.о. Opera стала еще одним браузером, поддерживающим данную технологию (есть в Firefox, Chrome, готовится к поддержке в Safari).
Для того, чтобы посмотреть возможности WebGL — существует множество различных ресурсов. Ранее мы писали о 14 примерах.
Также, много примеров расположено здесь http://www.chromeexperiments.com/webgl

В компании также подготовили известную игру Emberwind, также использующую WebGL.
Источник: http://webrowser.ru/opera/opera-12-alfa-apparatnoe-uskorenie-webgl-i-mnogoe-drugoe.html
Обновить драйвер Intel Graphics
- Заходим на сайт Intel;

2. В поле “Обновляйте ваши драйверы автоматически” нажимаем “Приступая к работе”;

3. Будет предложена установка приложения Intel® Driver & Support Assistant. Нажимаем “Загрузка”;
4. Запускаем скачанный файл и устанавливаем приложение, отвечая «Принять» и «Установить»;
5. После установки запускаем приложение. Нажимаем “Загрузить все обновления”, а затем “Установить все обновления”;
6. В появившемся окне отвечать “Далее”, “Да”, “Далее”;
7. После установки нажать “Далее”, “Да, перезапустить компьютер”. Всё!
Источник: http://vk.com/@elka_2019community-vkluchenie-webgl
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.

- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
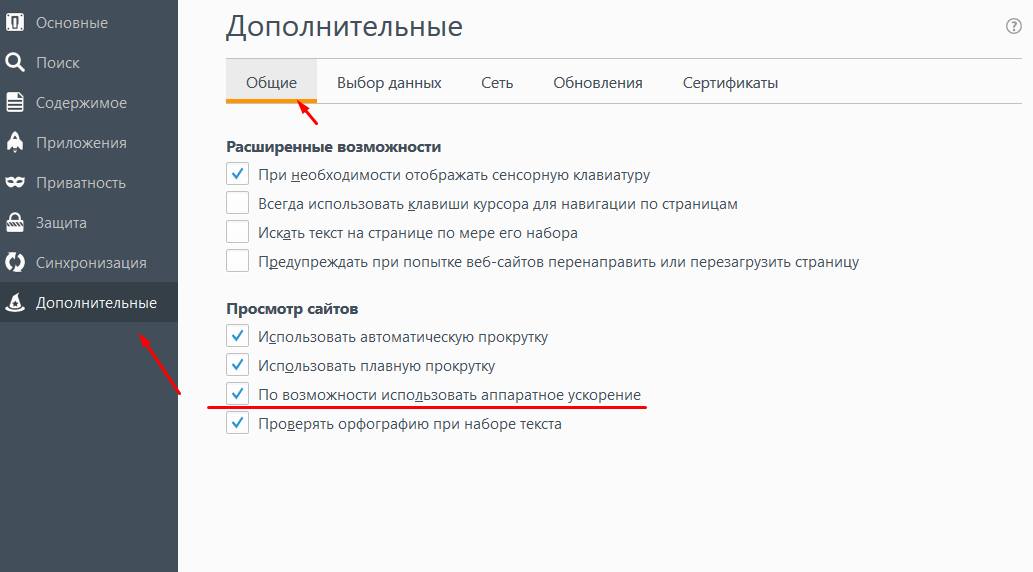
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;

- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.

Источник: http://rg-gaming.ru/kompjutery/kak-vkljuchit-webgl-v-opera
Возможности технологии WebGL и как ее включить в браузерах
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Источник: http://allomart.ru/nastroyka-webgl-v-opere/
Safari
- Перейти к настройкам Safari
- Выберите вкладку «Дополнительно»
- Убедитесь, что флажок Показать меню разработки в строке меню установлен
- В меню «Разработка» Safari выберите подменю «Экспериментальные функции» и убедитесь, что установлен флажок WebGL 2.0.
Источник: http://support.slototerra.com/hc/ru/articles/360017369240-Инструкция-по-WEBGL
Новые темы оформления Opera
Разработчиками была изменена структура оформления браузера. Изменена в сторону более легкой возможности персонализировать оформление.

Теперь можно создавать простые темы, основанные на фотографиях и других графических произведениях. О том как создавать новые темы — мы скоро поговорим.
Источник: http://webrowser.ru/opera/opera-12-alfa-apparatnoe-uskorenie-webgl-i-mnogoe-drugoe.html
Обновление графических драйверов
Если ваши графические драйверы слишком стары для поддержки WebGL, вы можете их обновить.
Более подробная информация доступна здесь:
- Chrome: графика не отображается должным образом
- Firefox: обновите графические драйверы
Источник: http://support.slototerra.com/hc/ru/articles/360017369240-Инструкция-по-WEBGL
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.

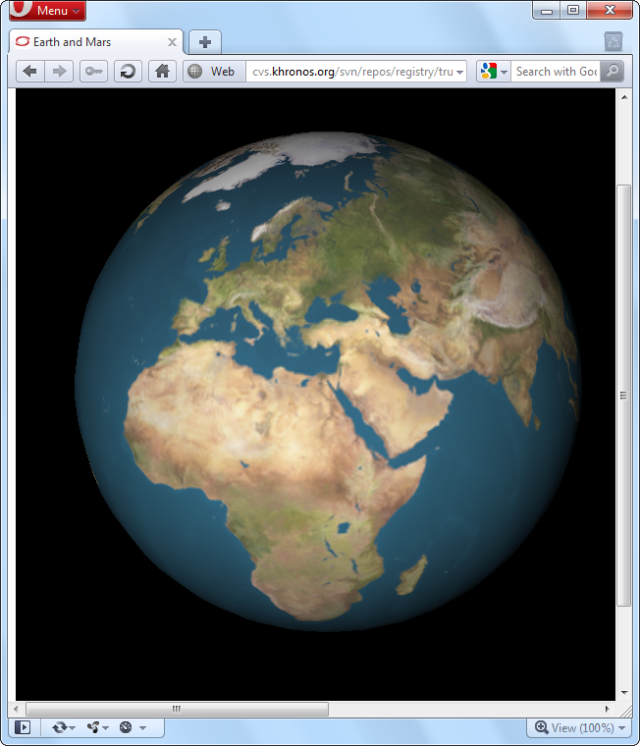
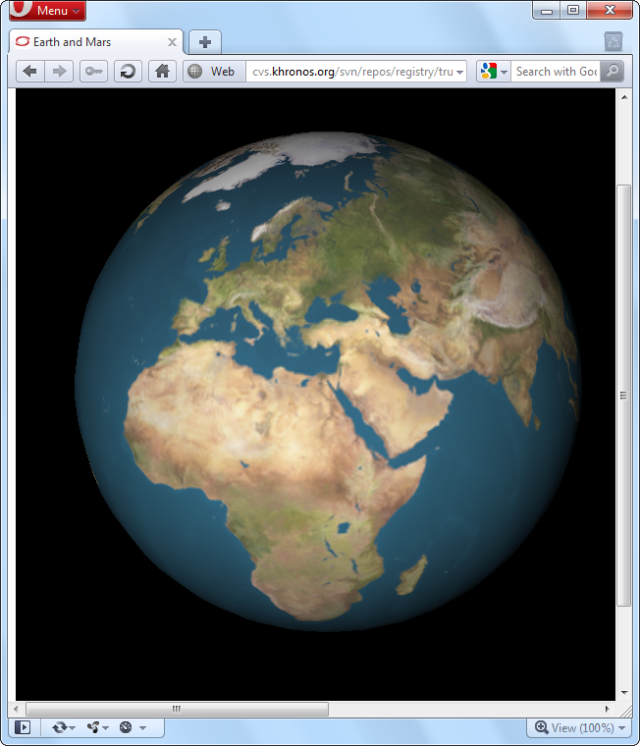
Давным-давно, Opera выпустила и показала реализацию холста 3D Canvas. Сейчас, более чем 3 года спустя, выпущен первый публичный холст основанный на стандартах 3D с помощью WebGL для Windows.

WebGL является стандартом, разработанным группой Khronos, Opera является активным членом, участвующим в процессе стандартизации этого стандарта. Opera работает над реализацией WebGL с начала 2009 года, когда начался процесс стандартизации. В течение последних нескольких лет ,спецификация менялась довольно часто, но теперь она начинает развиваться и стабилизироваться, что делает его идеальным для релиза Public Preview текущей реализации WebGL.
Для тех из вас, кто никогда не слышал о WebGL, это контекст элемента холста, который дает вам аппаратное ускорение 3D-рендеринга в JavaScript. API базируется на OpenGL ES 2.0, что означает, что можно запустить WebGL на многих различных устройств, таких как настольные компьютеры, мобильные телефоны и телевизоры. WebGL Wiki содержит больше информации о стандарте, в том числе учебники и много демо — так что это хорошее место, чтобы пойти, если вы хотите увидеть осуществление WebGL в действии.
Аппаратное ускорение .В июне 2008 года — примерно в то же время, как вышел первый 3D-эксперимент холста — был показан предварительный просмотр видео полностью имеющих аппаратное ускорение рендеринга. Одним из требований для включения этого кода то, что используется резервное программное обеспечение, когда аппаратное ускорение не доступно, должны по крайней мере так же быстро работать, как и то, что использовали в настольных продуктах. Чтобы добиться этого, было потрачено много времени и ресурсов по оптимизации программного обеспечения визуализации, которое было использовано в настольной версии браузера Opera , начиная с версии 10.50 и оказался одним из самых быстрых средств визуализации . Результаты этой работы были свёрнуты в предварительном просмотре, а, значит, что этот билд также имеет включенное полное аппаратное ускорение (в системах с совместимым оборудованием и драйверами).
Аппаратное ускорение Opera немного отличается от того, что реализовано в других браузерах. Большинство из них имеют полное аппаратное ускорение всех операций, но на Windows Vista и Windows 7 снизился до более ограниченного набора ускоренных операций.Новая реализация будет представлять полное ускорение на любой операционной системе с достаточной поддержкой аппаратных средств. Это значит,что Opera может в полной мере использовать аппаратное ускорение операций на Windows XP, Linux, Mac OS X и OpenGL ES 2 совместимых устройствах, таких как последние смарт-телефоны и веб-интерфейс телевизоров.
OpenGL
Этот билд только бэкэнд OpenGL. Это означает, что ваша система должна иметь OpenGL 2.x совместимую видеокарту и связанные с ними драйвера для аппаратного ускорения и работы WebGL. В будущем Opera планирует также добавить Direct3D в серверную часть, которая позволит снизить требования к пользователям и должна работать «из коробки» на большинстве современных системах.Итак, как узнать включено аппаратное ускорение или нет? Есть два простых способа, чтобы проверить это. Первый вариант заключается в загрузке некоторого WebGL контента — если он работает, это означает, что ваши аппаратные средства и драйверы compatbile, и аппаратное ускорение включены в браузере. Кроме того, вы можете проверить новые » Vega backend » в адресной строке оперы opera : about — если бэкэнд перечислен в OpenGL, у вас аппаратное ускорение включено, в противном случае запись будет показывать, что браузер использует программное обеспечение бэкэнда. Эта предварительная версия Opera11.50.24661 с WebGL в настоящее время доступна только для Windows и имеет аппаратное ускорение для Windows.
Оговорка: это не стабильная сборка – предварительная,значит одна из предстоящих технологий Opera. Ни WebGL ни аппаратное ускорение не будут включены в следующей версии Оперы 11.10 для рабочего стола. Есть некоторые и другие аспекты, такие как SVG, не смогут работать правильно.Разработчики Opera продолжают работать над этими новыми возможностями – убрать все ошибки и оптимизировать.Если не трудно, напишите ваши отзывы в комментариях- и не забудьте включить информацию о том, какие видеокарты и версии драйверов у вас установлены, и если Vega использует OpenGL или Software бэкэнд.
Начиная с 12-той версии у браузера Opera появилась поддержка аппаратного ускорения на уровне процессора и на уровне графической видеокарты, причем ускорение на уровне видеокарты применяется не только для отрисовки web содержимого но и самого браузера.
На данный момент времени в некоторых случаях аппаратное ускорение работает медленнее нежели программное, поэтому данный функционал по умолчанию отключен, хотелось бы заметить что к примеру разработчики браузера Chrome составили черный список некоторых адаптеров, которые либо уже не поддерживаются производителем либо являются слишком медленными, в моем случае на NVIDIA GeForce GT 440 и Core 2 Duo E7500 прирост производительности ощутимо повысился..
Включение аппаратного ускорения:
Включение ускорения графической подсистемы (WebGL):
В открывшемся окне настроек для включения необходимо установить значение в 1, отключение в , для применения настроек в силу необходим перезапуск браузера.
Источник: http://rg-gaming.ru/kompjutery/kak-vkljuchit-webgl-v-opera
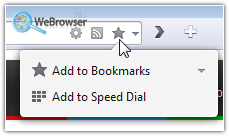
Звездочка в адресном поле
В конце сентября в Opera 12 была добавлена иконка в виде звездочки. Расположена она в адресном поле. Ее функция — такая же, как и у других браузеров, у которых она присутствует. Стоит заметить, что в Opera она появлялась очень давно, но почему-то сразу была удалена.

При нажатии появляется всплывающая небольшая панель. Здесь вы можете добавить текущую страницу в закладки или на Экспресс-панель. Иконка интерактивна. Если страница уже присутствует в закладках или на Экспресс-панели в Opera, то она будет не серой, а горящей.

Это поведение элементов дизайна лежит в основе новой темы оформления браузера, когда неактивный элемент или иконка какой-либо функции имеет серую окраску, а если активен — то окращивается.
Источник: http://webrowser.ru/opera/opera-12-alfa-apparatnoe-uskorenie-webgl-i-mnogoe-drugoe.html
WebGL не поддерживается: причины, что делать?
Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.

Источник: http://real-electro.ru/kak-ustanovit-webgl-v-opera/
Улучшение системы расширений Opera 12
Была улучшена функциональность расширений (хотелось бы большего), исправлены некоторые ошибки. При установке теперь появляется всплывающее окно с описанием, рядом с кнопкой только что инсталлированного расширения.
Улучшены условия для разработчиков. В режиме разработчика окно, открываемое по клику на иконке расширения не будет автоматически закрыто и пользователь может работать с ним при помощи отладчика Opera Dragonfly.
Источник: http://webrowser.ru/opera/opera-12-alfa-apparatnoe-uskorenie-webgl-i-mnogoe-drugoe.html