Установка формы комментирования на сайте Настроить комментирование на сайте, видеоинструкция об установке систем комментирования на сайт. В самом начале нужно сказать…
Системы комментариев для сайта. Какую выбрать?
Как сделать комментарии на сайте – это вопрос важный потому, что комментарии на сайте играют важную роль не только для общения владельца сайта и посетителя, но также комментарии важны для сео продвижения и раскрутки.
С помощью комментариев на сайте повышаются позиции сайта в поисковой выдаче, улучшаются поведенческие факторы, растет трафик на сайт, а следственно и увеличивается ваш заработок. Вот видите, как важны комментарии для сайта!
Поэтому давайте рассмотрим как сделать комментарии на сайте и какую систему комментирования выбрать, как наиболее оптимальный вариант?
Вообще комментарии на сайтах выводятся многими способами. Это и специальные плагины для wordpress движков и комментарии от социальных сетей всевозможные, такие как например Вконтакте, Facebook, Disqus. Также есть независимые сервисы, которые предлагают свои системы комментариев для сайта, например Cackle.
Я сейчас вам приведу одну табличку, которая сразу расставит все на свои места и вопросов уже не возникнет по поводу выбора системы комментариев для сайта:

Здесь все четко и ясно видно какая система комментариев является лучшей и нескольких представленных, которые чаще всего используются вебмастерами на своих ресурсах. Думаю, что пояснения здесь излишни и выбор остается только за Вами!
Я для себя уже принял решение и установил систему комментариев для своего сайта от Cackle.
Кстати если Вы уже решились выбрать систему Cackle для своего сайта, то вот вам ссылка, которая дает 5% скидку на приобретение системы комментариев от Cackle!
Хочу комментарии на сайт от Cackle!
А у меня пока все на сегодня! Всем удачи и благополучия! До новых встреч!
Источник: http://pribylwm.ru/blogovedenie/kak-sdelat-kommentarii-na-sajte.html
Комментарии помогают строить сообщество
Теперь пользователи приходят к вам не просто что бы прочитать какую-то новость или статью, но ещё и для того что бы её обсудить.
Что характерно — узнать саму новость читатель мог и в другом месте, но именно сообщество интересных людей, возможность высказаться и услышать их мнение — вот что приведёт к тому, что он посетит ваш сайт и зайдёт на страницу с новостью, которую и так знает.
Ещё лет десять назад центрами, вокруг которых кипела вся жизнь, были форумы. Однако в наше время это уже не так удобно и популярно, сейчас большинство популярных сайтов работают в формате блогов, а общение пользователей происходит в комментариях.
Таким образом, именно комментарии являются тем фактором, который отличает обычные сайты от сайтов, по настоящему успешных в своей сфере. Это касается новостных сайтов, блогов, сообществ по интересам, порой даже интернет-магазинов и различных специализированных сайтов.
Источник: http://htmlbook.ru/blog/kommentarii-dlya-sovremennogo-sayta
Виджет комментариев
Наш виджет комментариев хорош тем, что:
- он просто устанавливается на любой сайт;
- занимает мало места на веб странице;
- требует мало времени на загрузку;
- не требует дополнительной и другой регистрации для комментирования;
- можно установить комментарии для сайта бесплатно;
- можно делать некоторые настройки дизайна под свой сайт.
Источник: http://kommentarii.onlinevinternete.ru/kommentarii-na-sait/
Шаг 1 – Создание таблицы для комментариев в БД
Создание PHP скрипта комментариев следует начать из создания таблицы в БД. Для этого воспользуемся следующим MySQL запросом:
CREATE TABLE `comments` ( `id` int(11) NOT NULL auto_increment, `id_article` varchar(11) NOT NULL, `name` varchar(60) NOT NULL, `mail` varchar(60) NOT NULL, `text` varchar(500) NOT NULL, `date_add` varchar(18) NOT NULL, `public` int(1) NOT NULL, PRIMARY KEY (`id`)) ENGINE=MyISAM AUTO_INCREMENT=75 DEFAULT CHARSET=cp1251 AUTO_INCREMENT=75 ;
Теперь, разберемся:
id – это идентификатор самого комментария, имеет значение NOT NULL auto_increment, он обязателен, думаю, вам понятно почему. Ведь это ключ для доступа к конкретному комментарию.
id_article – это идентификатор материала, к которому относится комментарий. В нашем случае это статья, в вашем, можете назвать его как угодно.
name – имя пользователя, который будет добавлять комментарий.
mail – e-mail пользователя.
text – текст комментария, или собственно сам комментарий.
date_add – дата добавления комментария, максимальное значение поля установлено 18 символов, это для того чтобы дата добавления комментария имела вид: 22.07.2011 в 14:03. То есть, получается, что в строке даты у нас 18 символов. А больше нам и не надо, поэтому устанавливаем значение varchar(18).
public – это будет нашим администраторским допуском к публикации комментария. Данное поле будет иметь всего 1 символ, причем цифровой: 1 или 0. (1 – публикуем, 2 – не публикуем).
Источник: http://sitear.ru/material/php-script-kommentariev
Пишем комментарии для сайта на чистом PHP + MySQL + Ajax -11
JavaScript, PHP, Recovery Mode, Ajax, jQuery, MySQL 
Привет всем! Недавно столкнулся с проблемой написания комментариев на сайте. Просмотрел весь интернет в поиске нормальных статей, по поводу написания комментариев на чистом PHP 7. Статьи были, но в основном либо устаревшие, либо не работающие уже совсем. Для написания комментариев Вам необходимо знать PHP 7, MySQL, JavaScript и Ajax. Приступим!
Источник: http://itnan.ru/post.php?c=1&p=513860
Какие системы комментариев бывают!?
Системы комментирования делятся по способу хранения данных.
Источник: http://dwweb.ru/page/php/038_kommentirovanie_na_sayte.html
Комментарии это обратная связь и мотивация
Так же важно помнить, что комментарии это источник обратной связи с читателями, который позволяет узнать что именно им нравится и на что читатели реагируют. А чем лучше и интереснее для посетителей ваш сайт, тем чаще они к вам возвращаются и рекомендуют его.
К тому же обратная связь — это всегда хорошая мотивация для самих авторов и администраторов, которая почти мгновенно позволяет почувствовать, что людям интересно и то что вы делаете и ваш сайт. Простым счётчиком посетителей такого не добьешься.
Источник: http://htmlbook.ru/blog/kommentarii-dlya-sovremennogo-sayta
Простые комментарии на сайт
Простые комментарии на сайт вы установите легко в несколько простых кликов мышкой, наши комментарии простые, потому что:
- быстро уведомляют владельца сайта о новых комментариях, присылая соответствующее письмо на его э-почту;
- СПАМное сообщение, оставленное в комментариях на разных страницах, можно удалить в один клик;
- убрана функция подписки на обновления комментариев для посетителей сайта, она присутствует только у владельца сайта, установившего эту форму для комментирования;
- если вам что-то не понравится, вы всегда можете отказаться от её использования, только не забудьте удалить личный кабинет, а то к вам будут приходить наши письма с новшествами по этой теме.
Источник: http://kommentarii.onlinevinternete.ru/kommentarii-na-sait/
Что нам нужно от системы комментирования?
Так какими же должны быть «правильные» комментарии на современном сайте?
- Простыми и понятными для читателей.
- Удобными и функциональными для администраторов.
Какие варианты есть на данный момент у веб-мастера ?
- Если сайт построен на популярной CMS, то можно использовать готовый плагин.
- Воспользоваться сторонним универсальным скриптом.
- Воспользоваться сторонним сервисом.
Источник: http://htmlbook.ru/blog/kommentarii-dlya-sovremennogo-sayta
Алгоритм работы комментариев вне зависимости ни от чего!
У комментариев есть свой алгоритм, а все останое лишь обслуживание этого алгоритма.
Источник: http://dwweb.ru/page/php/038_kommentirovanie_na_sayte.html
Как добавить комментарии на сайт
Как добавить комментарии на сайт? Ответ вы найдете прямо здесь! На этой странице! Потому что, на самом деле, наш блок комментариев на ваш сайт установится в несколько кликов:
- Скопируйте код комментариев в html и установите на страницы вашего сайта между тэгами BODY — это действие нужно само по себе и, за одно, оно выполняет функцию верификатора.
html код можно заключать в разные блоки, типа: div, span, table и т.п. Блок имеет ширину 100% — «резиновый», а высоту имеет фиксированную, равную 50% экрана пользователя. В итоге получится iframe шириной 100% и высотой 50%.
- Обновите страницу, где установили этот код и у вас появится сама форма пригодная для комментирования, но в ней отобразится 404 — страница не найдена.
- Создание личного кабинета.
Для того, что бы убрать сообщение про 404, надо создать страничку с комментариями, а для этого надо привязать ваш домен к электронной почте, а для этого надо создать свой личный кабинет.
Создание личного кабинета очень простое: на странице своего сайта, где вы установили код блока комментариев, жмите на кнопку ОСТАВИТЬ КОММЕНТАРИЙ, далее, при первом таком действии, система запросит указать ваш е-майл, на который, в дальнейшем, будут приходить сообщения об оставленных комментариях и ссылкой для быстрого их удаления. Остальные настройки установлены по умолчанию — это настройки дизайна, их можно поменять, зайдя в личный кабинет (значок в правом верхнем углу экрана).
- Оставление первого комментария, для удаления страницы, создаваемой по умолчанию.
После успешной верификации электронной почты, вам будет оказана высокая честь для оставления первого комментария, что повлечет за собой создание страницы с вашими комментариями и удаление страницы комментариев, отображающейся по умолчанию.
- Обновите страницу с комментариями и теперь все будет хорошо.
Источник: http://kommentarii.onlinevinternete.ru/kommentarii-na-sait/
1). Форма комментариев :
У любого комментария должна быть форма с полями ввода. Например.
Где есть имя пользователя.
Емайл.
Кнопка отправить.
Капча
Источник: http://dwweb.ru/page/php/038_kommentirovanie_na_sayte.html
Комментарии в CSS
Напоследок скажем, как написать комментарий в CSS. Есть два варианта.
- Через два слэша // и после до конца строки будет все закомментировано.
- Через конструкцию /* */, которая является многострочной. Не допускает вложенных комментариев.
Например
<style> .align{ border: 1px solid #aaa; // Первый вариант через два слэша background: #FFDEAD; /* Второй вариант */ padding: 3px; text-align: left; /* Допускаются многострочные комментарии Строка 2 Строка 3 */ }
Читайте также:
• HTML тег <form> — подробное описание с примерами
• HTML тег <a> — подробное описание с примерами
• Фреймы (теги <framne>, <frameset>, <noframe>, <iframe>)
• Коды символов для HTML
• Как сделать фон для сайта
• Что такое микроразметка сайта
← Перейти в каталог html уроков и советов
Источник: http://zarabotat-na-sajte.ru/uroki-html/kommentarii-v-html.html
Полный обзор читайте на vc.ru
оцените контент и участвуйте в выборе трендов
Источник: http://bizzapps.ru/b/kakuyu-sistemu-kommentirovaniya-vybrat-dlya-svoego-sajta/
Шаг 3. Включаем jQuery
В проекте используется jQuery, одна из версий которого содержится в файловой структуре:
js/jquery-1.5.2.min.js
Источник: http://ruseller.com/lessons.php?rub=37&id=1340
Установить комментарии на сайт
Как вы поняли, установить комментарии на сайт — это простая задача, с которой справится даже пенсионер или школьник. Следует иметь в виду, что данная система комментариев для сайта в процессе тестирования, но, в любом случае, вы можете быть уверены, что ваши комментарии будут сохранены и выставлены на всеобщее обозрение. Платы не было, нет и не будет, т.е. это бесплатно, а если будет платный скрипт, то он будет отдельный, так что можете пользоваться.
Источник: http://kommentarii.onlinevinternete.ru/kommentarii-na-sait/
Как скопировать текст из Word и вставить его в комментарий
Казалось бы, зачем нужен текстовый редактор Microsoft Word для написания комментария. Однако бывают различные сбои
- на сайте – вроде все в порядке, комментарий написан, все правила соблюдены, а комментарий пропал начисто и не был опубликован,
- с вводом капчи при отправке комментария – человек, конечно не робот, и может правильно ввести капчу, но от ошибок никто не застрахован,
- с интернет-соединением – интернет может разорваться прямо в момент отправки комментария, в результате он пропадет без возможности восстановления,
- с электричеством
- и так далее – как известно, все, что не портится – портится тоже, а потому всякое бывает, не дай бог.
Поэтому если комментарий объемный, то лучше сначала набрать его в текстовом редакторе, затем скопировать и вставить в поле для ввода комментария на сайте. Тогда этому комментарию будут не страшны сбои, неполадки и ошибки, потому что у Вас будет копия сообщения в текстовом редакторе, к тому же сохраненная на диске в текстовом редакторе, что является дополнительной защитой, например, на случай отключения электропитания. Соответственно, когда все проблемы будут устранены, можно будет повторить процедуру отправки комментария.
Как скопировать текст сообщения в текстовом редакторе, например, в Word?
- Сначала текст надо выделить (другими словами, засинить).
- Затем нажать на две клавиши одновременно Ctrl+C (клавиша с английской буквой «C»).
- Открыть поле для ввода комментария на сайте, обязательно поставить курсор мыши в это поле.
- Нажать две клавиши одновременно Ctrl+V (буква «V» английская).
Такая процедура называется копипастом, что в переводе с английского copy-paste означает «скопировал – вставил». После произведенных выше четырех действий комментарий будет вставлен в поле. Остается разве что заполнить остальные поля при их наличии и отправить комментарий на сайт.
Источник: http://inetgramotnost.ru/obshhenie-v-internet/kak-napisat-kommentarij-na-sajte.html
Процесс установки комментирования на сайт.
Теперь займёмся установкой.
Я помню, как всегда мне было трудно, когда я только начинал! И поэтому буду рассказывать настолько подробно, чтобы могли понять люди с нулевой подготовкой!
Источник: http://dwweb.ru/page/php/038_kommentirovanie_na_sayte.html
Пример блока с комментариями
Пример блока с комментариями ниже. При комментировании будут присутствовать некоторые сопутствующие ссылки и баннеры, ведущие на другие ресурсы, но стоит помнить, что все комментаторы нацелены на оставление комментария, а не на кликание по рекламным ссылкам, вспомните себя, вы же не отвлекаетесь на посторонние завлекухи?
Источник: http://kommentarii.onlinevinternete.ru/kommentarii-na-sait/
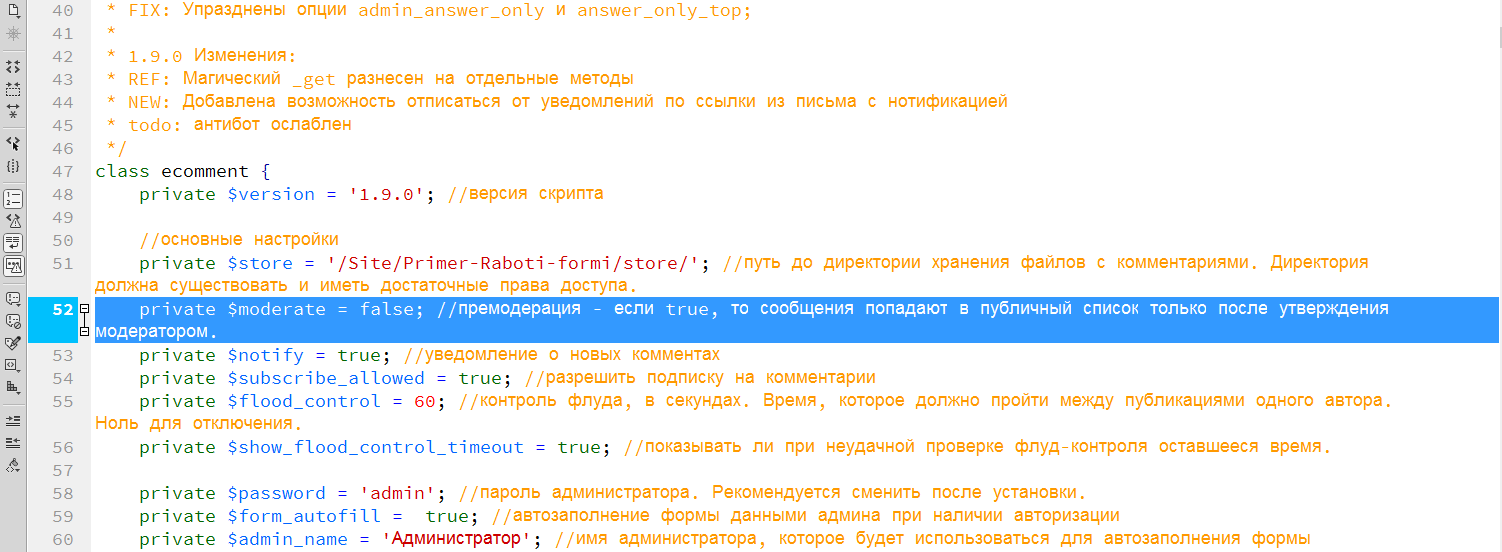
Включение и отключение модерации сообщений!
Файл — ecomment.php. Строка 52, если true, то сообщения отправляются на модерацию. Если false, то сообщения сразу показываются на странице.

Всё!
Источник: http://dwweb.ru/page/php/038_kommentirovanie_na_sayte.html