в этой статье учебника речь пойдет о такой фундаментальной теме как блочная и строчная модель CSS, рассмотрим на чем строятся эти модели, научимся с Вами работать как с внешними, так и с внутренними отступами, а также рассмотрим некоторые нюансы, которые могут возникнуть при работе с ними.
Модель визуального форматирования CSS в деталях
1. Модель визуального форматирования
HTML-документ организован в виде дерева элементов и текстовых узлов. Модель визуального форматирования CSS представляет собой алгоритм, который обрабатывает HTML-документ и выводит его на экран устройства.
Каждый блок в дереве представляет соответствующий элемент или псевдоэлемент, а текст (буквы, цифры, пробелы), находящийся между открывающим и закрывающим тегами, представляет содержимое текстовых узлов.
Чтобы создать дерево блоков, CSS сначала использует каскадирование и наследование, позволяющие назначить вычисленное значение для каждого css-свойства каждому элементу и текстовому узлу в исходном дереве.
Затем для каждого элемента CSS генерирует ноль или более блоков в соответствии со значением свойства display этого элемента. Как правило, элемент генерирует один основной блок, который представляет самого себя и содержит свое содержимое. Некоторые значение свойства display, например, display: list-item;, генерируют блок основного блока и блок дочернего маркера. Другие, например, display: none;, приводят к тому, что элемент и/или его потомки вообще не генерируют блоки.
Положение блоков на странице определяется следующими факторами:
- размером элемента (с учётом того, заданы они явно или нет);
- типом элемента (строчный или блочный);
- схемой позиционирования (нормальный поток, позиционированные или плавающие элементы);
- отношениями между элементами в DOM (родительский — дочерний элемент);
- внутренними размерами содержащихся изображений;
- внешней информацией (например, размеры окна браузера).
2. Блочные элементы и блочные контейнеры
Блочные элементы — элементы высшего уровня, которые форматируются визуально как блоки, располагаясь на странице в окне браузера вертикально. Значения свойства display, такие как block, list-item и table делают элементы блочными. Блочные элементы генерируют основной блок, который содержит только блок элемента. Элементы со значением display: list-item генерируют дополнительные блоки для маркеров, которые позиционируются относительно основного блока.
<address>, <article>, <aside>,
<blockquote>,
<dd>, <div>, <dl>, <dt>, <details>,
<fieldset>, <figcaption>, <figure>, <footer>, <form>,
<h1>-<h6>, <header>, <hr>,
<li>, <legend>,
<nav>, <noscript>,
<ol>, <output>, <optgroup>, <option>,
<p>, <pre>,
<section>, <summary>,
<table>,
<ul>
Блочные элементы могут размещаться непосредственно внутри элемента <body>. Они создают разрыв строки перед элементом и после него, образуя прямоугольную область, по ширине занимающую всю ширину веб-страницы или блока-родителя.
Блочные элементы могут содержать как строчные, так и блочные элементы, но не оба типа элементов сразу. При необходимости, строки текста, принадлежащие блочному контейнеру, могут быть обёрнуты анонимными контейнерами, которые будут вести себя внутри блока как элементы со значением display: block;, а строчные элементы обёрнуты элементом <p>. Блочные элементы могут содержаться только в пределах блочных элементов.
Элемент <p> относится к блочным элементам, но он не должен содержать внутри себя другой элемент <p>, а также любой другой блочный элемент.
Анонимные блоки уровня блока
Как говорилось выше, блочные элементы могут содержать только блочные или только строчные элементы. В случае смешанного контента, когда блочный элемент одновременно содержит текстовое содержимое и другой блочный элемент, алгоритм визуального форматирования добавляет дополнительную обёртку для текстового содержимого — так называемый анонимный блок. Анонимный блок не связан ни с одним элементом. Поскольку такой контейнер не имеет названия, то к нему нельзя применить CSS-стили для оформления. Анонимные блоки наследуют свойства окружающего блока, а не наследуемые свойства принимают первоначальное значение.
 Рис. 1. Анонимные блоки уровня блока
Рис. 1. Анонимные блоки уровня блока
3. Строчные элементы и строчные контейнеры
Встроенные (строчные) элементы генерируют внутристрочные контейнеры. Они не формируют новые блоки контента. Значения свойства display, такие как inline и inline-table делают элементы строчными.
<a>, <area>,
<b>, <bdo>, <bdi>,
<cite>, <code>,
<dfn>, <del>,
<em>,
<i>, <iframe>, <img>, <ins>,
<kbd>,
<label>,
<map>, <mark>,
<s>, <samp>, <small>, <span>, <strong>, <sub>, <sup>,
<time>,
<q>,
<ruby>,
<u>,
<var>
 Рис. 2. Отличие воздействия CSS-свойств padding и margin на строчные и строчно-блочные элементы
Рис. 2. Отличие воздействия CSS-свойств padding и margin на строчные и строчно-блочные элементы
Строчные элементы могут содержать только данные и другие строчные элементы. Исключение составляет элемент <a>, который согласно спецификации HTML5 может оборачивать целые абзацы, списки, таблицы, заголовки и целые разделы при условии, что они не содержат другие интерактивные элементы — другие ссылки и кнопки.
Анонимные блоки уровня строки
Любой текст, содержащийся непосредственно внутри блочного элемента и не внутри строчного элемента, рассматривается как анонимный строчный элемент. Также как и анонимные блоки уровня блока они наследуют свойства родительского блока, а не наследуемые свойства принимают первоначальное значение.
 Рис. 3. Анонимный блок уровня строки
Рис. 3. Анонимный блок уровня строки
4. Строчно-блочные элементы
Существует еще одна группа элементов, которые браузер обрабатывает как строчно-блочные {display: inline-block;}. Такие элементы являются встроенным, но для них можно задавать поля, отступы, ширину и высоту.
<audio>,
<button>,
<canvas>,
<embed>,
<input>,
<keygen>,
<meter>,
<object>,
<progress>,
<select>,
<textarea>,
<video>.
5. Ширина содержимого: свойство width
Свойство width определяет ширину содержимого блока.
Это свойство не применяется к незамещаемым строчным элементам display: inline;. Ширина содержимого встроенных блоков определяется шириной отображаемого содержимого внутри них. Встроенные блоки сливаются в линейные блоки. Ширина линейных блоков определяется шириной содержащего блока, но может быть уменьшена из-за наличия свойства float.
Отрицательные значения не допускаются.
Свойство не наследуется.
| width | |
|---|---|
| Значения: | |
| длина | Ширина элемента задается в единицах длины, например, px, em и т.д. |
| % | Вычисляется относительно ширины содержащего блока. Для абсолютно позиционированных элементов процент вычисляется с учетом ширины области отступов padding содержащего блока. |
| auto | Ширина вычисляется в зависимости от значений других свойств. Значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
width: 100px;width: 10em;width: 50%;width: auto;width: inherit;
6. Минимальная и максимальная ширина: свойства min-width и max-width
Свойства min-width и max-width позволяют ограничивать ширину содержимого до определенного диапазона. Значения не могут быть отрицательными. Для min-width значение по умолчанию 0, для max-width — none.
Свойства не наследуются.
| min-width/max-width | |
|---|---|
| Значения: | |
| длина | Задает фиксированную минимальную или максимальную используемую ширину. |
| % | Указывает процент для определения используемого значения. Процент рассчитывается относительно ширины содержащего блока. |
| none | Означает отсутствие ограничений ширины блока. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
min-width: 100px;min-width: 10em;min-width: 50%;min-width: inherit;max-width: 500px;max-width: 20em;max-width: 80%;max-width: none;max-width: inherit;
7. Высота содержимого: свойство height
Свойство height определяет высоту содержимого блока. Это свойство не применяется к незамещаемым строчным элементам. Значения длины не могут быть отрицательными.
Свойство не наследуется.
| height | |
|---|---|
| Значения: | |
| длина | Высота области содержимого задается в единицах длины. |
| % | Задает высоту в процентах. Процент рассчитывается относительно высоты содержащего блока. Если высота содержащего блока не указана явно (то есть зависит от высоты содержимого) и этот элемент не является абсолютно позиционированным, значение вычисляется как auto. Для абсолютно позиционированных элементов процент вычисляется с учетом высоты области отступов padding содержащего блока. |
| auto | Высота зависит от значений других свойств. Значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
height: 100px;height: 10em;height: 50%;height: auto;width: inherit;
8. Минимальная и максимальная высота: свойства min-height и max-height
Иногда полезно ограничить высоту элементов определенным диапазоном. Свойства min-height и max-height предлагают эту функциональность.
Свойства не наследуются.
| min-height/max-height | |
|---|---|
| Значения: | |
| длина | Задает фиксированную минимальную или максимальную вычисленную высоту в единицах длины. Значения не могут быть отрицательными. |
| % | Указывает процент для определения используемого значения. Процент рассчитывается относительно высоты содержащего блока. Если высота содержащего блока не указана явно (т.е. зависит от высоты содержимого) и этот элемент не является абсолютно позиционированным, процентное значение обрабатывается как 0 для min-height или none для max-height. |
| none | Отсутствие ограничений высоты блока, только для max-height. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
min-height: 100px;min-height: 2em;min-height: 50%;min-height: inherit;max-height: 500px;max-height: 20em;max-height: 80%;max-height: none;max-height: inherit;
9. Расчет высоты строки: свойства line-height и vertical-align
Как описано выше, пользовательские агенты (браузеры) передают блоки встроенного уровня в вертикальный стек линейных блоков. Высота линейного блока определяется следующим образом:
- Высота каждого встроенного прямоугольника в линейном блоке вычисляется. Для замещаемых, inline-block и inline-table элементов это высота их области поля (margin box).
- Блоки уровня строки выравниваются вертикально в соответствии со значением свойства vertical-align. Если они выровнены по верху или по низу, они должны быть выровнены так, чтобы минимизировать высоту линейного блока.
Высота линейного блока — это расстояние между самой верхней и самой нижней частью блока. Пустые встроенные элементы генерируют пустые встроенные блоки, но эти блоки по-прежнему имеют поля, отступы, границы, высоту строки и, таким образом, влияют на эти вычисления также, как и элементы с содержимым.
В элементе уровня блока, содержимое которого состоит из элементов встроенного уровня, свойство line-height определяет минимальную высоту линейных блоков внутри элемента. Минимальная высота состоит из минимальной высоты над базовой линией и минимальной глубины под ней.
Для элементов уровня строки свойство line-height указывает высоту, которая используется при расчете высоты линейного блока.
Отрицательные значения не допустимы.
Свойство наследуется.
| line-height | |
|---|---|
| Значения: | |
| normal | Сообщает пользовательским агентам установить «разумное» значение на основе шрифта элемента. Значение по умолчанию. Когда элемент содержит текст, отображаемый более чем одним шрифтом, пользовательские агенты могут определить значение normal в соответствии с наибольшим размером шрифта. |
| длина | Значение задаётся в единицах длины, создавая фиксированное значение высоты строки. Если задать значение меньше единицы, смежные строки будут находить друг на друга. |
| число | Используемое значение свойства — это число, умноженное на размер шрифта элемента. |
| % | Вычисленное значение свойства — это процент, умноженный на вычисленный размер шрифта элемента. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
line-height: normal;line-height: 2em;line-height: 1.5;line-height: 50%;line-height: inherit; Рис. 4. Контейнер строки
Рис. 4. Контейнер строки
Свойство vertical-align влияет на вертикальное позиционирование в линейном блоке элементов уровня строки: display: inline и display: table-cell. Значения этого свойства имеют другие значения в контексте таблиц.
Свойство не наследуется.
| vertical-align | |
|---|---|
| Значения: | |
| baseline | Выравнивает базовую линию элемента по базовой линии его родителя, совмещая среднюю линию элемента со средней линией родительского элемента. |
| sub | Делает элемент подстрочным (аналогично с тегом <sub>). Величина понижения элемента может меняться в зависимости от браузера пользователя. |
| super | Делает элемент надстрочным (аналогично с тегом <sup>). При этом значения sup и super не меняют размер шрифта, по умолчанию текст надстрочного и подстрочного элемента имеет такой же размер, как и текст родительского элемента. |
| top | Верхний край элемента совмещается с верхним краем самого высокого элемента в линии. |
| text-top | Верхний край элемента совмещается с верхним краем шрифта родительского элемента. |
| middle | Средняя линия элемента (обычно изображения) совмещается с линией, проходящей через середину родительского элемента. |
| bottom | Нижний край элемента совмещается с нижним краем самого низкого элемента в линии. |
| text-bottom | Нижний край элемента совмещается с нижним краем шрифта родительского элемента. |
| % | Не позволяет устанавливать middle, вычисляется как часть line-height элемента, а не его родителя, т.е. если установить значение vertical-align, равное 50% для элемента с line-height равным 20рх, то базовая линия элемента поднимется на 10px. |
| длина | Устанавливает значение в единицах длины, перемещая элемент на заданное расстояние. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
vertical-align: baseline;vertical-align: sub;vertical-align: super;vertical-align: text-top;vertical-align: text-bottom;vertical-align: middle;vertical-align: top;vertical-align: bottom;vertical-align: 6em;vertical-align: 10px;vertical-align: 25%;vertical-align: inherit;
 Рис. 5. Свойство vertical-align
Рис. 5. Свойство vertical-align
10. Изменение блочной модели: свойство box-sizing
Свойство box-sizing переключает блочную модель с фиксированных размеров длины и ширины на content-box и border-box. Это влияет на интерпретацию всех свойств, определяющих размеры, включая flex-basis.
Свойство не наследуется.
| box-sizing | |
|---|---|
| Значения: | |
| content-box | Это поведение ширины и высоты, как указано в CSS2.1. Заданные ширина и высота (и соответствующие min/max-свойства) применяются к ширине и высоте области содержимого элемента. Поля padding и рамка border элемента располагаются за пределами указанной ширины и высоты. Значение по умолчанию. |
| border-box | Любые padding или border, заданные для элемента, размечаются и отрисовываются внутри указанных значений ширины и высоты. Ширина и высота содержимого вычисляются путем вычитания ширины границ и полей соответствующих сторон из указанных свойств ширины и высоты. Значение auto свойств width и height не зависит от свойства box-sizing и всегда устанавливает размер блока с содержимым. Сумма padding и border не должна превышать заданные значения width и height, в противном случае размер области содержимого будет равен нулю. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Некоторые html-элементы, например, <button>, по умолчанию имеют box-sizing: border-box.
Синтаксис
box-sizing: content-box;box-sizing: border-box;box-sizing: inherit;box-sizing: initial;
Источник: http://html5book.ru/block-inline-elements/
Открывающие и закрывающие теги
Все блочные элементы содержат открывающие и закрывающие теги.
Как результат, самозакрывающие элементы являются строчными, просто потому, что их синтаксис не позволяет им содержать любой другой элемент HTML.
| Содержит открывающие и закрывающие теги | Самозакрывающие | |
| Блочные элементы | <p> </p> <ul> </ul> <ol> </ol> |
Невозможно |
| Строчные элементы | <a> </a> <strong> </strong> <em> </em> |
<input> <br> <img> |
Источник: http://webref.ru/course/html-basics/block-inline
Дефолтные стили браузера и их нормализация
Каждый браузер имеет дефолтные стили (user agent stylesheet). Эти стили задают оформление, которые HTML элементы имеют по умолчанию.
Т.е., если в браузере открыть HTML документ без привязанного к нему CSS кода, то он уже будет каким-то образом оформлен. Это базовое оформление задаётся с использованием стилей браузера.
Но в разных браузерах дефолтные стили могут быть различными.
Например, одном в браузере некоторый элемент может иметь одно оформление, а в другом другое.
Это не хорошая ситуация, т.к. в большинстве случаев желательно чтобы сайт или веб-приложение отображалось в разных браузерах одинаково, или очень близко к этому.
Для того чтобы нормализовать стили, которые отличаются в разных браузерах можно использовать Normalize.css.
<!doctype html><html lang=»ru»> <head> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»> <!— Normalize CSS —> <link rel=»stylesheet» href=»normalize.css»> <title>Normalize CSS</title> </head> <body> </body></html>
После подключения этого файла все элементы в HTML документе будут отображаться более согласовано и в соответствии со современными стандартами.
Источник: http://itchief.ru/lessons/html-and-css/75-html-inline-and-block-elements
Строчные теги
| Тег | Краткое описание |
|---|---|
| <a> | Создает гиперссылку. |
| <abbr> | Определяет текст как аббревиатуру. |
| <audio> | Определяет звуковое содержимое. |
| <b> | Выделяет текст жирным шрифтом. |
| <bdo> | Определяет направление отображения текста. |
| <button> | Создает кнопку. |
| <canvas> | Определяет область для рисования графики. |
| <cite> | Определяет заголовок для работы — преобразует текст в курсивный. |
| <code> | Определяет кусок программного кода — преобразует текст в моноширинный. |
| <del> | Определяет текст, который был удален из документа — отображается перечеркнутым текстом. |
| <dfn> | Выделяет определения термина — преобразует шрифт в наклонный. |
| <em> | Определяет выделенный текст — преобразует текст в курсивный. |
| <i> | Преобразует текст в курсивный. |
| <iframe> | Определяет встроенный frame. |
| <img> | Определяет изображение. |
| <input> | Создаeт поле для ввода данных. |
| <ins> | Определяет текст, который был добавлен в документ — отображает текст подчеркнутым. |
| <kbd> | Определяет текст вводимый с клавиатуры — преобразует текст в моноширинный. |
| <mark> | Определяет важную часть текста. |
| <meter> | Определяет скалярное измерение в пределах известного диапазона. |
| <q> | Определяет короткую цитату. |
| <rp> | Определяет, что показывать браузеру, который не поддерживает тег <ruby>. |
| <rt> | Добавляет аннотацию сверху или снизу от символов, заключенных в элементе <ruby>. |
| <s> | Определяет текст, который больше не является правильным — отображает текст перечеркнутым. |
| <samp> | Определяет текст, который является результатом вывода компьютерной программы. |
| <small> | Определяет текст маленького размера. |
| <select> | Создает выпадающий список. |
| <span> | Определяет строчный элемент документа. |
| <strong> | Определяет важный текст — преобразует шрифт в полужирный. |
| <sub> | Определяет текст в нижнем индексе. |
| <sup> | Определяет текст в верхнем индексе. |
| <td> | Создает ячейку таблицы. |
| <textarea> | Создает многострочное текстовое поле. |
| <th> | Создает заголовочную ячейку в таблице. |
| <var> | Определяет переменную — выделяет текст курсивом. |
| <video> | Добавляет на страницу видео файл. |
Источник: http://puzzleweb.ru/html/types_el.php
Блочные элементы
Блочные элементы являются основой, которая используется для верстки веб-страниц. Такой элемент представляет собой прямоугольник, который по умолчанию занимает всю доступную ширину страницы (если иное значение не указано в CSS), а длина элемента зависит от его содержимого. Такой элемент всегда начинается с новой строки, то есть, располагается под предыдущим элементом. Блочный элемент может содержать в себе другие блочные и строчные элементы.
Примеры блочных элементов: <div>, <p>, <ul>, <ol>, <h1> и т. д.
Источник: http://idg.net.ua/blog/uchebnik-css/ispolzovanie-css/block-i-inline
Блочные элементы
HTML
CSS
Источник: http://developer.mozilla.org/ru/docs/Web/HTML/Block-level_elements
Визуальное форматирование
Общая модель веб-страницы — своеобразный макет блоков, который позволяет увидеть их размеры. Он дает понятие о размерах блоков, их расположении, а также о размерах их содержимого.
В некоторых кодовых редакторах доступен просмотр визуальной модели, также можно обратиться к специальным разрешениям для браузеров. Просмотр такой модели позволит упростить верстку.
Источник: http://fokit.ru/html-verstka-blochnye-i-strochnye-elementy/
Строчные элементы
Строчные элементы – это элементы, ширина которых по горизонтали определяется шириной их содержимого. Например, элементы <strong> и <em>, которые мы рассмотрели в прошлом руководстве – строчные.
Для проверки размера HTML-элементов на веб-странице мы можем использовать Firefox Web Developer Inspector.
Примечание: Если вы используете Chrome, вы можете использовать инструмент Developer Inspect Elements, но в этом руководстве мы приводим инструкции для Firefox Web Developer.
Вернитесь в файл index.html, который вы загрузили в свой браузер. Если вам нужно перезагрузить его, но вы не помните, как это сделать, обратитесь к предыдущему мануалу, Основы работы с HTML-элементами.
Затем перейдите к пункту меню Tools в верхней строке меню и выберите Web Developer/Inspector. Это откроет интерфейс Inspector, который позволяет проверять веб-страницы HTML и CSS. Затем наведите курсор на текст My strong text, что должно выделить текст голубым цветом. Это выделение показывает всю площадь, занимаемую элементом, над которым находится курсор. Как и следовало ожидать, занимаемое пространство элемента достаточно велико, чтобы вместить его текстовое содержимое.
В отличие от блочных элементов, которые мы рассмотрим в следующем разделе, строчные элементы не имеют собственных строк по горизонтали. То есть строчные элементы будут располагаться в одной строке подряд, если вы не добавите разрыв с помощью другого элемента HTML (элемент разрыва строки <br>). Это стандартное размещение обычно удобно использовать, так как это позволяет пометить отдельные слова в абзаце с помощью встроенного элемента, типа <strong> или <em>, без переноса соседнего текста на следующую строку.
Попробуйте добавить тег <br> между двумя строками кода в файле index.html. Для этого вам нужно будет вернуться к своему файлу в текстовом редакторе. Обратите внимание, что элемент <br> состоит только из открывающего тега и не помещает в себя текст:
<strong>My strong text</strong>
<br>
<em>My emphasized text</em>
Сохраните и перезагрузите документ в браузере, чтобы проверить результаты. Вы должны получить что-то вроде:
My strong text
My emphasized text
Теперь эти две фразы помещены на отдельных строках, так как они разделены элементом разрыва строки <br>.
Если вы используете Firefox Web Developer Inspector для проверки размера элементов, вы можете убедиться, что ширина каждого из текстовых элементов по-прежнему определяется шириной текстового содержимого. Для этого наведите на каждую из фраз, и вы увидите голубые пунктирные линии.
Источник: http://8host.com/blog/strochnye-i-blochnye-elementy-html/
Строчные и блочные элементы
Элементы HTML обычно являются строчными или блочными. Но это разделение существовало в HTML4. В HTML5 был предложен новый подход. В этом новом подходе применение того или иного HTML элемента должно определяться на основе контента, который он должен содержать. Для этого в HTML5 были введены категории контента, и описано какой элемент и к каким категориям может относится.
Тем не менее, это разделение никуда не делось, сейчас мы просто понимаем под этим стилевое отображение (значение CSS свойства display) которое элемент имеет по умолчанию. Т.е. строчный элемент – это элемент, который по умолчанию имеет display: inline, а блочный тот у которого по умолчанию display: block.
Источник: http://itchief.ru/lessons/html-and-css/75-html-inline-and-block-elements
Использование
- Блочные элементы могут отображаться только внутри элемента <body> и его потомков.
Источник: http://developer.mozilla.org/ru/docs/Web/HTML/Block-level_elements
Другие типы элементов HTML
Есть несколько исключений у блочных/строчных элементов. Вот те, с которыми вы чаще всего столкнётесь:
- пункты списка <li>;
- таблица <table>;
- строки таблицы <tr>;
- ячейки таблицы <td>.
Источник: http://webref.ru/course/html-basics/block-inline
Строчные элементы
Название происходит от слова «строка». Они ведут себя полностью противоположно блочным:
- располагаются слева направо;
- занимают ширину своего содержимого.
Яркий пример строчного элемента это ссылка <a></a>. Ширина будет полностью равна тексту, который расположен между <a> и </a>.
Строчному элементу нельзя задать высоту через CSS-свойство height.
К строчным элементам относятся: <a></a>, <span></span>, <img> (да, тег для картинки тоже является строчным).
Источник: http://imdiz.ru/blochnye-i-strochnye-elementy-v-html/
Автор и редакторы
Автор: Джереми Томас
Последнее изменение: 13.08.2017
Редакторы: Влад Мержевич

Источник: http://webref.ru/course/html-basics/block-inline
Элементы
Ниже приведён полный список всех блочных элементов (хотя формально понятие «блочный» не применяется к новым элементам в HTML5).
Смотрите также
Источник: http://developer.mozilla.org/ru/docs/Web/HTML/Block-level_elements
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла) в любую папку на вашем жестком диске:

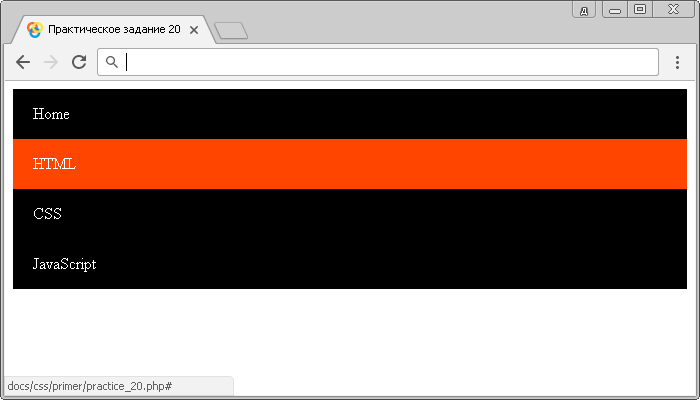
- Используя полученные знания составьте следующую страницу (создание вертикального меню навигации):
 Практическое задание № 20.
Практическое задание № 20.Подсказка: чтобы сформировать подобное меню Вам необходимо воспользоваться маркированным списком. Подробную информацию о использовании маркированных списков Вы сможете найти в предыдущейстатье учебника «Работа со списками в CSS». Подумайте, что необходимо сделать, чтобы Вы смогли указать для гиперссылок внутренние отступы, и не забудьте указать, что при наведении на них цвет заднего фона меняется на orangered.
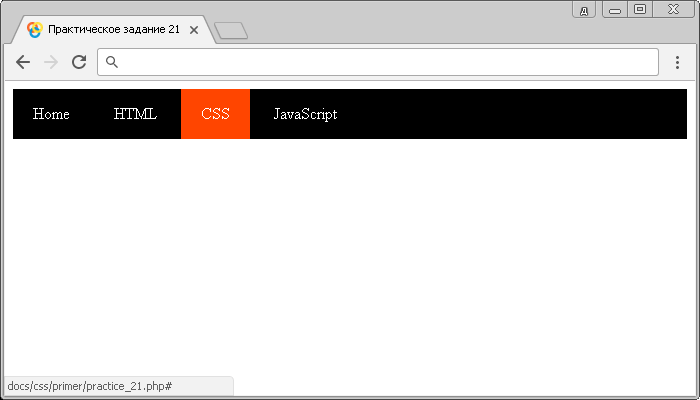
Продвинутое задание (создание горизонтального меню навигации):
 Практическое задание № 21.
Практическое задание № 21.Подсказка: подумайте, что необходимо сделать с элементами маркированного списка, чтобы они выстроились в линейку?
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Источник: http://basicweb.ru/css/css_block_inline_model.php