Программисты сейчас обиделись, а не надо. Они же попробуют справиться без вас, а потом придут к вам же с просьбой починить все, что поломалось в процессе. Шутка. Почти.
Рассказываем о словаре и…
Зачем нужна микроразметка
Реализация микроразметки предполагает использование дополнительных тегов и атрибутов для четкого структурирования информации. Она указывает поисковым роботам на то, о чем написано на странице и отвечает за формирование красивого кликабельного сниппета в выдаче. К примеру, так можно структурировать контактную информацию организации, данные о товарах в ассортименте интернет-магазина, рецепты на сайте, обзоры и другие виды контента.
Поисковики в долгу не останутся. Структурированная разметка поможет сайту выделиться на странице результатов поисковой системы (SERP), а это может привести к повышению показателя кликабельности — CTR. Когда пользователь увидит выделяющийся сниппет с рейтингом, картинками, ценой и другими дополнительными элементами, скорее всего он кликнет на него.
 Сниппет с подробной разметкой рецепта
Сниппет с подробной разметкой рецепта
Источник: http://pr-cy.ru/news/p/5333-kak-vnedrit-mikrorazmetku-informatsii-na-sayte-i-chto-eto-daet
Как Яндекс использует размеченные данные
Семантическая разметка контента используется различными сервисами Яндекса:
-
Разметка товаров и их стоимости помогает Поиску формировать специальные сниппеты для страниц с такой разметкой.
-
Разметка информации о программах (приложениях, компьютерных программах, играх и т. д.) помогает Поиску формировать специальные сниппеты для страниц с такой разметкой.
-
Разметка рецептов
помогает Поиску формировать специальные сниппеты для страниц с такой разметкой.
-
Разметка описаний фильмов
помогает Поиску формировать специальные сниппеты для страниц с такой разметкой.
-
Разметка творческих работ
помогает Поиску формировать специальные сниппеты для страниц с такой разметкой.
-
Разметка вопросов и ответов
помогает Поиску выделять лучший ответ и формировать специальные сниппеты для страниц с такой разметкой.
-
Разметка рефератов и других подобных работ
помогает Поиску формировать специальные сниппеты для страниц с такой разметкой.
-
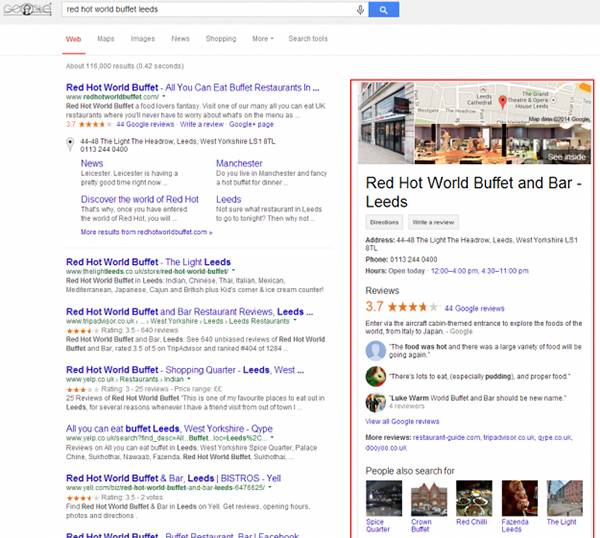
Разметка данных об организации и ее адресе
помогает Справочнику и Поиску формировать специальные сниппеты для страниц с такой разметкой.
-
Разметка информации об изображениях
помогает улучшить представление изображений на сервисе Яндекс.Картинки.
-
Разметка информации о видеороликах
помогает улучшить представление видеоматериалов.
Данные, размеченные по стандарту семантической разметки Schema.org, становятся общедоступными и могут быть извлечены и использованы любыми сервисами.
Источник: http://yandex.ru/support/webmaster/schema-org/
Что такое структурированная информация
Это данные, которые вы добавляете на свой сайт, размеченные особым способом. Он помогает пс понимать, что именно находится на вашем портале. Вам понадобится так называемый словарь, который использует большинство систем — Schema.org. В нем находятся описание для разного типа материалов: продукты, обзоры, списки местных компаний… Системы Google. Bing, Яндекс и Yahoo вместе разработали этот словарь, чтобы лучше читать веб-сайты.
Если разметка правильно внедрена на сайт, системы смогут использовать структурированные данные. Результатом станет лучшее ранжирование ресурса, и получение дополнительного места в выдаче: расширенные сниппеты или карточки товаров. Гарантировать, однако, это нельзя — все зависит от самого поисковика.
Источник: http://semantica.in/blog/kak-vnedrit-mikrorazmetku-schema-org-na-sajt-chast-1.html
Зачем нужно структурировать данные
Маркировка продуктов, статей, мероприятий в соответствии с правилами Schema.org мгновенно сделает сайт понятным поисковым системам. Это значит, что ПС могут точно определить, какая информация относится к данным о компании, к товарам. Роботам не потребуется дополнительное время на решение, что чем является на вашем сайта.
Источник: http://semantica.in/blog/kak-vnedrit-mikrorazmetku-schema-org-na-sajt-chast-1.html
Словарь Schema.org
Словарь микроразметки состоит из сущностей (например, Продукт) и свойств, которые описывают параметры сущности (SKU, цена, наличие и т.д.).
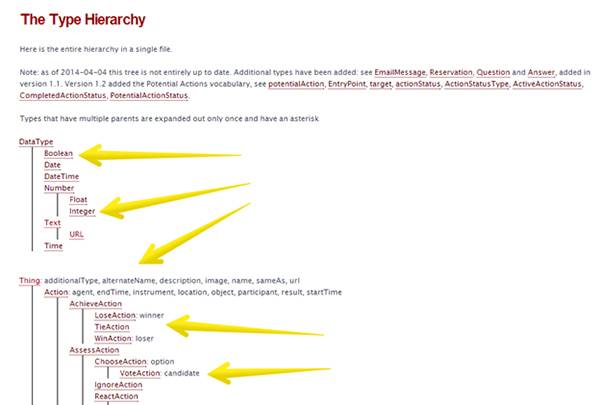
Весь список сущностей и документация — на официальном сайте schema.org.

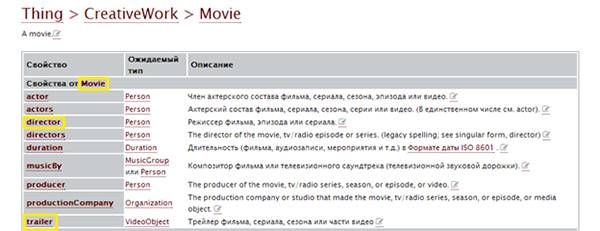
На скриншоте — часть сущностей (слева) и свойств сущности Thing (в правой части скриншота)
Рассказывать о всех сущностях не будем, приведем примеры самых популярных:
- Product — сущность, которая используется для разметки любого товара или услуги. Например, пара кроссовок, билет на концерт, аренда автомобиля и т.д. У сущности этого типа есть много свойств, которые позволяют передать больше информации о товаре/услуге: название, рейтинг, бренд, цвет, категорию, ширину, высоту, вес, SKU и т.д.
- Event (событие). Сущность для описания событий, происходящих в определенное время и в определенном месте: концерт, лекция, фестиваль и т.д. Также в Schema.org есть более специфичные типы сущностей Event для разных видов событий. Например, бизнес события (BusinessEvent), фестиваль (Festival), спортивное событие (SportsEvent).
- Recipe — для разметки рецептов. С помощью свойств сущности можно разметить время приготовления, калорийность, перечень ингредиентов, пошаговую инструкцию.
- Review (отзывы). Свойства сущности — рейтинг и «тело» отзыва.
Источник: http://habr.com/ru/company/click/blog/486764/
Куда что нужно вписывать?
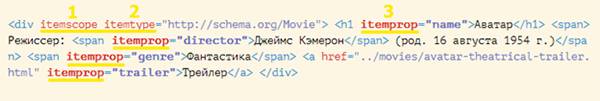
Ну а теперь давайте разбираться, какие коды и куда нужно вписывать. Обратимся к конкретному примеру. Вот так выглядит микроразметка, описывающая фильм «Аватар»:

Здесь мы видим три атрибута, и их вы должны будете неизменно использовать в каждой своей микроразметке:
- itemscope нужен только для того, чтобы показать поисковому боту, что на странице описывается определенный объект.
- itemtype всегда идет рядом с itemscope и нужен для того, чтобы показать поисковому боту тип объекта (в данном случае, это Movie). Полный список объектов можно посмотреть по ссылке.

- itemprop – описывает свойства выбранного объекта. В данном случае это: название фильма (name), режиссер (director), жанр (genre) и наличие трейлера (trailer). Все доступные свойства перечислены на сайте schema.org в соответствующем разделе:

Примечание. Вышеприведенный скриншот был сделан на сайте ruschema.org – проект перевода schema.org, развивающийся силами добровольцев. На данный момент переведен не весь сайт. Поучаствовать в переводе может любой желающий.
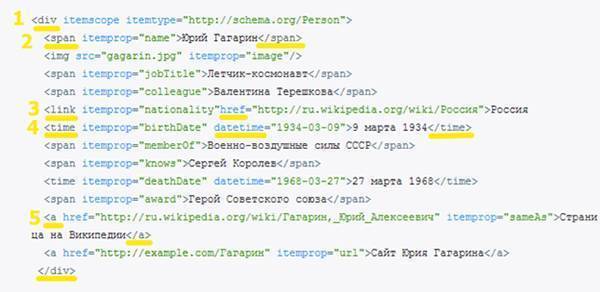
Помимо этих трех атрибутов в коде присутствуют еще и теги. Рассмотрим на другом примере, тип объекта – Person (Человек):

- Теги <div> … </div> показывают, где начинается и заканчивается описание объекта.
- В теги <span> … </span> заключаются те свойства объекта, которые можно описать словами.
- Тег <link> с атрибутом href нужны для перечислений и ссылок на канонические страницы. Ссылки, поставленные таким образом, не видны пользователям.
- Теги <time> … </time> с атрибутом datetime используются для указания даты, времени и длительности. Дату и время необходимо указывать в следующих форматах: YYYY-MM-DD (2014-05-26), Тhh:mm (Т10:25) либо Тhh:mm:ss (Т02:40:15). При этом, их можно указывать одновременно:

- Теги <a> … </a> используются для указания ссылок, видных для пользователей.
- Тег <meta> (на изображении не используется) скрывает информацию от пользователей. Данный тег не рекомендуется использовать слишком часто – Google это не одобряет.
Источник: http://texterra.ru/blog/kak-ispolzovat-mikrorazmetku-schema-org-rukovodstvo-dlya-chaynikov.html
Оптимальный синтаксис
Мы уже упоминали о том, что для Schema.org подходят четыре вида синтаксиса:
- RDFa;
- микроформаты;
- микроданные;
- JSON-LD.
Первые три имеют ряд недостатков и теряют популярность, а последний (JSON-LD) — используется все чаще.
Google рекомендует использовать именно JSON-LD — он более простой и компактный, в отличие от RDFa, микроформатов и других синтаксисов.
Но есть проблема: Яндекс пока не поддерживает синтаксис JSON-LD на поиске (хотя использует его в Яндекс.Почте). Поэтому, если вы продвигаетесь в Рунете (а скорей всего так и есть), вам этот синтаксис нет смысла использовать. В таком случае ваш выбор — микроданные или RDFa (микроформаты тоже вариант, но их используют не так часто — этот синтаксис имеет ряд ограничений и устарел по сравнению с другими стандартами).
Если ваш продукт или бизнес направлен на западный сегмент интернета и Google для вас в приоритете — используйте JSON-LD.
Источник: http://habr.com/ru/company/click/blog/486764/
Шаг 1. Что необходимо разметить на странице?

Словарь микроразметки Schema.org очень большой. Здесь можно найти формат разметки практически любого типа записей. В прошлой статье я приводил основной список форматов, которые поддерживаются данная микроразметка: адреса и организации, видео, программы, рефераты, изображения, статьи, фильмы и так далее.
Поэтому первым шагом необходимо определиться с основным шаблоном и правильно его подготовить. А у же потом переносит на реальный сайт.
В данной статье я покажу как сделать пример для сайта, под управлением CMS WordPress. А на данной CMS чаще всего создают блоги. Поэтому будем писать разметку для такого типа страниц, как «Статья».
Далее нам необходимо определить, какую сущность из словаря мы будем использовать. На официальном ресурсе Schema.org есть следующая структура: Article. Но внутри нее есть подструктуры, которые мы можем использовать. Спускаясь все глубже по подструктурам я нашел следующий тип: BlogPosting. Он является частным вариантом сущности Article. И он отлично подходит для разметки записей на блогах.
Сейчас определимся со структурой. Свойств там очень много. Вот скриншот лишь небольшой части из всех возможных:

Но, к счастью, не все свойства являются обязательными. Это радует. Вот наглядный пример разметки страницы:

Сейчас Вы понимаете какие свойства нам понадобятся для разметки страницы. Я сделал данное изображение, чтобы наглядно показать что именно необходимо указать с помощью микроразметки Schema.org. А из картинки выше понятно, что необходимо пометить самые важные зоны документа. Конечно, на изображении я показал не всю микроразметку, которую мы будем использовать, но Вам сейчас необходимо понять для чего вообще мы будем это делать и что именно попадет под разметку страницы.
Источник: http://sitehere.ru/mikrorazmetka-schema-org-kak-ugodit-google-i-yandex-odnovremenno
Как структурирование информации работает на мобильных устройствах
Результаты структурирования показываются на всех устройствах. Для мобильных Shema.org только начинает портироваться. Хотя Google давно заявляет о важности этих платформ и уже ввел специальное индексирование.
Если страница соответствует критериям системы, то вы можете забронировать стол или купить билет в кино прямо с экрана смартфона на странице выдачи. Если внедрение микроразметки проведено правильно, для ваших страниц в мобильной выдаче будет введено несколько интерактивных элементов. Кроме того, с использованием технологии AMP число таких элементов увеличится.
Источник: http://semantica.in/blog/kak-vnedrit-mikrorazmetku-schema-org-na-sajt-chast-1.html
Несколько примеров сниппетов и кодов
Для облегчения вашей задачи мы перечислим несколько примеров сниппетов и готовых кодов к ним. Вам остается только вписать свою информацию:
- Видео

<div itemscope itemtype=»http://schema.org/VideoObject»>
<h2>Video: <span itemprop=»name»>Название видео</span></h2>
<meta itemprop=»url» content=»http://example.com» />
<meta itemprop=»isFamilyFriendly» content=»True»>
<meta itemprop=»duration» content=»Длительность – T7M02S» />
<meta itemprop=»thumbnail» content=»URL скриншота» />
<meta itemprop=»contentURL»>»Ссылка на сам видеофайл — http://www.example.com/video123.flv»
<meta itemprop=»uploadDate» content=»2011-07-05T08:00:00″ />
<iframe width=»560″ height=»315″ src=»//www.youtube.com/embed/N-4tzVFsyLU» frameborder=»0″ allowfullscreen></iframe> – HTML-код видео. Берется с видеохостинга:

<span itemprop=»description»>Описание видео</span>
</div>
- Рецепт

<div itemscope itemtype=»http://schema.org/Recipe»>
<span itemprop=»name»>Название рецепта</span>
<span itemprop=»recipeInstructions»>Берем бананы, снимаем с них кожуру. Перемалываем в блендере и добавляем туда муку»
<span itemprop=»author»>Имя автора</span>,
<meta itemprop=»datePublished» content=»2009-05-08″>May 8, 2009
<img itemprop=»image» src=»Картинка_блюда.jpg» />
<span itemprop=»description»>Описание рецепта</span>
<meta itemprop=»cookTime» content=»Время приготовления – PT1H»>1 hour
<span itemprop=»ingredients»>3 банана</span>
<span itemprop=»ingredients»>1 яйцо</span>
<span itemprop=»ingredients»>Стакан сахара</span>
</div>
- Организация

<div itemscope itemtype=»http://schema.org/Organization»>
<span itemprop=»name»>Название организации</span>
<div itemprop=»address» itemscope itemtype=»http://schema.org/PostalAddress»>
<span itemprop=»streetAddress»>Улица</span>,
<span itemprop=»addressLocality»>Город</span>,
<span itemprop=»addressRegion»>Область</span>.
</div>
<img itemprop=»logo» src=»Ссылка на логотип – http://www.example.com/logo.png» />
Phone: <span itemprop=»telephone»>Номер телефона – 206-555-1234</span>
</div>
Источник: http://texterra.ru/blog/kak-ispolzovat-mikrorazmetku-schema-org-rukovodstvo-dlya-chaynikov.html
Как проверить корректность разметки Schema.Org
После внедрения семантической разметки рекомендуется проверить ее на предмет корректности с использованием специальных инструментов Google и Яндекса.
Наличие микроразметки Schema.Org и Open Graph проверит сервис «Анализ сайтов». Кроме сводки по 70+ тестам, он определит, корректно ли установлена микроразметка, и покажет превью ссылки с Open Graph
 Проверка микроразметки в сервисе
Проверка микроразметки в сервисе
Есть и отдельные инструменты для проверки только разметки. В случае Google для проверки корректности применяется инструмент Structured Data Testing Tool. Разметку можно проверить на любом сайте: введите в поле URL или фрагмент кода и запустите проверку, а инструмент покажет ошибки и предупредит, какие графы еще можно заполнить.
 Пример проверки разметки
Пример проверки разметки
Яндекс интегрировал специальный валидатор в свой Вебмастер. В него также можно вставить код или адрес страницы. Инструмент показывает, как парсер видит микроразметку.
 Результаты проверки валидатором
Результаты проверки валидатором
Рекомендуем проверять через оба инструмента, чтобы удостовериться, что и Яндекс, и Google верно считывают информацию. Обратите внимание, что если доступ к странице заблокирован в robots.txt, с помощью метатега noindex или другим способом, бот не сможет считать разметку.
Информационную разметку не так сложно настроить — для составления есть помощники и руководства, для вставки у популярных CMS есть плагины или можно вставлять вручную. Настроенная разметка образует выделяющийся дополненный сниппет, который повысит кликабельность и привлечет больше трафика.
Источник: http://pr-cy.ru/news/p/5333-kak-vnedrit-mikrorazmetku-informatsii-na-sayte-i-chto-eto-daet
Важная информация
Если вы используете авторство Google, и в поиске уже отображается ваша фотография, не используйте микроразметку Schema.org, поскольку авторство после этого может нарушиться.
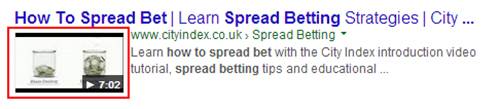
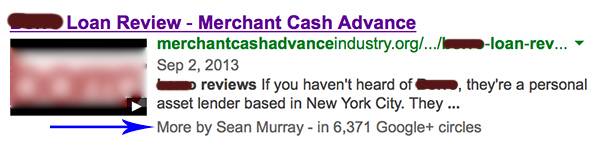
Пример 1. При описании видеообъекта (videoObject), фотография автора полностью заменяется на скриншот из видео (thumbnail), а информация об авторе перемещается в самый низ сниппета. В некоторых случаях, авторство удаляется полностью.

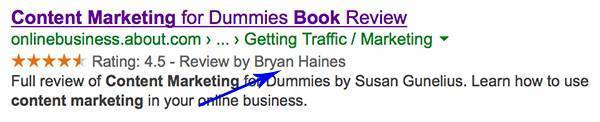
Пример 2. При описании объекта отзыв (review), происходит то же самое – фото автора исчезает и появляется информация о том, кому принадлежит данный отзыв (обзор).

Какой из сниппетов показывает лучший CTR, к сожалению, неизвестно. Но эта информация важна, и ее нужно было донести.
Адаптация материала Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet и Structured Data: Why you should mark-up for higher CTR.
kak-ispolzovat-mikrorazmetku-schema-org-rukovodstvo-dlya-chaynikov
Источник: http://texterra.ru/blog/kak-ispolzovat-mikrorazmetku-schema-org-rukovodstvo-dlya-chaynikov.html
Как внедрить микроразметку Schema.org на сайт
Несмотря на то, что это техническая работа, все упрощает JSON-LD. Этот формат данных основан на JavaScript. Он упрощает добавление микроформатов. Вам не нужно ничего вписывать в HTML-код страниц. Внесение данных и их обновление стали простыми. А сам инструмент отлично подходит для людей — он простой и понятный, и для поисковиков — они с легкостью распознают микроформаты.
Используем JSON-LD для микроформатов
JSON-LD сегодня — предпочтительный вариант внедрения микроразметки на ресурс. Он долго не поддерживался поисковиком Bing. Но сегодня все популярные системы распознают этот формат. Ниже — листинг для микроразметки информации для SEO-плагина от Yoast.
Для простоты используется небольшой объем информации:
- тип;
- имя;
- логотип;
- описание;
- разработчик.
<script type=»application/ld+json»>
{
«@context»: «http://schema.org/»,
«@type»: «Product»,
«name»: «Yoast SEO for WordPress»,
«image»: «https://cdn-images.yoast.com/uploads/2010/10/Yoast_SEO_WP_plugin_FB.png»,
«description»: «Yoast SEO is the most complete WordPress SEO plugin. It handles the technical optimization of your site & assists with optimizing your content.»,
«brand»: {
«@type»: «Thing»,
«name»: «Yoast»
},
«offers»: {
«@type»: «Offer»,
«priceCurrency»: «USD»,
«price»: «89.00»
}
}
</script>
В конце кода есть раздел с призывом к действию купить плагин, который стоит 86 долларов.
Другие способы: RFDa и Microdata
Традиционный метод внедрения — это включение микроразметки в код страницы. Делать это было долго, сложно и муторно. Поэтому Schema.org не сразу стала популярной.
Написание микроформата и поддержка через RDFa или Microdata — боль. Старайтесь как можно чаще использовать JSON-LD.
Тем более, Microdata нуждается в функции itempops. Любой микроформат придется прописывать в HTML-коде. Читать и редактировать это крайне неудобно.
Источник: http://semantica.in/blog/kak-vnedrit-mikrorazmetku-schema-org-na-sajt-chast-1.html