ⓈⒺⓄПро необходимость технической оптимизации сайта для SEO. Поиск ошибок на сайте при помощи различных бесплатных онлайн инструментов. Соврешменные тенденции в технической оптимизации.
Обгоните конкурентов за счёт валидного кода
Устранение всех ошибок и предупреждений.
Источник: http://page-speed.ru/tests/w3c/
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Источник: http://pr-cy.ru/news/p/7637-proverka-validatsii-koda-kak-nayti-oshibki-v-html-i-css
1. Проверка ошибок в коде сайта
Для проверки ошибок в коде сайта можно использовать сервис http://validator.w3.org/. Данный сервис позволяет проверять страницы сайтов, просто скопированные куски кода, а также загруженные файлы. Поисковая система Яндекс, например, рекомендует вебмастерам и разработчикам проверять свои сайты именно в этом сервисе. Сайт не содержащий грубых ошибок будет правильнее восприниматься всеми браузерами. Также не стоит забывать про оптимизацию кода на сайте. Оптимизированный код сайта обеспечит:
- быструю скорость загрузки сайта,
- хорошую индексацию сайта поисковыми системами,
- повышение видимости сайта в поиске.
Правильное оформление мета тегов сайта, также поможет избежать проблем для SEO и обеспечит правильную индексацию сайта.
Дополнительным инструментом для проверки ошибок в коде сайта послужит CSS валидатор (http://jigsaw.w3.org/css-validator/). Поскольку поисковые системы сегодня индексируют и скрипты и стили, крайне важно, чтобы файлы .css содержали как можно меньше ошибок.
Еще сервисы для поиска технических ошибок
Продолжаем рассматривать сервисы, которые помогают исправить технические ошибки сайта.
Для того, чтобы проверить коды ответа сервера, настройку редиректов, заголовок Last-Modified используем данный сервис — http://www.rexswain.com/httpview.html.
А вот еще один сервис http://urivalet.com/, который имеет более широкий функционал. Он также позволяет проверить коды ответа сервера, просчитывает скорость загрузки страницы, получить данные о внутренних и внешних ссылках страницы. Еще сайт urivalet.com позволяет просмотреть страницу глазами поискового робота.
Источник: http://gendolf.info/proverka-sayta-na-oshibky/
2. <!DOCTYPE>
Элемент <!DOCTYPE> предназначен для указания типа текущего документа. <!DOCTYPE> описывает, какую версию HTML разметки вы используете в документе. Очень важно что бы <!DOCTYPE> был указан в коде, иначе Ваш код не будет считаться валидным. Также браузеры будут делать свои предположения относительно версии HTML-кода, и в итоге страница будет отображаться не так, как было Вами задумано.
Источник: http://zen.yandex.ru/media/id/5abc982a55876be3093d3c39/7-kriticheskih-oshibok-v-kode-saita-kak-naiti-za-piat-minut-samostoiatelno-5c52a30bddbff500b12e8ec9
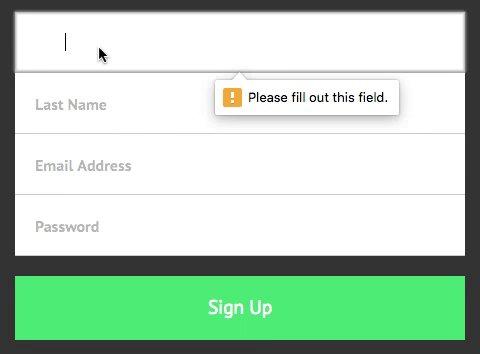
Сделайте определенные поля обязательными
Пожалуй, самым простым способом проверки формы является использование атрибута required. Нет более быстрого пути отлова ошибок, кроме как позволить браузеру сделать это самому!
<input required type=”text” id=”first_name” name=”first_name”>

Источник: http://medium.com/russian/валидация-форм-на-html-и-css-c34c982d42a0
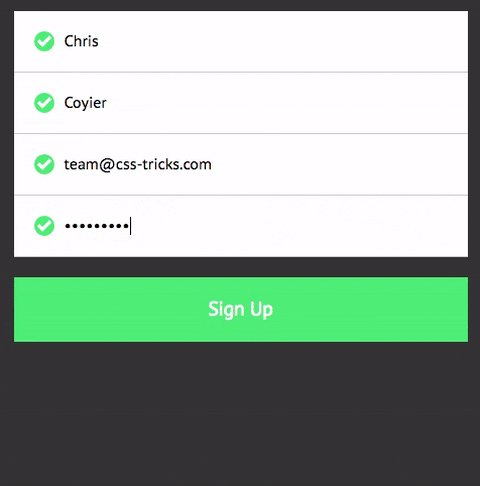
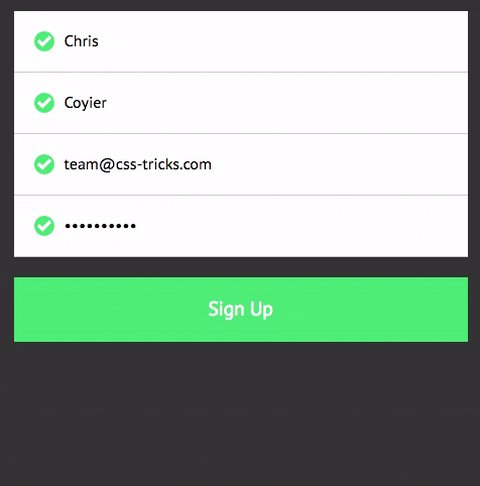
Подсвечивайте верно заполненные поля
Дайте пользователю знать, что поле было заполнено верно. Браузер может предоставить нам эту информацию по CSS-псевдоклассу :valid.
SCSSform {
> input[type=”text”],
> input[type=”email”],
> input[type=”password”] {
// покажите успех!
&:valid {
background: url(images/check.svg);
background-size: 20px;
background-repeat: no-repeat;
background-position: 20px 20px; // продолжаем прятать label
& + label {
opacity: 0;
}
}
}
}
}

:valid в этом случаепоказывает, что выполнено условие required.Но селектор так же подойдет для проверки данных по типу поля.
Источник: http://medium.com/russian/валидация-форм-на-html-и-css-c34c982d42a0
3. Проверка отображения сайта на мобильных устройствах
В эру развития мобильных устройств, адаптивность сайта под разные устройства является важной составляющей технической оптимизации. Адаптивность важна как для пользователей, так и для поисковых систем, которые даже готовы повысить ранжирование таких сайтов.
Проверка адаптивности сайта в Google — https://www.google.com/webmasters/tools/mobile-friendly/.
Детальный валидатор, указывающий на ошибки вашей адаптивной версии — http://validator.w3.org/mobile/.
Сервис-эмулятором просмотра сайта с различных мобильных устройств – http://www.mobilephoneemulator.com/.
Источник: http://gendolf.info/proverka-sayta-na-oshibky/
Откуда берутся ошибки
Огромное количество ошибок связано с используемой темой сайта, а также установленными плагинами. Большинство из нас устанавливает бесплатную тему и плагины, не задумываясь, что в них скрыто. Во многих темах при более глубоком изучении приходится сталкиваться с типичными ошибками.
Источник: http://apollon.guru/seo/validnost-html-koda/
Проверка доступности ресурса
1. FAE Accessibility Test.
Простой онлайн-проект, позволяющий проверять доступность (параметр Accessibility) как всего веб-сайта в целом, так и отдельных страниц.
2. CSS Accessibility Analysis.
Проверка доступности CSS-элементов.
3. WAVE 3.0 Accessibility Evaluator.
Оценка доступности страниц сайта. Проверяет только одну страницу в бесплатной версии.
4. Site Valet 2.0.
Анализ доступности с полной проверкой следов и поддержкой XML.
Источник: http://rookee.ru/learn/proverka-sajta-na-oshibki-servisy/
5. Проверка контента сайта
Для поисковой оптимизации крайне важно иметь на сайте качественный и уникальный контент. Если созданием контента занимались не вы, то крайне желательно пред началом продвижения сайта проверить контент на уникальность, на наличие ошибок, тошному и т.д.
Анализ страниц сайта на наличие орфографических ошибок
Проверить страницы сайта на содержание в них орфографических ошибок поможет инструмент из панели вебмастеров Яндекс — https://webmaster.yandex.ua/spellcheck.xml
Подобный инструмент есть также на сайте студии Артемия Лебедева — http://www.artlebedev.ru/tools/orfograf/.
Не стоит упускать из виду проверку сайта на грамматические ошибки, потому что большое количество ошибок на сайте также плохо влияет на его ранжирование. ну и конечно же отношение пользователей к сайту с ошибками может быть также негативным.
Проверка уникальности текста
В SEO много говорят про уникальность текста. Проверить насколько уникален текст на странице вашего сайта можно здесь:
- http://www.content-watch.ru/
- http://advego.ru/plagiatus/
- http://www.etxt.ru/antiplagiat/
Уникальность текста это конечно замечательно, но не забываем, что пользователи любят не уникальный текст по версии проверочных сервисов, а уникальный текст в плане своей новизны, актуальности, полноты, содержащим уникальные картинки, видео, диаграммы и т.д.
Источник: http://gendolf.info/proverka-sayta-na-oshibky/
Памятка для контент-менеджеров
Для наших контент-менеджеров мы подготовили памятку о том, как правильно оформить веб-страницу, используя валидный код. Делимся ею и с вами, пользуйтесь на здоровье:

Источник: http://apollon.guru/seo/validnost-html-koda/
5. h1 на странице
h1 — тег заголовка. Его наличие и содержание критически важно для улучшения позиций сайта в поисковой выдачи. Заголовок h1 на странице:
- Должен быть один на страницу;
- Содержать ключевые слова.
Пренебрежительное отношение к важности и уникальности заголовков может вызвать проблемы в индексации, даже вплоть до попадания сайта под фильтры поисковых систем. Тег h1 является одной из главных составляющих SEO, так как предоставляет пользователю информацию о том, про что будет страница, на которую он попал с поиска. Поэтому очень важно добавить основной фокус ключ в заголовок h1, чтобы поисковик и пользователь понимали о чем данная страница.
Источник: http://zen.yandex.ru/media/id/5abc982a55876be3093d3c39/7-kriticheskih-oshibok-v-kode-saita-kak-naiti-za-piat-minut-samostoiatelno-5c52a30bddbff500b12e8ec9
Code Beauty Java Script Validator
Простой онлайн-валидатор Java Script, который позволит быстро проверить код на ошибки, указав URL, вставив в форму или с помощью загрузки файлом.

Источник: http://krasheninin.tech/html/top-validatory-web-code/
Вы можете создать более сильную проверку
Это уже не просто required или type=”email” (и подобные). Вы можете проверить на клиентской стороне такие вещи, как длину (например минимальную длину пароля или максимальное количество символов в <textarea>) и даже использовать полноценное регулярное выражение.
Вот статья об этом. Скажем, вы хотите проверку пароля по параметрам:
- Состоит из 6 символов
- Содержит хотя бы одну прописную букву
- Содержит хотя бы одну строчную букву
- Содержит хотя бы одну цифру
Вы можете это сделать следующим образом:
<input pattern=”(?=.*d)(?=.*[a-z])(?=.*[A-Z]).{6,}” type=”password” id=”password” name=”password” required placeholder=” “>

Источник: http://medium.com/russian/валидация-форм-на-html-и-css-c34c982d42a0
Проверка популярности сайта в социальных медиа
см. также:
Инструменты для социально-направленного поиска
PlusOneChecker
Показывает число лайков (plusone) в Google+. Можно вводить сразу список проверяемых URl.
http://www.plusonechecker.net/
Facebook Graph API Explorer
При вводе в поле GET URL адреса страницы сайта (например: http://www.design-sites.ru/utility/express-analys.php) показывает число «Поделиться» и комментариев для этой страницы. Для работы нужно быть «залогининым» в Facebook.
https://developers.facebook.com/tools/explorer
SharedCount
Показывает популярность в Твиттере, Google+, Facebook, LinkedIn, Pinterest, Delicious, StumbleUpon, Diggs.
http://sharedcount.com
Cool Social
Показывает популярность первой страницы сайта в Твиттере, Google+, Facebook, Delicious, StumbleUpon. Для российских сайтов данные иногда неверные.
http://www.coolsocial.net
Social-Popularity
Показывает метрику «Поделиться» (Shares) для российских сетей: «В Контакте», «Одноклассники», «Mail.ru», «Ya.ru».
http://www.design-sites.ru/utility/social-popularity.php
Social Crawlytics
Сканирует сайт и формирует отчеты «Shares» основных зарубежных социальных сетей для этих страниц. Регистрирует пользователей через акаунт в твиттере. Отчеты можно видеть уже на следующий день.
https://socialcrawlytics.com
Источник: http://design-sites.ru/material/site-checking.php