Посмотреть презентацию на тему «Графика в ABC Паскале» для 11 класса в режиме онлайн. Самый большой каталог качественных презентаций по информатике в рунете. Если не понравится материал, просто поставьте плохую оценку.
Рецензии
Добавить свою рецензию
Источник: http://pptcloud.ru/informatika/grafika-v-abc-paskale
Слайды и текст этой презентации

Графика в Pascal ABC.NET

Подключение дополнительных библиотек
Для работы в графическом режиме необходимо подключение модуля GraphABC.
Первой инструкцией программы должна быть инструкция
uses GraphABC;

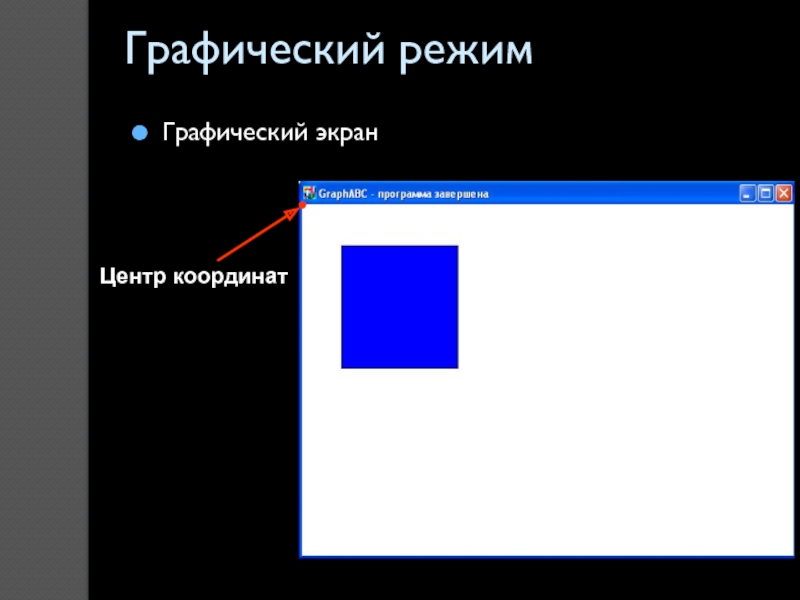
Графический режим
Графический экран
Центр координат

Управление окном
SetWindowSize(w,h); устанавливает размеры графического окна
SetWindowWidth(w); устанавливает ширину графического окна
SetWindowHeight(h); устанавливает высоту графического окна
SetWindowTitle(‘Заголовок’);меняет заголовок окна

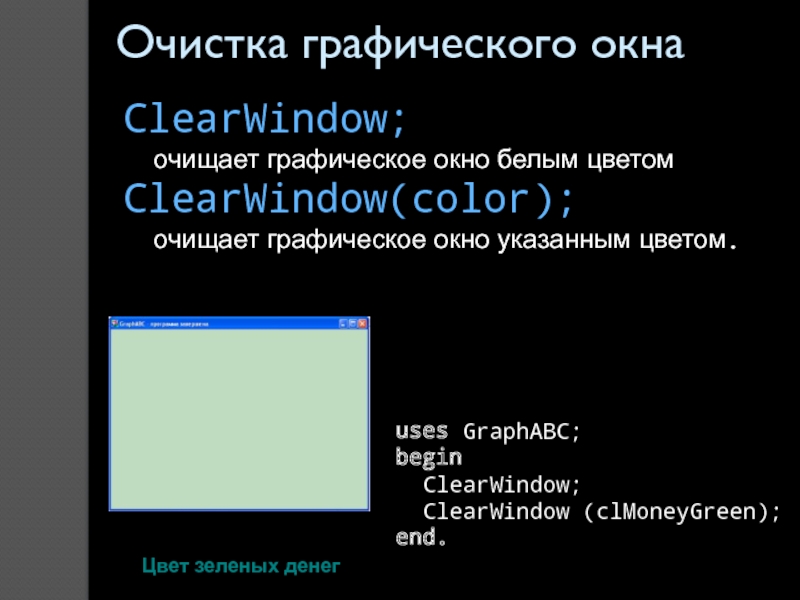
ClearWindow;очищает графическое окно белым цветом
ClearWindow(color);очищает графическое окно указанным цветом.
Очистка графического окна
Цвет зеленых денег
uses GraphABC;
begin
ClearWindow;
ClearWindow (clMoneyGreen);
end.

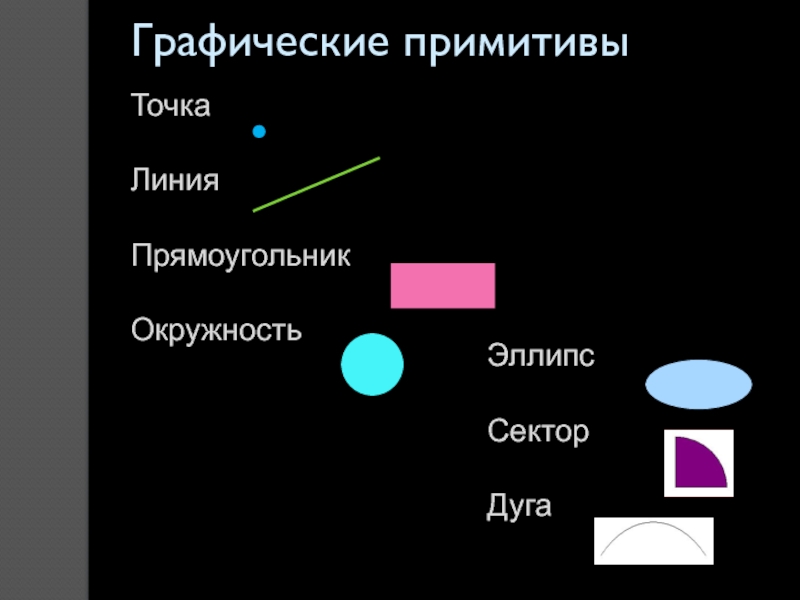
Графические примитивы
Точка
Линия
Прямоугольник
Окружность
Эллипс
Сектор
Дуга

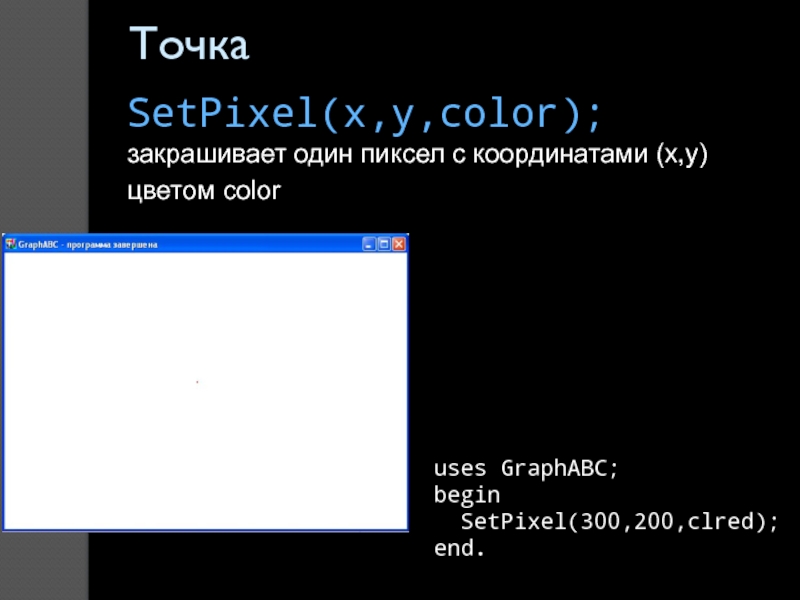
Точка
SetPixel(x,y,color);закрашивает один пиксел с координатами (x,y) цветом color
uses GraphABC;
begin
SetPixel(300,200,clred);
end.

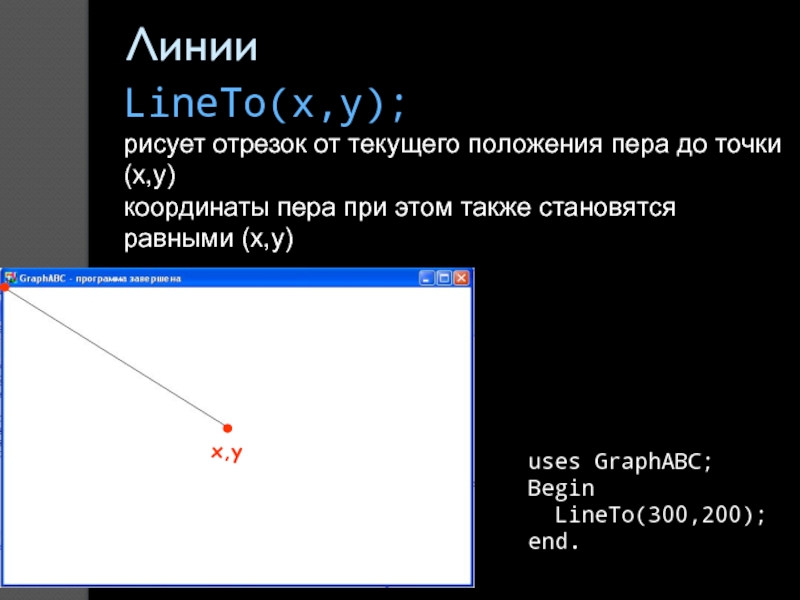
Линии
LineTo(x,y);рисует отрезок от текущего положения пера до точки (x,y)координаты пера при этом также становятся равными (x,y)
uses GraphABC;
Begin
LineTo(300,200);
end.

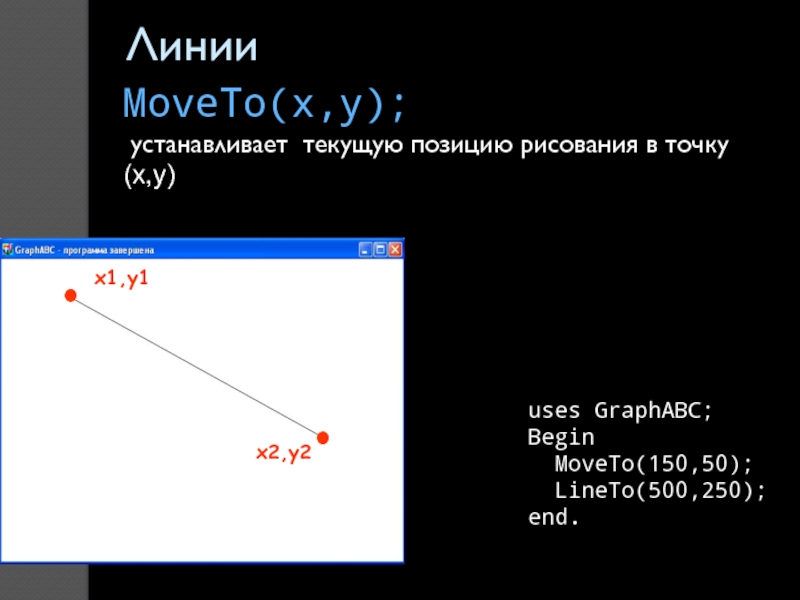
Линии
MoveTo(x,y); устанавливает текущую позицию рисования в точку (x,y)
uses GraphABC;
Begin
MoveTo(150,50);
LineTo(500,250);
end.

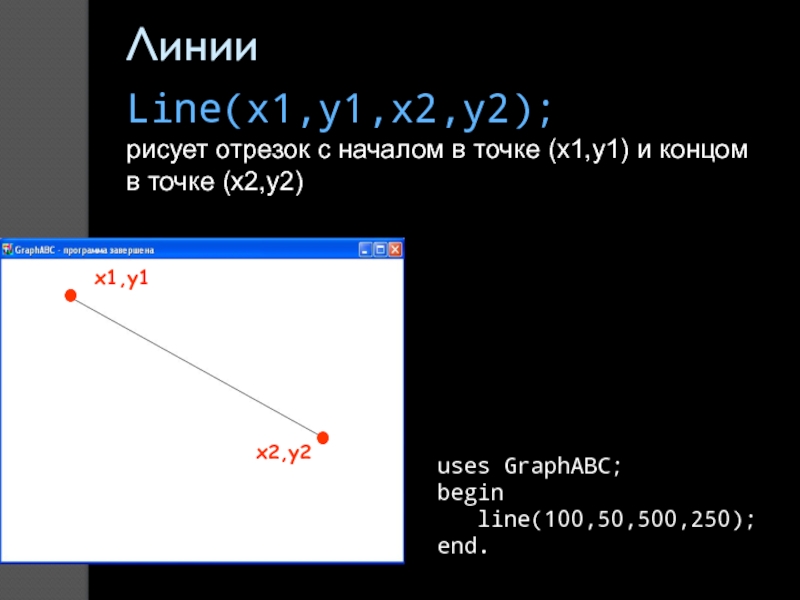
Line(x1,y1,x2,y2);рисует отрезок с началом в точке (x1,y1) и концом в точке (x2,y2)
uses GraphABC;
begin
line(100,50,500,250);
end.
Линии

Используемые цвета

Используемые цвета
clRandom – случайный цвет из всей палитры цветов Паскаля

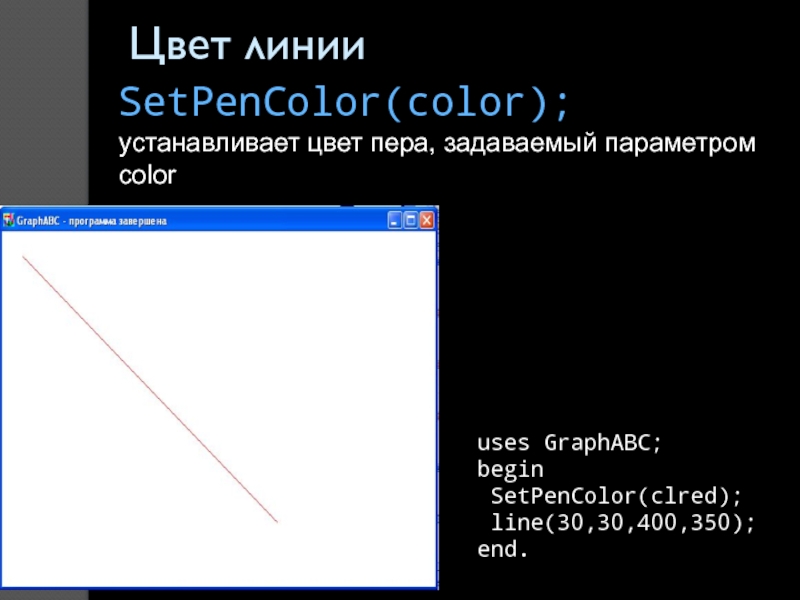
Цвет линии
SetPenColor(color);устанавливает цвет пера, задаваемый параметром color
uses GraphABC;
begin
SetPenColor(clred);
line(30,30,400,350);
end.

Пунктирная линия
SetPenStyle();устанавливает стиль пера
uses GraphABC;
begin
Setpencolor(clred);
SetPenWidth(4);
SetPenStyle(psSolid);{Сплошное}
Line(10,75,350,75);
SetPenStyle(psDash);{Штриховое}
Line(10,100,350,100);
SetPenStyle(psDot); {Пунктирное}
Line(10,125,350,125);
SetPenStyle(psDashDot); {Штрихпунктирное}
Line(10,150,350,150);
SetPenStyle(psDashDotDot); {Альтернативное штрихунктирное}
Line(10,175,350,175);
end.

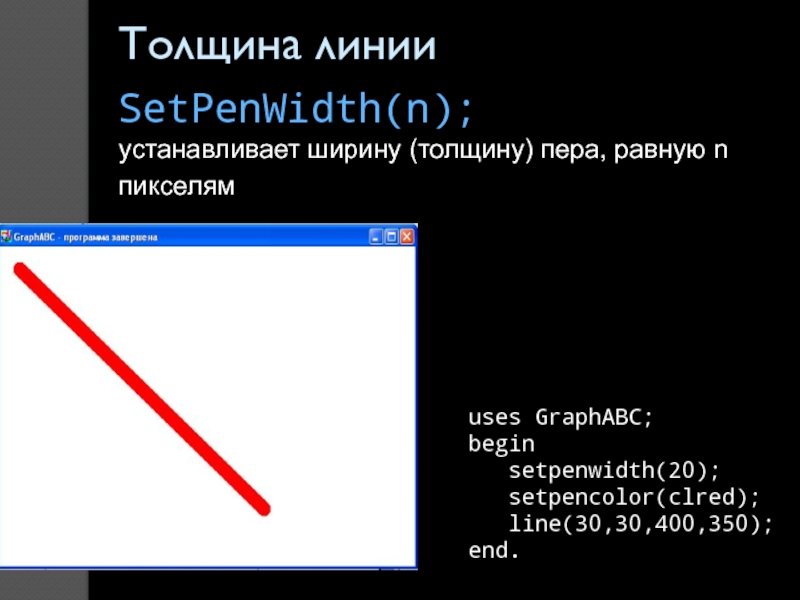
Толщина линии
SetPenWidth(n);устанавливает ширину (толщину) пера, равную n пикселям
uses GraphABC;
begin
setpenwidth(20);
setpencolor(clred);
line(30,30,400,350);
end.

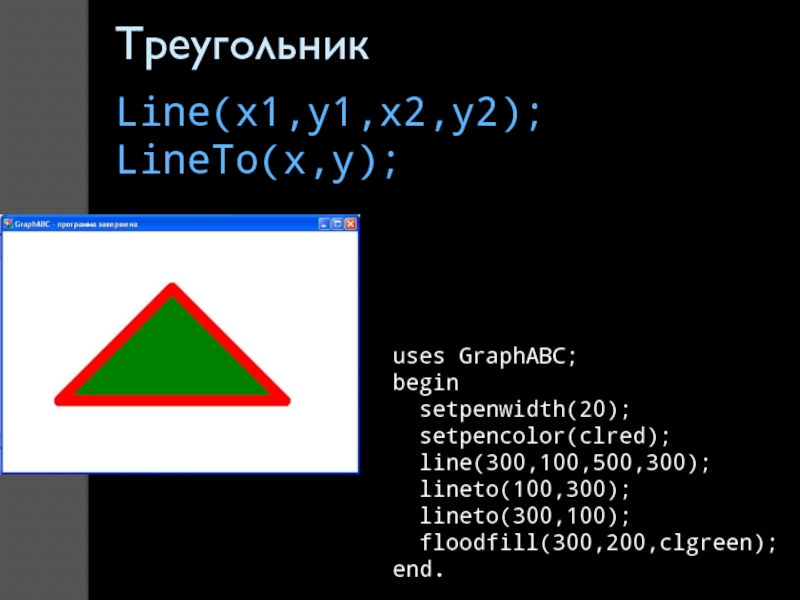
uses GraphABC;
begin
setpenwidth(20);
setpencolor(clred);
line(300,100,500,300);
lineto(100,300);
lineto(300,100);
floodfill(300,200,clgreen);
end.
Треугольник
Line(x1,y1,x2,y2); LineTo(x,y);

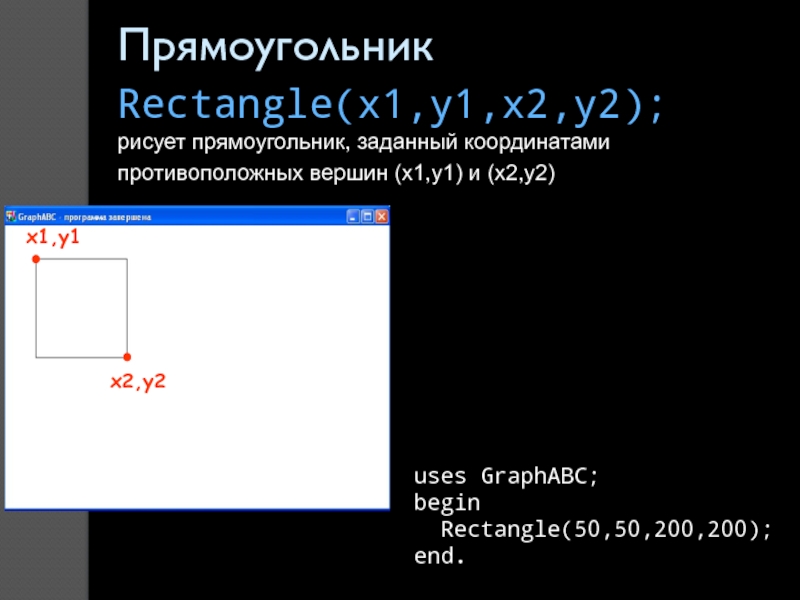
Прямоугольник
Rectangle(x1,y1,x2,y2);рисует прямоугольник, заданный координатами противоположных вершин (x1,y1) и (x2,y2)
uses GraphABC;
begin
Rectangle(50,50,200,200);
end.

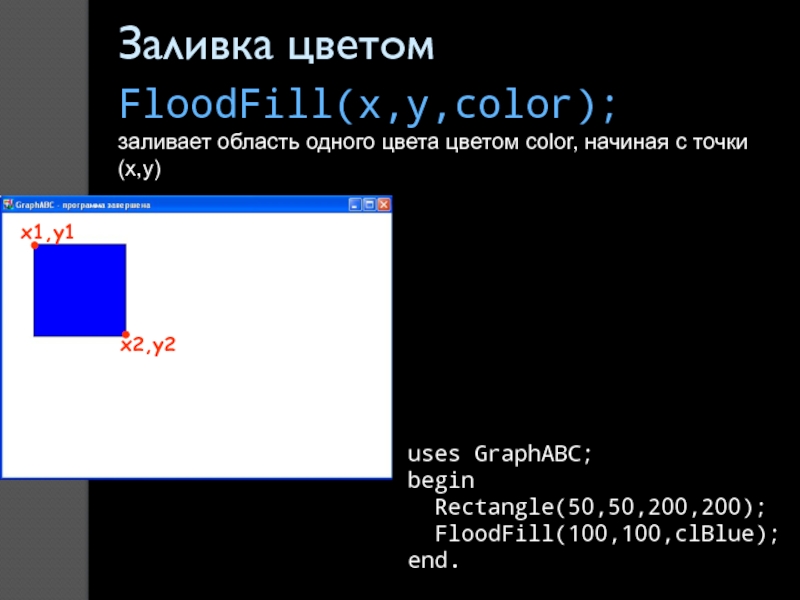
Заливка цветом
FloodFill(x,y,color);заливает область одного цвета цветом color, начиная с точки (x,y)
uses GraphABC;
begin
Rectangle(50,50,200,200);
FloodFill(100,100,clBlue);
end.

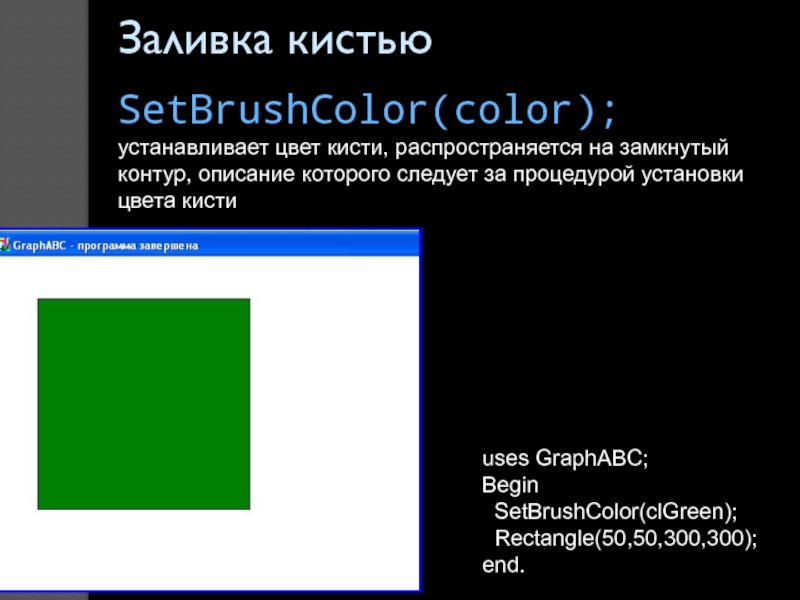
Заливка кистью
SetBrushColor(color);устанавливает цвет кисти, распространяется на замкнутый контур, описание которого следует за процедурой установки цвета кисти
uses GraphABC;
Begin
SetBrushColor(clGreen);
Rectangle(50,50,300,300);
end.

Заливка кистью
SetBrushStyle();устанавливает тип стиля кисти

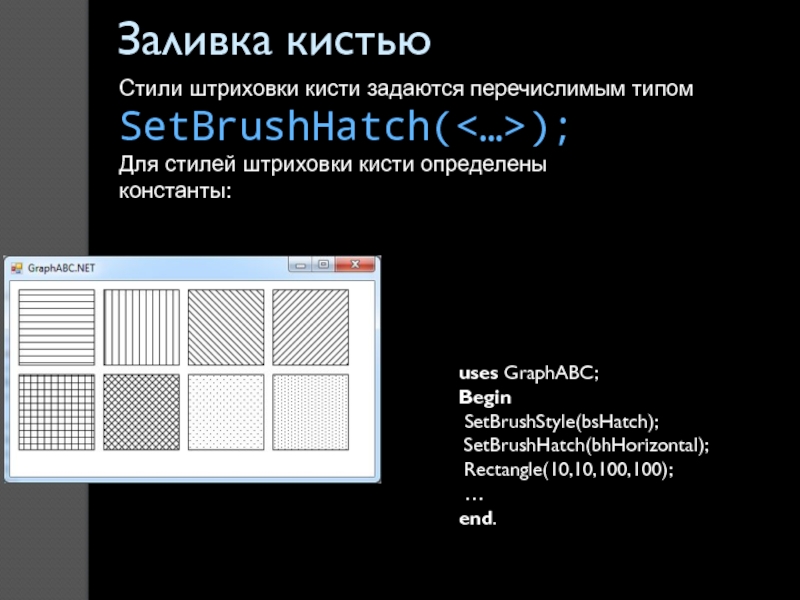
Заливка кистью
По умолчанию задается стиль 0 – сплошная заливка цветом.
Стили штриховки кисти задаются перечислимым типом SetBrushHatch(); Для стилей штриховки кисти определены константы:
uses GraphABC;
Begin
SetBrushStyle(bsHatch);
SetBrushHatch(bhHorizontal);
Rectangle(10,10,100,100);
…
end.

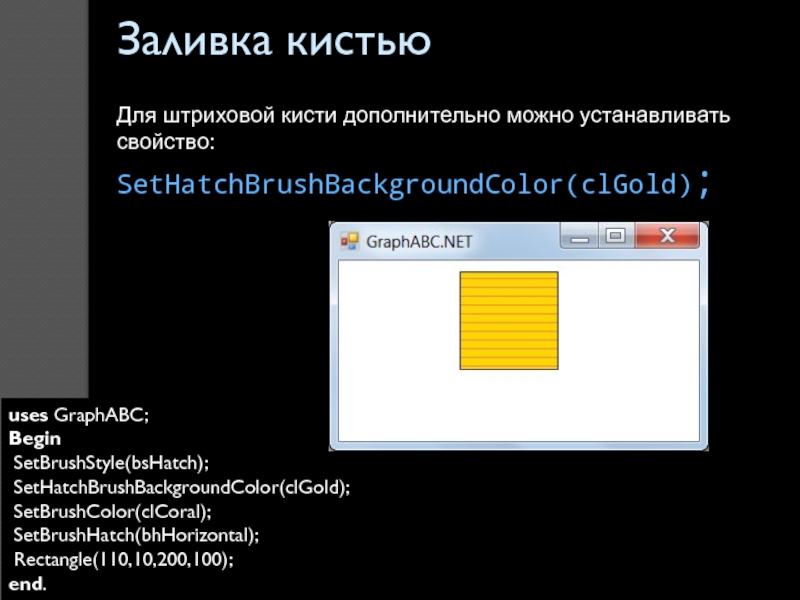
Заливка кистью
По умолчанию задается стиль 0 – сплошная заливка цветом.
Для штриховой кисти дополнительно можно устанавливать свойство:SetHatchBrushBackgroundColor(clGold);
uses GraphABC;
Begin
SetBrushStyle(bsHatch);
SetHatchBrushBackgroundColor(clGold);
SetBrushColor(clCoral);
SetBrushHatch(bhHorizontal);
Rectangle(110,10,200,100);
end.

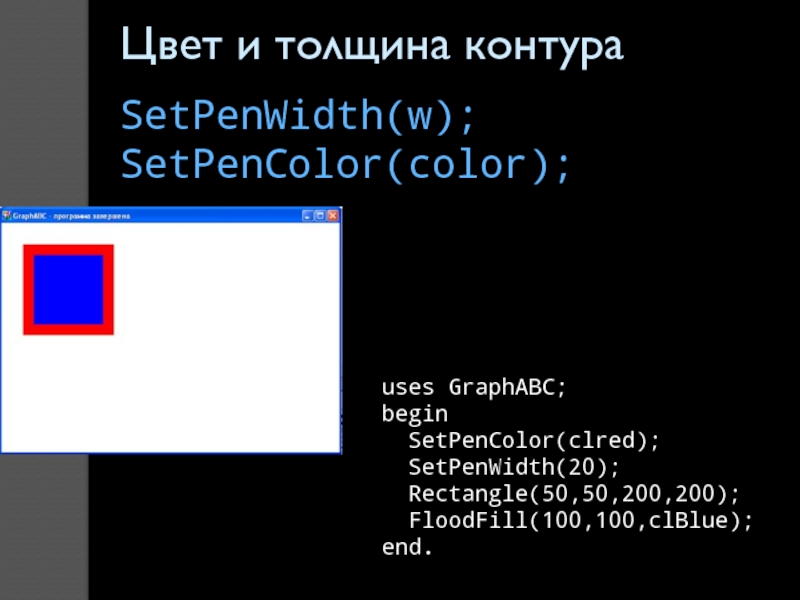
uses GraphABC;
begin
SetPenColor(clred);
SetPenWidth(20);
Rectangle(50,50,200,200);
FloodFill(100,100,clBlue);
end.
Цвет и толщина контура
SetPenWidth(w); SetPenColor(color);

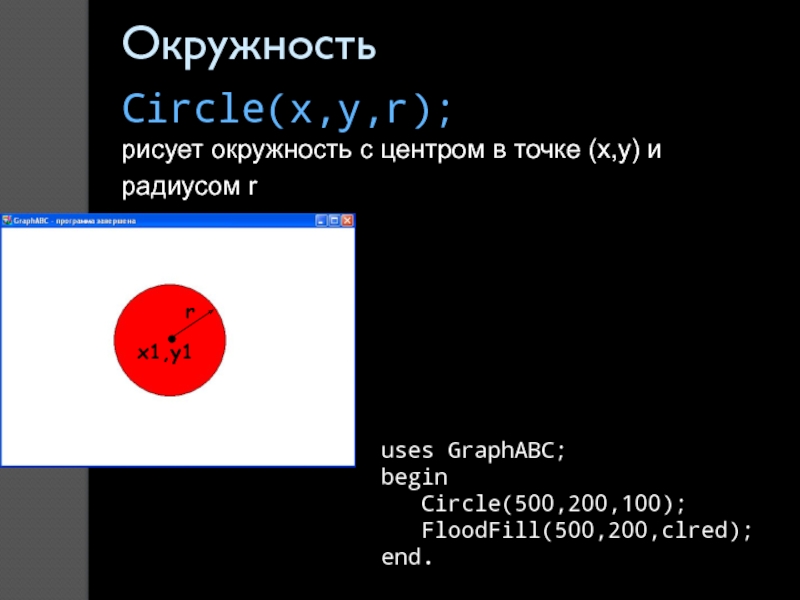
Circle(x,y,r);рисует окружность с центром в точке (x,y) и радиусом r
Окружность
uses GraphABC;
begin
Circle(500,200,100);
FloodFill(500,200,clred);
end.

Эллипс
Ellipse(x1,y1,x2,y2);рисует эллипс, заданный своим описанным прямоугольником с координатами противоположных вершин (x1,y1) и (x2,y2).
uses GraphABC;
begin
Ellipse(50,50,200,350);
FloodFill(50+100,50+100,clred);
Ellipse(250,150,550,300);
FloodFill(250+100,150+100,clBlue);
end.

*
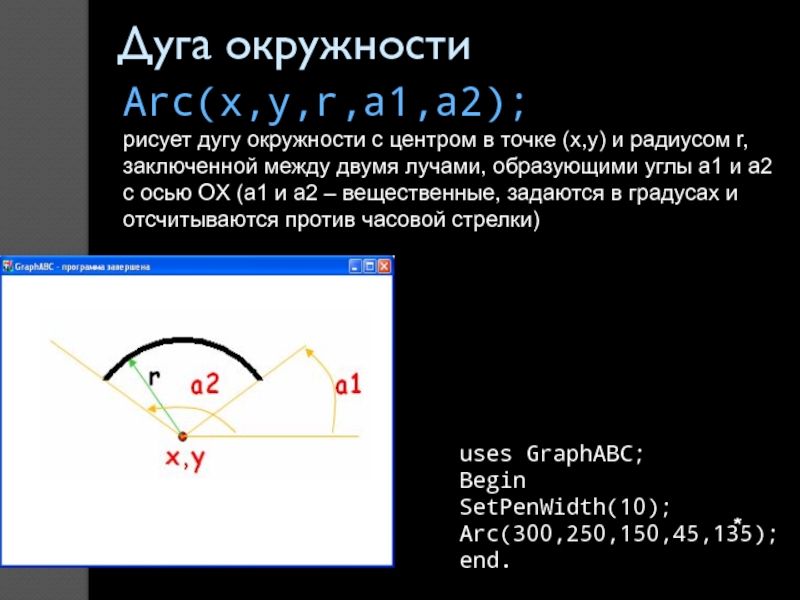
Дуга окружности
Arc(x,y,r,a1,a2);рисует дугу окружности с центром в точке (x,y) и радиусом r, заключенной между двумя лучами, образующими углы a1 и a2 с осью OX (a1 и a2 – вещественные, задаются в градусах и отсчитываются против часовой стрелки)
uses GraphABC;
Begin
SetPenWidth(10);
Arc(300,250,150,45,135);
end.

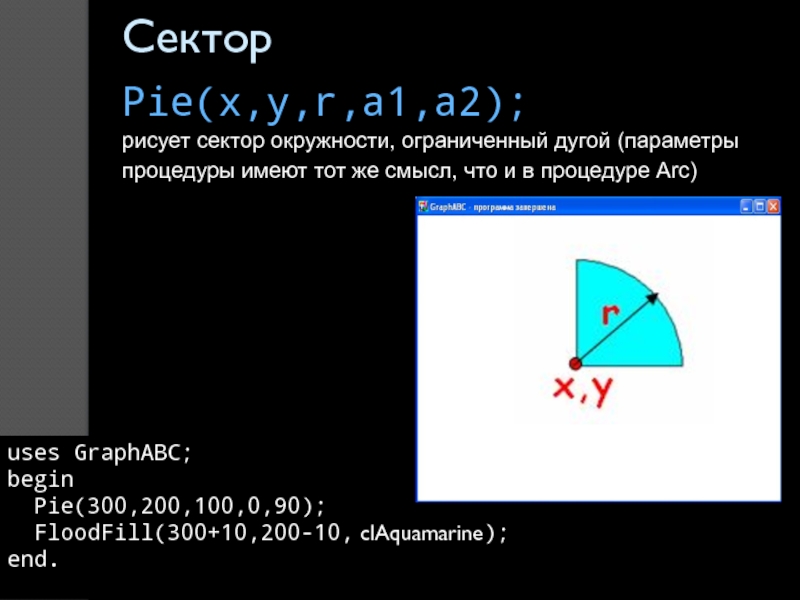
Pie(x,y,r,a1,a2);рисует сектор окружности, ограниченный дугой (параметры процедуры имеют тот же смысл, что и в процедуре Arc)
Сектор
uses GraphABC;
begin
Pie(300,200,100,0,90);
FloodFill(300+10,200-10, clAquamarine);
end.

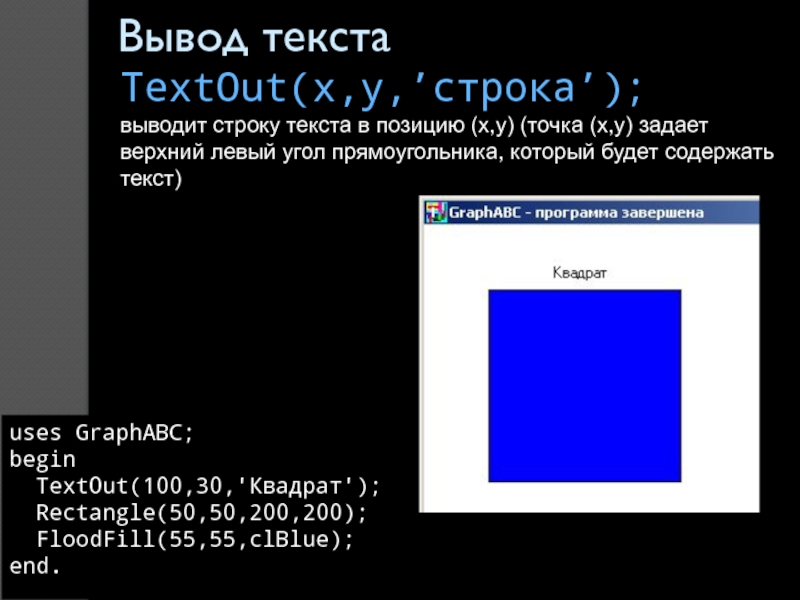
Вывод текста
TextOut(x,y,’строка’);выводит строку текста в позицию (x,y) (точка (x,y) задает верхний левый угол прямоугольника, который будет содержать текст)
uses GraphABC;
begin
TextOut(100,30,’Квадрат’);
Rectangle(50,50,200,200);
FloodFill(55,55,clBlue);
end.

Действия со шрифтом
SetFontName(‘name’);устанавливает наименование шрифта
SetFontColor(color);устанавливает цвет шрифта
SetFontSize(sz);устанавливает размер шрифта в пунктах
SetFontStyle(fs);устанавливает стиль шрифта

Название шрифта
По умолчанию установлен шрифт, имеющий наименование MS Sans Serif
Наиболее распространенные шрифты – это Times New Roman, Arial и Courier NewНаименование шрифта можно набирать без учета регистра
Например:
SetFontName(‘Times New Roman’);

Стиль шрифта
Задается именованными константами:
fsNormal – обычный
fsBold – жирный
fsItalic – наклонный
fsBoldItalic – жирный наклонный
fsUnderline – подчеркнутый
fsBoldUnderline – жирный подчеркнутый
fsItalicUnderline – наклонный подчеркнутый
fsBoldItalicUnderline – жирный наклонный подчеркнутый

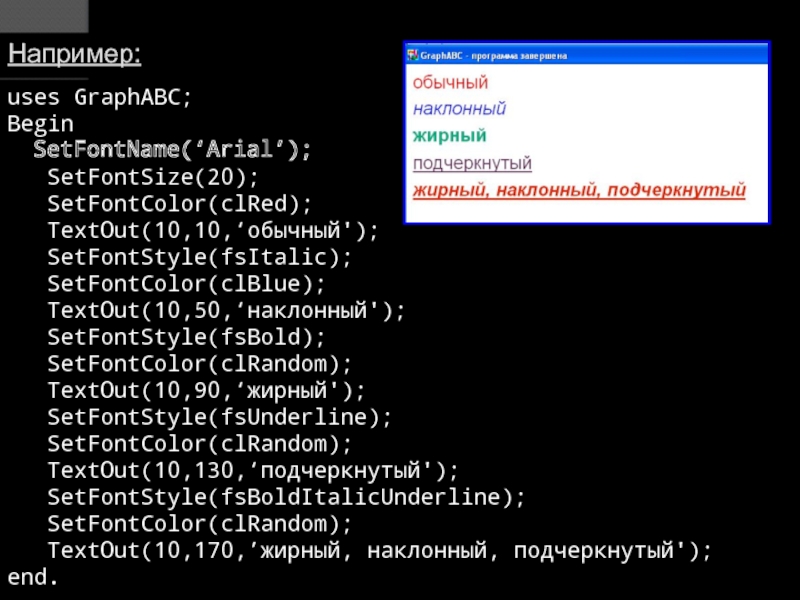
uses GraphABC;
Begin
SetFontName(‘Arial’);
SetFontSize(20);
SetFontColor(clRed);
TextOut(10,10,‘обычный’);
SetFontStyle(fsItalic);
SetFontColor(clBlue);
TextOut(10,50,‘наклонный’);
SetFontStyle(fsBold);
SetFontColor(clRandom);
TextOut(10,90,‘жирный’);
SetFontStyle(fsUnderline);
SetFontColor(clRandom);
TextOut(10,130,‘подчеркнутый’);
SetFontStyle(fsBoldItalicUnderline);
SetFontColor(clRandom);
TextOut(10,170,’жирный, наклонный, подчеркнутый’);
end.
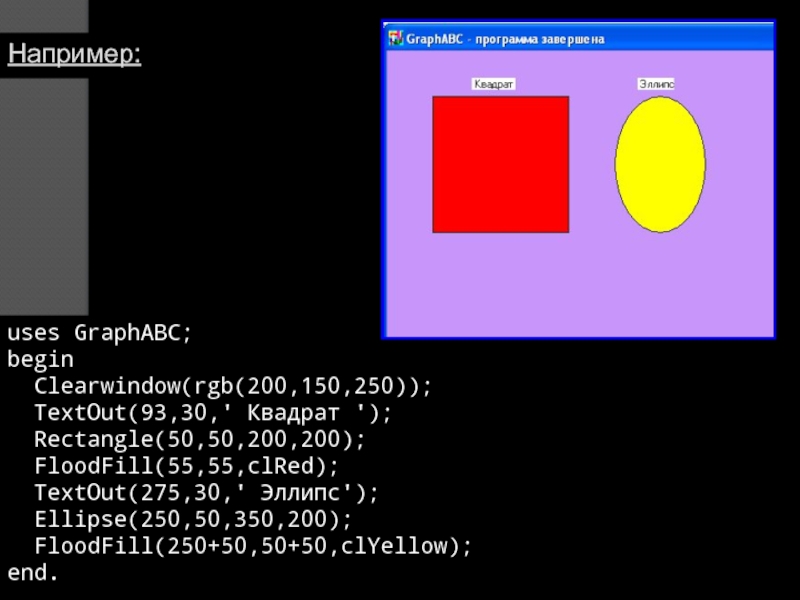
Например:

Используемые цвета
Цвет можно задавать и с помощью функции RGB(r,g,b) где r, g и b – целые числа в диапазоне от 0 до 255.
Функция возвращает целое значение, являющееся кодом цвета, который содержит красную, зеленую и синюю составляющие с интенсивностями r, g и b соответственно (0 соответствует минимальной интенсивности, 255 – максимальной).
RGB(255,255,255) – соответствует белому цвету.
RGB(0,0,0) – соответствует черному цвету.

uses GraphABC;
begin
Clearwindow(rgb(200,150,250));
TextOut(93,30,’ Квадрат ‘);
Rectangle(50,50,200,200);
FloodFill(55,55,clRed);
TextOut(275,30,’ Эллипс’);
Ellipse(250,50,350,200);
FloodFill(250+50,50+50,clYellow);
end.
Например:
Источник: http://theslide.ru/informatika/grafika-v-pascal-abcnet
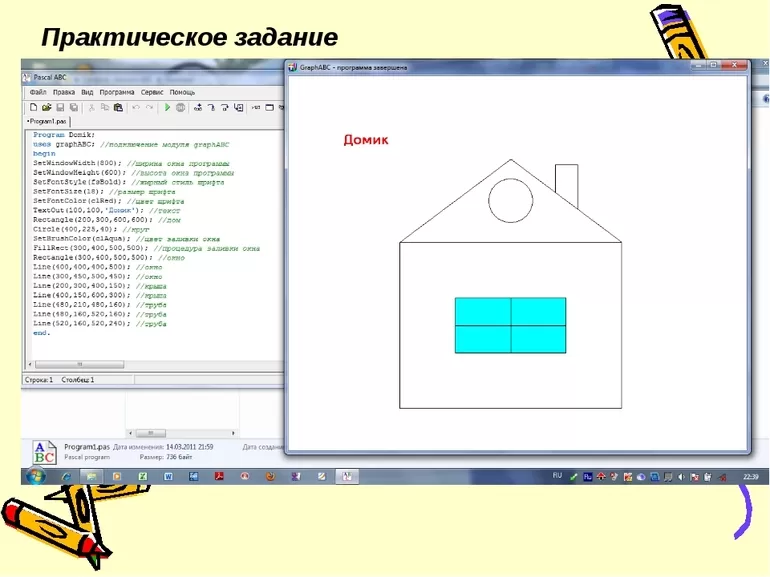
Изучение графики
Этот язык программирования не очень удобен для создания графических приложений. Есть множество более удобных альтернатив, особенно в плане быстродействия кода. Однако большинство школьников, как и некоторые студенты, начинают изучать программирование именно с Паскаля, а с приближением экзаменов всё больше времени тратится на подготовку, из-за чего изучать сторонний материал не всегда уместно. Научиться работать с графическим интерфейсом будет полезно по таким причинам:

- Легче запомнить синтаксис языка со всеми обозначениями.
- Новый опыт разработки.
- Изучение графических функций в Паскале ABC.
- Визуальное восприятия кода.
- Некоторым такая задача кажется более интересной.
К тому же освоившись с примерами элементарной графики, у многих возникает желание написать игру или приложение для онлайн-рисования. Такая программа будет очень простой, но из-за постоянного обновления функционала начинающий программист будет узнавать о новых возможностях языка. Кому-то это покажется пустой тратой времени, но работа над проектом — на самом деле лучший способ обучения. Особенно хорошо метод работает, когда ученик сам заинтересован в получении какого-либо информационного продукта, а не получает указание от преподавателя.
Источник: http://nauka.club/informatika/kak-risovat-v-paskale-abc.html
Замена графики
Чтобы пользоваться минимальными графическими возможностями, достаточно подключить модуль CRT, который отображает отдельное окно консоли на экране. Без его использования код выводится в соответствующем поле интерпретатора, а также недоступны многие полезные команды Pascal ABC.
В таком режиме можно пользоваться псевдографикой — интерфейсом, построенным из различных символов:

- звёздочка;
- точка;
- тире;
- подчёркивание;
- скобки всех разновидностей;
- кавычки;
- решётка;
- восклицательный и вопросительный знаки;
- прямой и обратный слэш;
- двоеточие;
- точка с запятой;
- тильда;
- собака;
- знак доллара.
Так как по умолчанию шрифт консоли таков, что все знаки занимают одинаковую ширину, можно включать любые символы, которые будут достаточно контрастны. Есть несколько вариантов реализации, которые отличаются по сложности кода.
Упрощённый способ
Новичкам лучше начинать с самого простого варианта. Такой код будет плохо оптимизирован, но его проще всего написать. Выполняется это в несколько простых шагов:


- Для начала надо определиться со стандартными размерами окна консоли. Лучше задать это командами setwindowwidth (x) и setwindowheight (x), где в скобках указывается число символов для ширины и высоты соответственно. Однако можно просто настроить окно консоли, щёлкнув по нему правой кнопкой мыши при запуске и перейдя в настройки. Первый вариант гораздо грамотнее и практичнее, ведь приложение будет исправно работать на любой машине с операционной системой Windows.
- Когда ширина и высота настроена, можно переходит к следующему шагу — заготовке изображений. Зная параметры границ, при помощи символов можно составить любое изображение. Хранить такую заготовку лучше в матрице текстовых строк (тип string), где столбец соответствует номеру иллюстрации. Этот параметр следует ограничить количеством изображений, а другой — высотой картинки.
- Для вывода каждого готового изображения нужно использовать команду writeln (x[n, l]), где x это название массива, n — номер изображения, а l — выводимая строка. Это выполняется в цикле любого типа — главное, чтобы число повторений соответствовало количеству строк.
- Алгоритм анимации (с движением) весьма прост. Для очистки экрана надо воспользоваться процедурой clrscr, в неё не нужно передавать какие-либо параметры. Эта команда будет завершающей во внешнем цикле. При следующем исполнении сначала должна быть увеличена переменная l, а лишь затем начать выполняться внутренний цикл.
Ещё один важный момент — необходимость задержки для корректного отображения анимации. Проще всего сделать это, поместив процедуру delay () между окончанием внутреннего цикла и командой очистки экрана. Внутрь этой команде передаётся время задержки в миллисекундах. Если это время должно как-то меняться, то следует выделить для этого отдельную переменную, а также прописать алгоритм изменения.
Это самый лёгкий способ. Его удобно реализовать, на это тратится мало времени, единственная трудность — ручное построение рисунков текстом (при написании программы). А также такой код не всегда будет работать плавно, ведь слишком частая очистка и наполнение консоли заметна визуально из-за мерцания.
Оптимизированный метод
Этот вариант несколько сложнее в реализации, ибо для него не хватит одиночного вложенного цикла. С другой стороны, этот метод не требует обязательной предварительной отрисовки всех изображений. Чтобы адаптироваться к такой технологии, лучше начать с простых фигур:
- квадрат;
- треугольник;
- прямоугольник;
- трапеция;
- окружность.

Для каждой из вариаций лучше прописывать отдельную функцию. Принцип заключается в том, что если курсор стоит на пространстве консоли, занятом другим символом, то старый знак заменится новым при выводе этого символа. Эта реализация требует использования функции setcursorpos (x, y), где x и y — это координаты установки курсора по ширине и высоте соответственно, отсчёт начинается с левого верхнего угла.
Если на экране ещё нет изображения, то этот оператор используется для точечной отрисовки фигур. При этом важно использовать write, а не writeln, чтобы курсор не переходил на новую строку — в этом нет необходимости. Если рисунок уже есть, то ненужные фрагменты можно просто заменить необходимыми знаками, либо стереть вовсе, введя символ пробела. Функции следует отводить не под целые фигуры, а под составляющие их линии и окружности.
Алгоритм линейного рисования довольно прост. При самой практичной реализации функция принимает лишь координаты двух точек, а также выводимый символ. Затем она вычисляет разницу по ширине и высоте — это необходимо, чтобы строить линии под углом, отличным от 0, 45 и 90. После каждого выполнения цикла печатается по одному знаку, а курсор смещается в новую точку. Смещение рассчитывается при помощи уравнения прямой, которое составляется исходя из разницы по «иксу» и «игрику». Для окружности соответственно применяется уравнение окружности, а принцип остаётся прежним.
Дополнительный вариант

Этот вариант не исключает использования прошлых методик, но больше подходит для оптимизированной реализации. Модуль crt предусматривает заполнение фона консоли различным цветом. Это распространяется не только на заливку всего окна, но также актуально для каждого пространства под символ.
Таким образом, можно нарисовать любую необходимую фигуру или изображение. Единственное отличие от прошлых двух методов — заполнение осуществляется при помощи связки трёх, а не двух команд. Сначала надо установить курсор консоли в требуемое положение, а после этого функцией textbackground (x), где x — это цвет, заданный числом от 0 до 15 или текстовой константой. Можно как печатать пробел, так и любой другой знак. Этот символ возможно также окрасить процедурой textcolor, которая определяет цвет по аналогичному входящему параметру. Ориентироваться по номерам легче, когда открыта таблица цвета в Паскале abc.
Источник: http://nauka.club/informatika/kak-risovat-v-paskale-abc.html
Аннотация к презентации
Посмотреть презентацию на тему «Графика в ABC Паскале» для 11 класса в режиме онлайн. Самый большой каталог качественных презентаций по информатике в рунете. Если не понравится материал, просто поставьте плохую оценку.
-
Формат
pptx (powerpoint)
-
Количество слайдов
13
-
Аудитория
-
Слова
-
Конспект
Отсутствует
Источник: http://pptcloud.ru/informatika/grafika-v-abc-paskale
Графический модуль
Если воспользоваться специализированным модулем, то будет возможно создавать пиксельные изображения любой сложности. В Пакале АБС он называется GraphABC, входит в список стандартных и подключается аналогично другим.
Предварительная подготовка
Написание программы следует начать с настройки используемого окна. Для этого можно воспользоваться некоторыми из этих процедур:

- SetWindowWidth. Устанавливает ширину, равную полученному параметру.
- SetWindowHeight. Выполняет аналогичные действия для высоты.
- SetWindowIsFixedSize. Принимает переменную логического типа, в случае значения True запрещает пользователю менять параметры ширины и высоты при использовании программы.
- ClearWindow. Заливает окно белым, очищая экран.
- Clear. Выполняет аналогичные действия, но может закрасить выбранным цветом.
- Minimize. Сворачивает приложение.
- Maximize. Разворачивает окно на весь экран.
- Normalize. Приводит окно в положение, актуальное до сворачивания. Восстанавливаются такие параметры, как расположение и размеры.
Когда необходимые настройки прописаны, можно приступить к следующему шагу. Если приложение не предполагает, что шрифт будет меняться, его следует также изменить на первых строках кода. Установить цвет и стиль возможно командами SetFontColor и SetFontStyle соответственно. В некоторых случаях могут пригодиться функции FontColor и FontStyle, которые возвращают используемые значения цвета и стиля.
А также важно заранее научиться работать с цветом в Паскале ABC. Будет полезно знать про:
- RGB. Возвращает значения компонентов из названия.
- ARGB. Работает аналогично RGB, но дополнительно выводит параметр прозрачности.
- clRandom. Позволяет получить заранее неизвестный цвет.
- GetRed. Оценивает красную составляющую переданного цвета.
- GetGreen. Выводит зелёный из полученной переменной.
- GetBlue. Возвращает значение синего.
Эти функции очень практичны, ведь в модуле GraphABC цвет задаётся в формате RGB. А также, в сравнении с методами псевдографики, роль курсора играет кисть, поэтому необходимо уметь изменять её параметры. Существуют SetPenColor, SetPenStyle и SetPenWidth — для установки цвета, стиля и толщины.
Для контроля этих значений можно включать в код PenColor, PenWidth, PenStyle. Координаты отслеживаются с помощью PenX и PenY.
Основные процедуры
Этот модуль предоставляет большое количество функций для рисования примитивов наподобие линий, ломаных, текста, а также окружностей и прямоугольников с последующей заливкой. Самая универсальная команда — PutPixel. Она размещает пиксель выбранного цвета в указанной координате. При помощи этой функции можно нарисовать любое изображение, но гораздо удобнее воспользоваться встроенными процедурами:

- Line. Использует текущий цвет, проводит линию между двумя точками.
- FillCircle. Рисует круг по полученным координатам центра и длине радиуса.
- DrawCircle. Выводит окружность без заполнения.
- DrawEllipse. Выводит контур эллипса, ограниченного прямоугольником с указанными координатами вершин.
- FillEllipse. Рисует также эллипс, но с заливкой.
- DrawRectangle или FillRectangle. Работает с прямоугольником, рисует или заливает его соответственно.
- Arc. Необходим для рисования дуги окружности. Принимает пять параметров, включая координаты центра, радиус и угол поворота ограничивающих лучей.
- DrawPie и FillPie. Работает аналогично Arc, требует тех же переменных на входе, но рисует сектор окружности или его контур.
- TextOut. Выводит текст в прямоугольнике по координатам (значениям x и y соответствует левый верхний угол).
- DrawTextCentered. Похожа на TextOut, но текст размещается по центру.
- FloodFill. Заливка всей однотонной области, на которую указывает точка.
- LineTo. Может принимать как два, так и три параметра. По умолчанию проводит линию от положения кисти до заданной координаты текущим цветом, при дополнении — указанным.
- MoveTo. Ставит кисть на нужное место.
Также может потребоваться GetPixel. Эта функция вернёт цвет пикселя, на который указывает кисть.
Источник: http://nauka.club/informatika/kak-risovat-v-paskale-abc.html