Существует несколько удобных способов, как сделать скриншот в Firefox: с помощью встроенной функции браузера, инструментов разработчика, через сторонние плагины или универсальный инструмент для снимков экрана Windows.
Встроенный функционал
В последних версиях разработчики добавили возможность делать снимки экранов или отдельных элементов, не используя сторонние расширения или программки. Давайте посмотрим, что из себя представляет нововведение.
Для активации встроенного функционала достаточно:
- Запустить Мазилу и перейти на интересующую вас страничку.
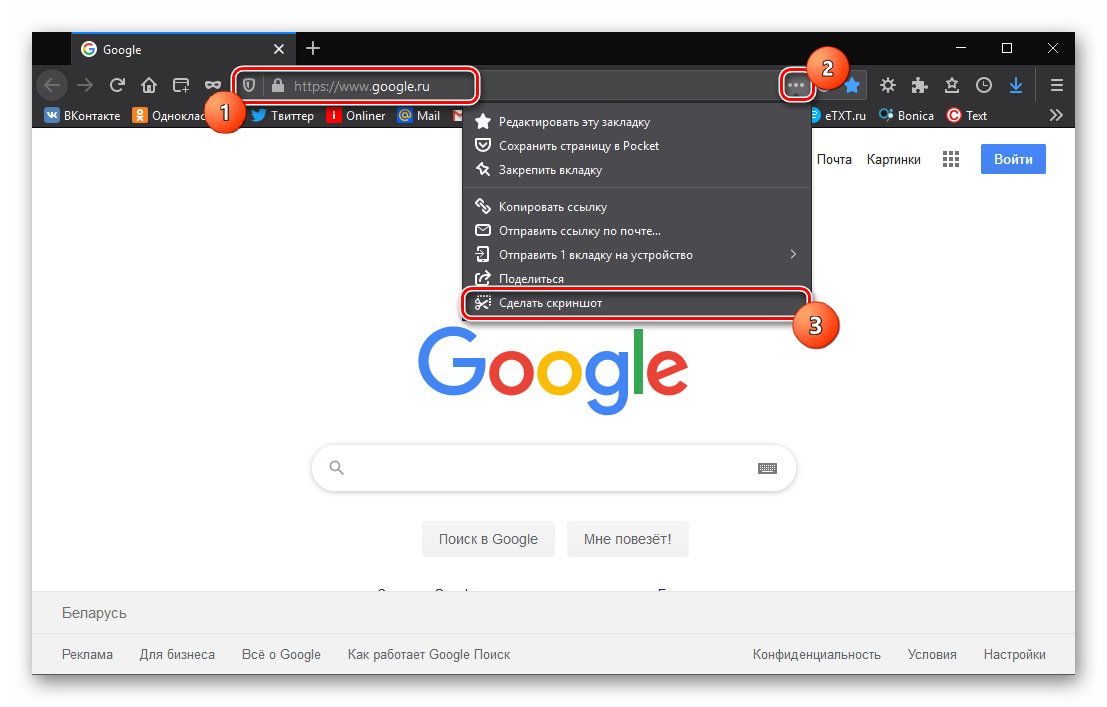
- Теперь кликаем на троеточие в правом углу адресной строки.
- В выпадающем списке выбрать пункт «Сделать снимок экрана».

- Если эта функция запущена впервые, вам покажут несколько карточек с описанием возможных действий.
К использованию предлагается:
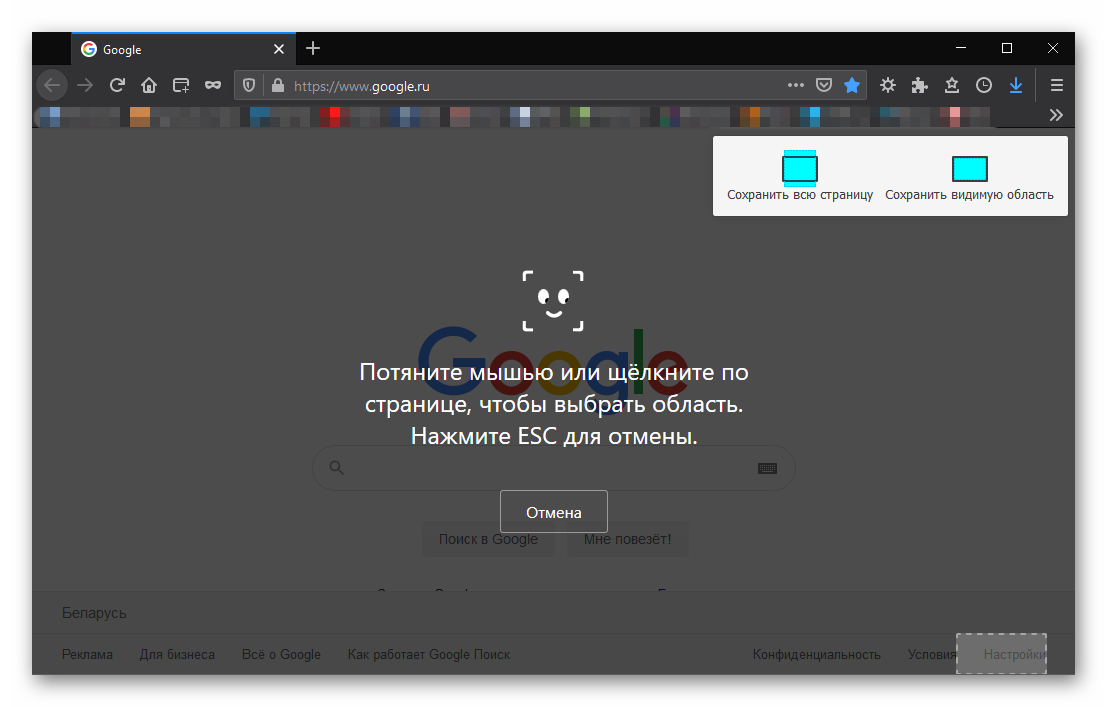
- Возможность захватить всю страничку целиком. Для этого достаточно активировать «скриншотер» и выбрать пункт «Сохранить всю страничку». Алгоритмы формируют картинку и далее дело техники.

- Сохранение видимой части окна – подразумевается создание изображения с элементами, которые сейчас видны на мониторе.
Также разработчики добавили несколько вариантов взаимодействие с захваченной областью:
- загрузка картинки – это стандартное добавление объекта в заранее определенную системную папку;
- скопировать – помещение изображения в буфер обмена для дальнейшего использования;
- добавление в облачное хранилище – возможность перенести захваченную область в актуальном формате на облачный сервис.
Однако последняя функция, по системному сообщению, в Mozilla Firefox, в сором времени прекратит свое существование. Если у вас есть важная графика в облаке, рекомендуем найти более подходящее хранилище.
Созданный скриншот, на этапе редактирования, можно устанавливать в качестве фона для стартовой странички. А возможность редактировать страничку (маркеры и кисти разных размеров и нажимов) помогут сделать акценты.
Источник: http://firefx.ru/faq/how-to-make-a-screenshot-in-firefox
Об этой статье
Эту страницу просматривали 5010 раз.
Источник: http://ru.wikihow.com/сделать-снимок-экрана-(скриншот)-в-Firefox-и-в-Windows
Скриншот всей страницы в Safari
В браузере Safari сначала нужно включить меню «Разработка». Если оно у вас уже отображается, можете пропустить этот шаг.
1) Откройте Safari и в строке меню выберите Safari > Настройки.
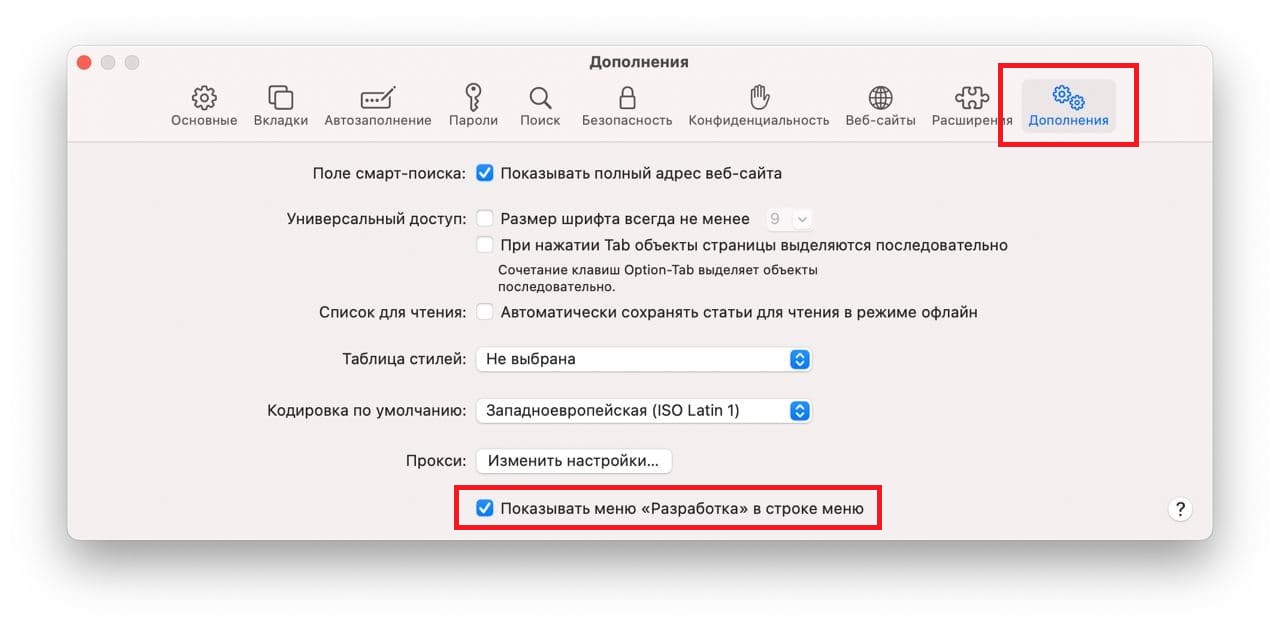
2) Выберите вкладку Дополнения.
3) Поставьте галочку рядом с Показывать меню «Разработка» в строке меню.

Теперь откройте веб-страницу, скриншот которой хотите сделать, и:
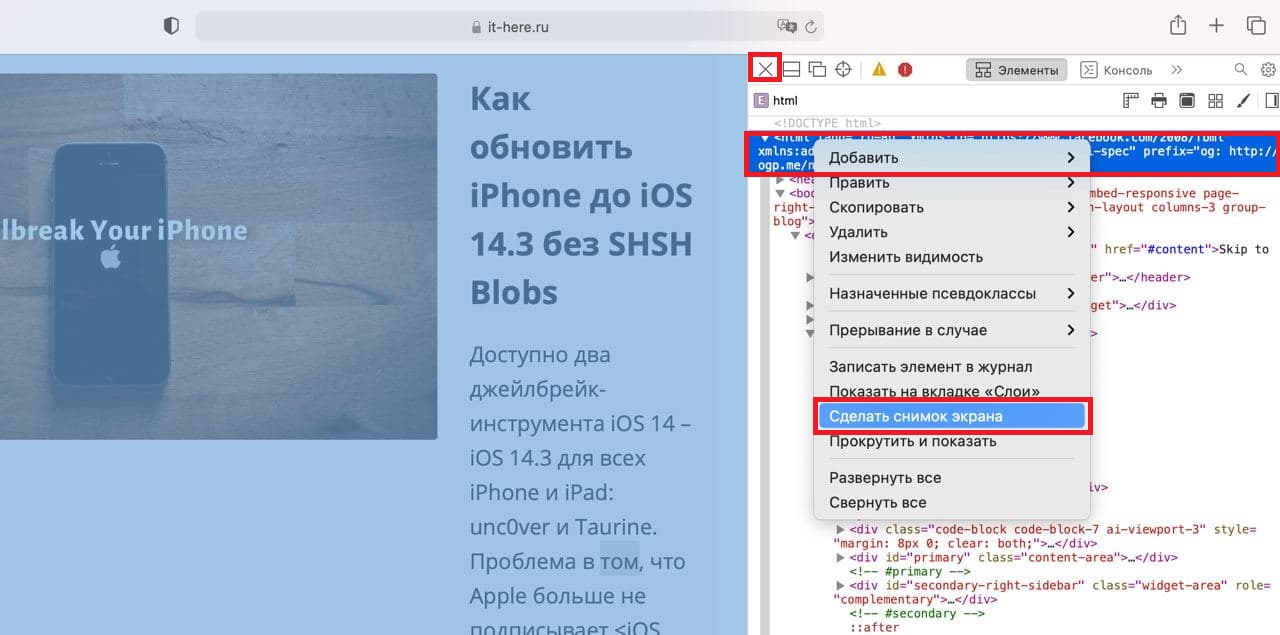
1) В строке меню нажмите Разработка > Подключить веб-инспектор. Справа или снизу страницы откроется окно веб-инспектора. В нём будет HTML-код страницы.
2) Вверху этого окна правой кнопкой мыши нажмите первую строчку, которая начинается на «html».
3) Выберите Сделать снимок экрана. Не торопитесь, потому что на создание скриншота может уйти несколько секунд.

4) Выберите место сохранения скриншота и при желании измените его название.
Вы можете открыть сохранённый скриншот, чтобы просмотреть всю веб-страницу. Чтобы закрыть веб-инспектор в Safari, просто нажмите значок «x» в левом верхнем углу его окна.
Также читайте: Как сохранять страницы сайтов в формате PDF в Safari на Mac
Источник: http://it-here.ru/instruktsii/kak-sdelat-skrinshot-vsej-stranitsy-v-safari-firefox-i-chrome-na-mac/
Как работает Firefox Screenshots
Начало
Выберите значок «Скриншоты» в меню действий на странице в адресной строке и меню «Скриншоты» появится вверху окна вашего браузера.
Захватите область
Щёлкните и перетащите, чтобы выбрать область, которую вы хотите захватить. Или просто наведите мышью и щёлкните — Скриншоты выберут область сами. Нравится, что вы видите? Выберите «Сохранить», чтобы получить возможность опубликовать ваш скриншот онлайн, или щёлкните по кнопке со стрелкой вниз, чтобы загрузить снимок на ваш компьютер.
Захватите страницу
С помощью кнопок в верхнем правом углу вы можете захватить страницу целиком. Кнопка «Сохранить видимое» захватит видимое содержимое страницы, которое доступно без прокручивания, а «Сохранить всю страницу» захватит всю страницу целиком.
Загрузить или скопировать
Сделайте свой лучший снимок. Screenshots позволяют вам загружать или копировать их прямо в буфер обмена.
Источник: http://screenshots.firefox.com/
Сторонние дополнения
Как это не странно, но, если ввести в поисковую строку Mozilla Firefox запрос на английском языке (screenshot), то встроенные алгоритмы выдадут несколько любопытных утилит. Рассмотрим возможности дополнений на примере «Easy Screenshots».
Установочный процесс
Краткая инструкция покажет, как быстро добавить расширение:
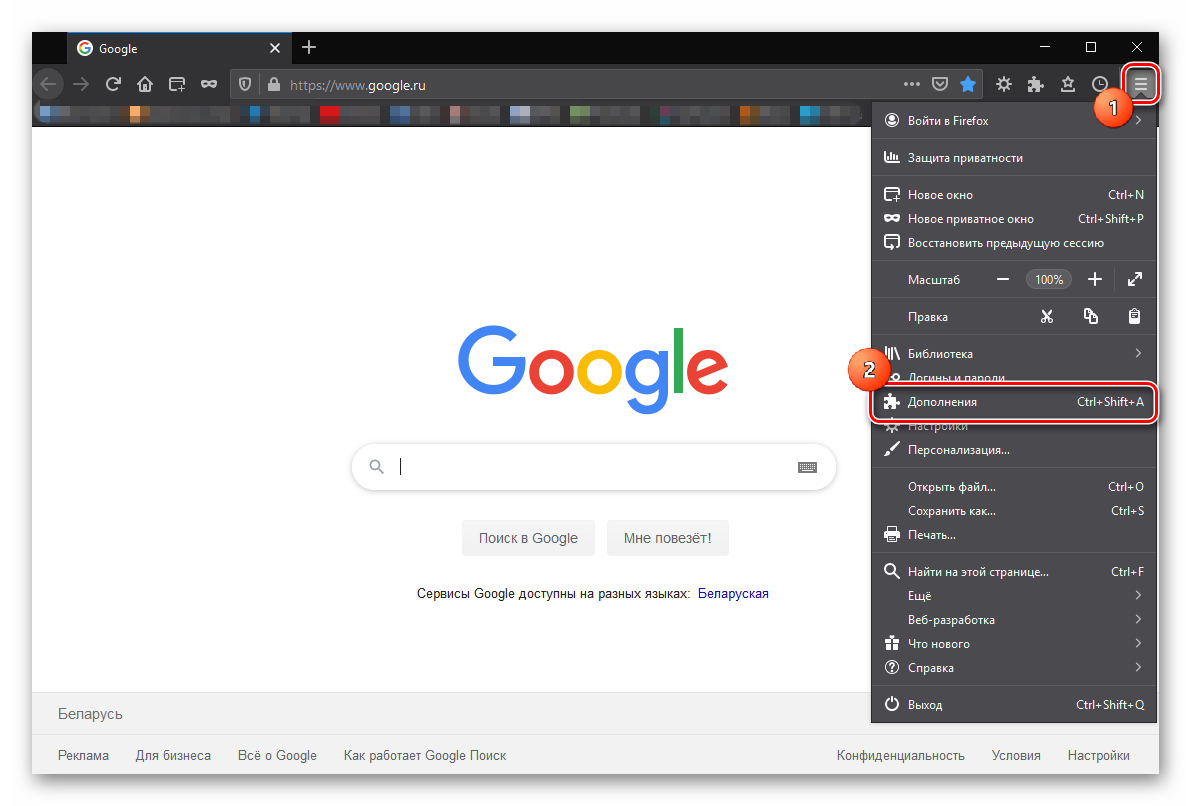
- Открываем Фаерфокс и кликаем ЛКМ по трем горизонтальным линиям в правом верхнем углу экрана.
- В системном меню кликаем на вкладку «Дополнения».

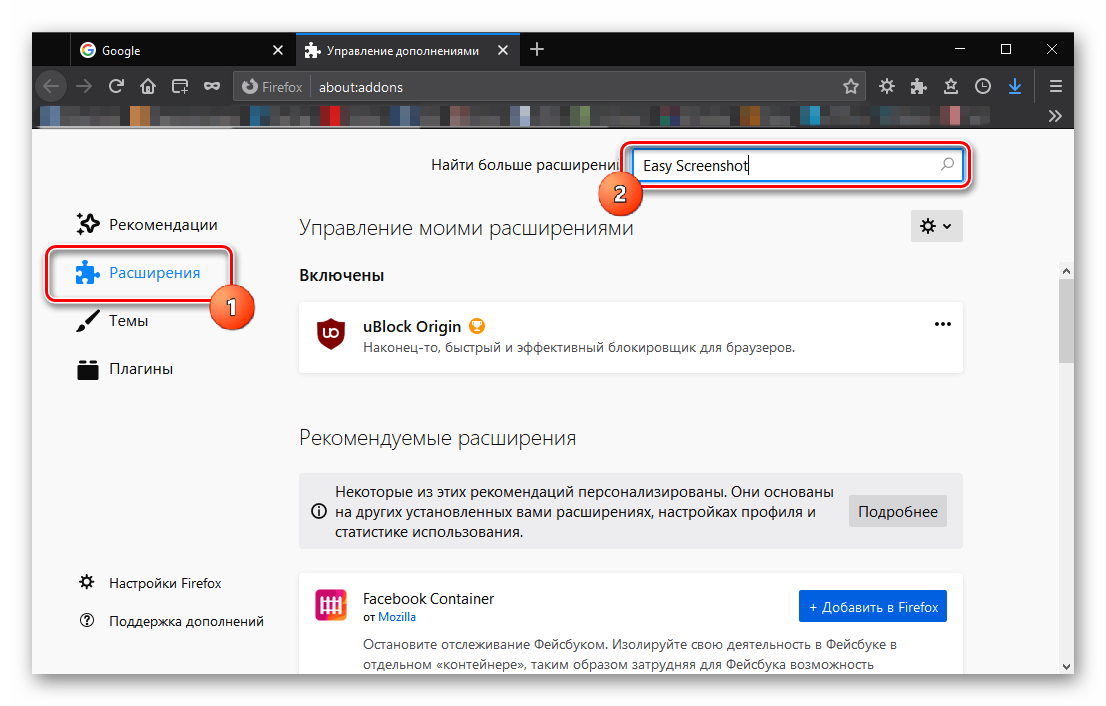
- Открывается новая страничка, где видим поисковую строку.
- Вводим туда уже известный нам запрос и попадаем в официальный магазин Firefox.

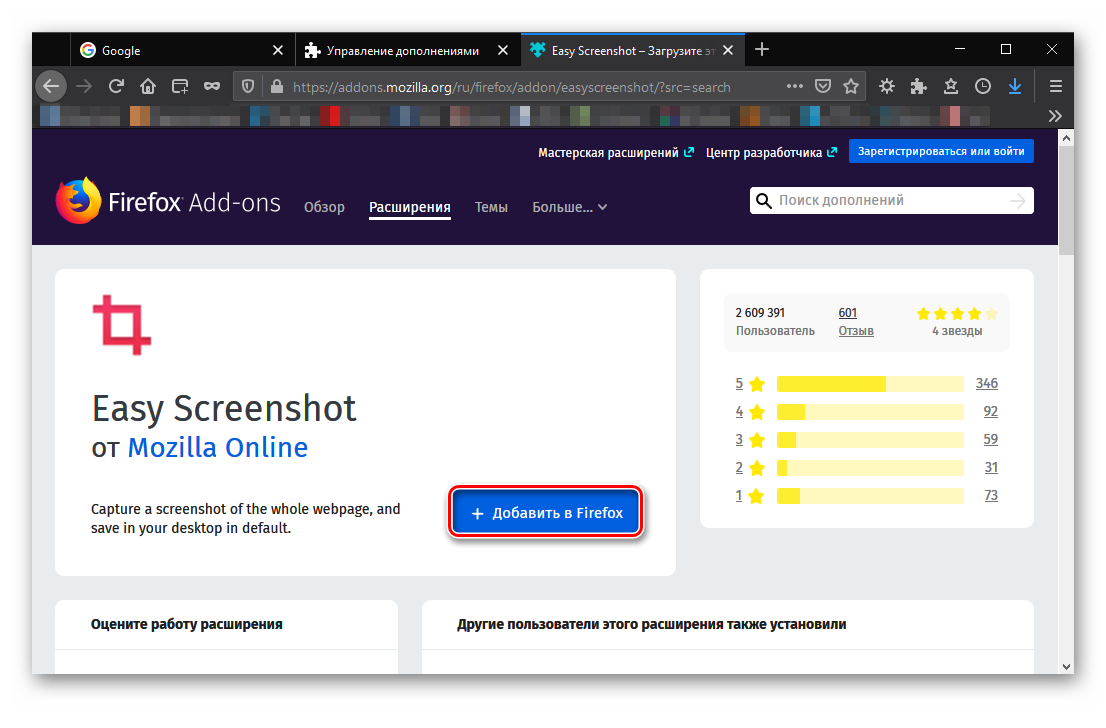
- Видим «Easy Screenshot» и подтверждаем необходимость установить расширение.

- Ждем завершения процедуры и видим новое лого на стандартной панели инструментов.
Для быстрого перехода во вкладку «Дополнения» можно использовать сочетание клавиш Ctrl + Shift + A.
Активация и функционал
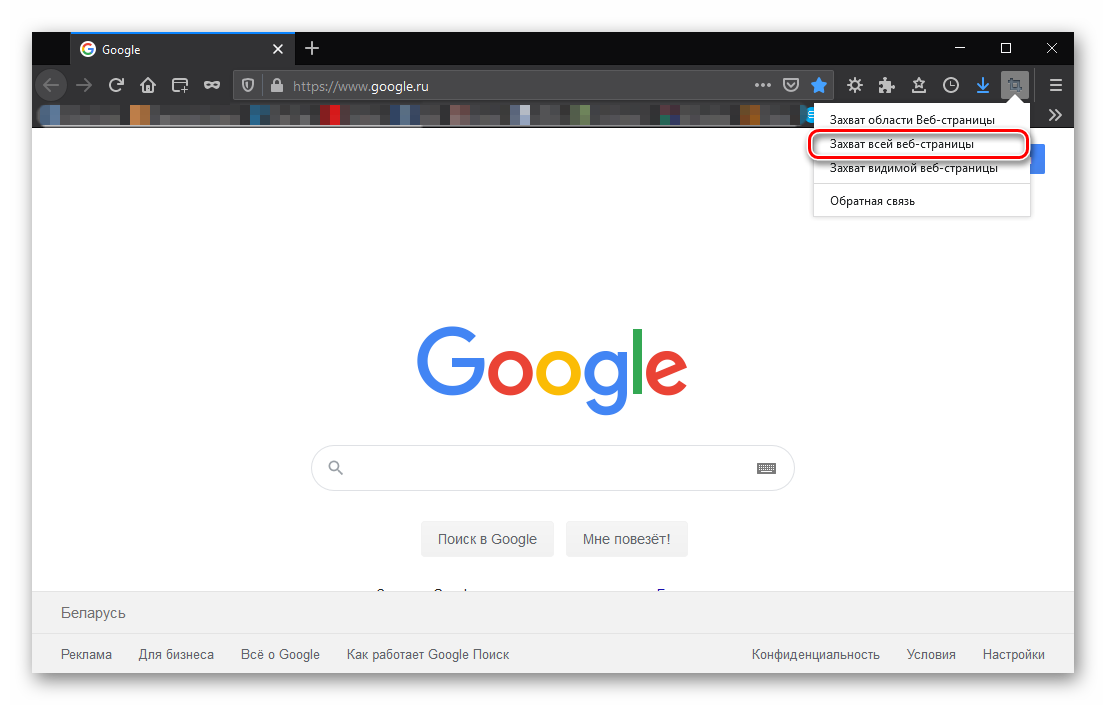
Встроенный функционал начинает работать довольно просто – для начала работы достаточно перейти на нужную страничку, кликнуть ЛКМ по ярлыку и, в выпадающем списке, выбрать один из вариантов работы:
- capture web page region – активное окно затемняется и зажатой левой кнопкой мыши выделяется область для захвата изображения;
- capture whole web page – скриншот всей странички графической оболочки;
- capture visible web content – захват только видимой области, которая отображается на мониторе.

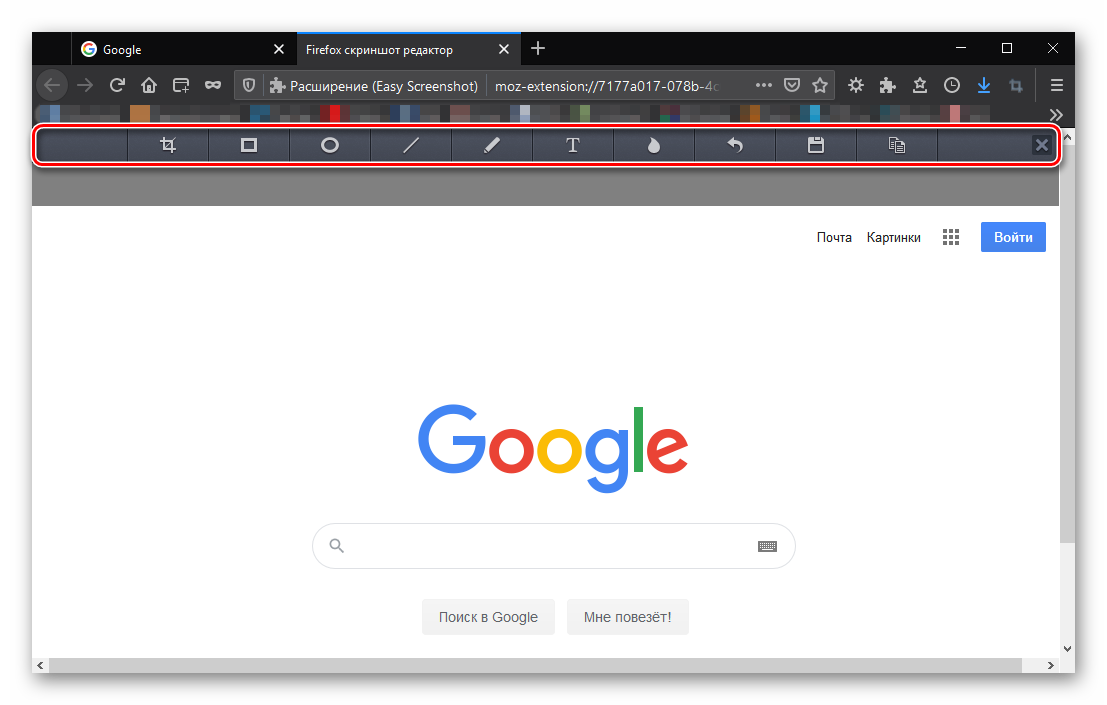
После выделения необходимой области двойным кликом открывается новая вкладка редактирования. Давайте посмотрим, что нам предлагается:
- Crop the snapshot — создается новый скриншот на базе уже созданного.
- Add a rectangle — стандартная рамка с несколькими настройками: величина точек, из которых строится целостный прямоугольник, а также его цвет.
- Add an ellipse — эллипс с тем же набором параметров, что и предыдущая геометрическая фигура.
- Add a line — добавляется линия с разной толщиной и цветовым наполнением.
- Free Line — при помощи мыши множество точек образуют произвольные фигуры.
- Add Text — добавляется текстовое поле для подписи выделенной области.
- Drag to blur — инструмент размытия, удобный для маскировки неудобных элементов на сохраненной страничке.
- Undo — отменяет ранее совершенную операцию.
- Save to local disk — сохранение захваченного окна в произвольное место жесткого диска. По нажатию автоматически открывается Проводник для прописывая хранилища.
- Copy — копирование картинки в буфер обмена для дальнейшего использования.

Любопытно, что разработчики предусмотрели для каждого из озвученных выше инструментов свою горячую клавишу. Это значительно упрощает процесс редактирования.
Источник: http://firefx.ru/faq/how-to-make-a-screenshot-in-firefox
Вместо послесловия
Мы рассмотрели с вами функцию создания скриншотов в Firefox. По сравнению со стандартными средствами Windows здесь имеется намного больше функций, к тому же все созданные снимки автоматически помещаются в облако Firefox, что, конечно же, очень удобно.
Источник: http://wd-x.ru/kak-sdelat-skrinshot-v-brauzere-firefox/
Сторонние программы
Чтобы сделать снимок страницы целиков в Firefox, есть несколько многофункциональных утилит. К примеру, Lightshot. На простых инструкциях мы посмотрим, что из себя представляет эта программка и как ею пользоваться.
Установка Lightshot
Для начала нужно добавить дистрибутив на компьютер. Для этого:
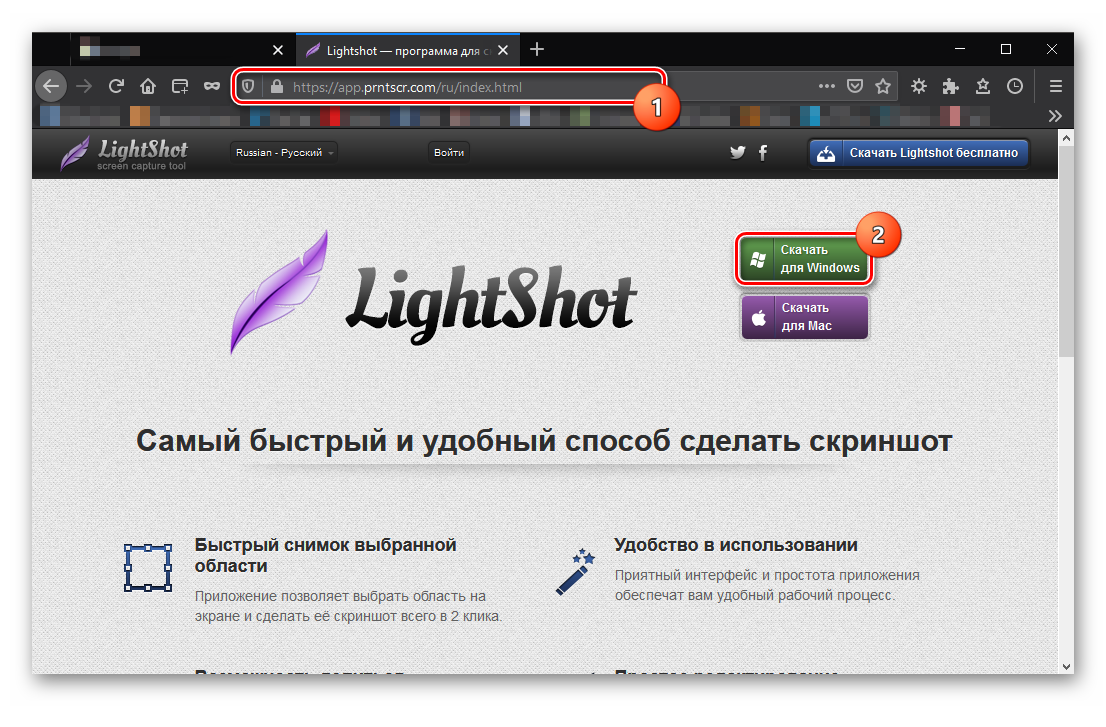
- Переходим на официальный сайт проекта и кликаем на кнопку «Скачать для Windows».

- После окончания загрузки запускаем установочный файл и проходим стандартные шаги Мастера Установки.
На этом процедура добавления нового ПО можно считать законченной. Можно переходить к практическому использованию.
Как пользоваться Lightshot
Для вызова программы, после ее запуска (она работает в фоновом режиме по умолчанию) достаточно нажать на клавишу PrtSc. Рабочая область автоматически затемняется и становится неактивной, появляется курсор. Им выделяем нужную область захвата, хоть всю страничку целиком. А далее есть вариативность, ведь разработчики дали возможность:
- делиться картинкой в популярном формате (соц. сети);
- отправлять изображение на почту;
- автоматически печатать сделанный снимок;
- копировать объект и сохранить его на компьютер.
Для повышения функциональности предусмотрен следующий инструментарий:

- Карандаш – выделение определенного объекта «от руки».
- Линия – часть изображения можно оградить более ровным сонмом точек.
- Стрелка используется для создания акцента на чем-то.
- Прямоугольник выполняет роль рамки для выделения важного фрагмента картинки.
- Маркер — более жирная вариация карандаша.
- Текст нужен для подписи тех или иных объектов.
- Цвет – доступна RGB-палитра.
- Отменить – переносит пользователя на шаг назад (также актуально сочетание клавиш Ctrl + Z).
Теперь остается только выбрать нужные фрагмент захваченного экрана, «пошаманить» над ним, кликнуть на кнопку «Сохранить». Через Проводник задать место для хранения, убедиться в появлении новой картинки на, допустим, рабочем столе. Вуаля!
Источник: http://firefx.ru/faq/how-to-make-a-screenshot-in-firefox
Через инструменты разработчика
Если нам хочется экстрима или если предыдущий способ по некоторым причинам срабатывает не так, как надо, то стоит обратиться к встроенным в программу средствам разработки.
Внимание! Этот метод не работает в последних обновлениях браузера.
Для этого:
- Откроем браузер, перейдём на нужную нам страницу и зажмём сочетание Shift + F12.
- Внизу экрана появится командная строка, работающая с «движком» браузера. Введём команду «screenshot —fullpage true» и нажмём на Enter. После «true» можно сразу указать имя итогового файла – например, «test_screenshot.jpg».
- В случае если мы не ввели имя, оно сгенерируется автоматически. Итоговый файл будет лежать в папке «Загрузки».
Если мы уберём дополнение «true» из команды, будет сохранена только видимая нам часть экрана, а если оставим – вся страница целиком.
Автор материала: Илья Склюев
Подписывайтесь на наш канал и ставьте лайки! А еще можете посетить наш официальный сайт.
Источник: http://zen.yandex.ru/media/tehnichka/kak-sdelat-skrinshot-v-mozilla-firefox-5fe447ea9fa5af00d1d83372