Настройка веб-сервера для разработки сайта на PHP в операционной системе Ubuntu — это задача, с которой должен уметь справиться веб-разработчик. В этой статье мы разберемся как установить и настроить LAMP-сервер (Linux, Apache, MySQL, PHP) для ваших сайтов.
Веб-сервер на Windows
Веб-сервер — это программа, которая предназначена для обработки запросов к сайтам и отправки пользователям страниц веб-сайтов. Самый популярный пример веб-сервера это Apache.
PHP — это язык программирования. Также называется среда для выполнения скриптов, написанных на PHP. В операционной системе, в том числе и Windows, PHP может быть установлен самостоятельно, без веб-сервера. В этом случае программы (скрипты) на PHP можно запускать из командной строки. Но веб-приложения очень часто используют PHP, данный интерпретатор стал, фактически, стандартом веб-серверов и поэтому они почти всегда устанавливаются вместе.
MySQL — это система управления базами данных (СУБД). Это также самостоятельная программа, она используется для хранения данных, поиска по базам данных, для изменения и удаления данных. Веб-приложения нуждаются в постоянном хранилище, поэтому для веб-сервера дополнительно устанавливается и СУБД. Кстати, вполне возможно, что вы слышали про MariaDB — это тоже СУБД. Первой появилась MySQL, а затем от неё ответвилась MariaDB. Для веб-приложений обе эти СУБД являются взаимозаменяемыми, то есть никакой разницы нет. В этой инструкции я буду показывать установку на примере MySQL, тем не менее если вы хотите попробовать новую MariaDB, то смотрите статью «Инструкция по установке веб-сервера Apache c PHP, MariaDB и phpMyAdmin в Windows».
Что касается phpMyAdmin, то это просто скрипт на PHP, который предназначен для работы с базами данных — наглядно выводит их содержимое, позволяет выполнять в графическом интерфейсе такие задачи как создавать базы данных, создавать таблицы, добавлять, изменять и удалять информацию и т. д. По этой причине phpMyAdmin довольно популярен, хотя и не является обязательной частью веб-сервера.
Особенность Apache и других компонентов веб-сервера в том, что их корни уходят в Linux. И эти программы применяют в своей работе основные концепции этой операционной системы. Например, программы очень гибки в настройке — можно выполнить установку в любую папку, сайты также можно разместить в любой папке, в том числе на другом диске, не на том, где установлен сам веб-сервер. Даже файлы журналов можно вынести на третий диск и так далее. У веб-сервера много встроенных модулей — можно включить или отключить их в любом сочетании, можно подключить внешние модули. Можно создать много сайтов на одном веб-сервере и для каждого из них установить персональные настройки. Но эта гибкая настройка выполняется через текстовые файлы — именно такой подход (без графического интерфейса) позволяет описать любые конфигурации
Не нужно этого боятся — я расскажу, какие файлы нужно редактировать и что именно в них писать.
Мы не будем делать какие-то комплексные настройки — наша цель, просто установить веб-сервер на Windows. Тем не менее было бы странно совсем не использовать такую мощь в настройке. Мы разделим сервер на две директории: в первой будут исполнимые файлы, а во второй — данные (файлы сайтов и баз данных). В будущем, когда возникнет необходимость делать резервные копии информации или обновлять веб-сервер, вы поймёте, насколько удобен этот подход!
Мы установим сервер в отдельную директорию. Для этого в корне диска C: создайте каталог Server. В этом каталоге создайте 2 подкаталога: bin (для исполнимых файлов) и data (для сайтов и баз данных).
Перейдите в каталог data и там создайте подпапки DB (для баз данных) и htdocs (для сайтов).
Перейдите в каталог C:ServerdataDB и создайте там пустую папку data.
Для работы всех компонентов веб-сервера необходим файл «Visual C++ Redistributable for Visual Studio 2015-2019» — это официальный файл от Microsoft. Чтобы его скачать перейдите по ссылке. После скачивания, запустите этот файл и выполните установку.
Подготовительные действия закончены, переходим к установке компонентов веб-сервера.
Источник: http://apache-windows.ru/как-установить-веб-сервер-apache-c-php-mysql-и-phpmyadmin-на-windows/
Nginx
HTTP-сервер и обратный прокси-сервер, почтовый прокси-сервер, а также TCP/UDP прокси-сервер общего назначения.
Установка
Установите пакеты, необходимые для подключения apt-репозитория:
sudo apt install curl gnupg2 ca-certificates lsb-release
Для подключения apt-репозитория для стабильной версии nginx, выполните следующую команду:
echo «deb http://nginx.org/packages/debian `lsb_release -cs` nginx» | sudo tee /etc/apt/sources.list.d/nginx.list
Теперь нужно импортировать официальный ключ, используемый apt для проверки подлинности пакетов:
curl -fsSL https://nginx.org/keys/nginx_signing.key | sudo apt-key add —
Проверьте, верный ли ключ был импортирован:
sudo apt-key fingerprint ABF5BD827BD9BF62
Вывод команды должен содержать полный отпечаток ключа 573B FD6B 3D8F BC64 1079 A6AB ABF5 BD82 7BD9 BF62:
pub rsa2048 2011-08-19 [SC] [expires: 2024-06-14] 573B FD6B 3D8F BC64 1079 A6AB ABF5 BD82 7BD9 BF62uid [ unknown] nginx signing key
Чтобы установить nginx, выполните следующие команды:
sudo apt update && sudo apt install nginx
Настройка
Запускаем nginx
systemctl enable nginx && systemctl start nginx
Проверяем, что пользователь nginx user www-data:
vi /etc/nginx/nginx.conf
Проверим работу веб-сервера. Открываем браузер и вводим в адресной строке http://«IP-адрес сервера».
В итоге мы должны увидеть заголовок «Welcome to nginx!».
Источник: http://habr.com/ru/post/509122/
Этапы установки Apache
Установить веб-сервер Apache в Ubuntu 18.04 Bionic Beaver очень просто:
$ sudo apt-get update && apt-get install apache2
Сценарии установки Ubuntu позаботятся о запуске и включении apache2-сервиса при загрузке.
Настройка брандмауэра
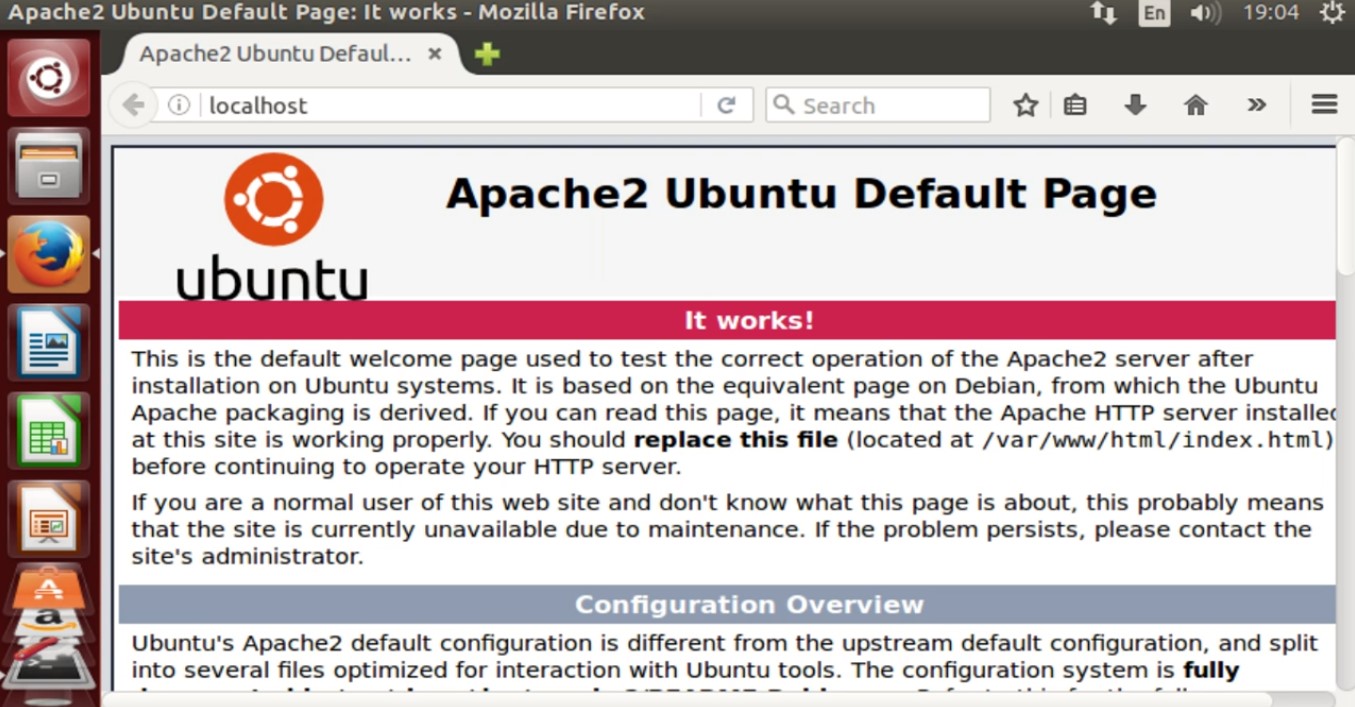
Чтобы получить доступ к содержимому сервера на той же машине, где он работает, нужно запустить веб-браузер и ввести в адресную строку localhost. Если всё настроено правильно, страница поприветствует словами: «It works!».
http://local.server.ip

Если в системе включён брандмауэр (как и должно быть), то чтобы сделать контент доступным извне нашей машины, нужно разрешить входящий трафик через порт 80. Команда для запуска зависит от используемого менеджера брандмауэра. Например, при использовании ufw (используется в Ubuntu по умолчанию) мы должны запустить:
$ sudo ufw allow http
Если вы используете firewalld, можно запустить:
$ sudo firewall-cmd —permanent —add-service=http && firewall-cmd —reload
Обратите внимание, что приведённая выше команда будет по умолчанию действовать в зоне firewalld. Если вы хотите работать с другой зоной, нужно указать её с помощью опции —zone.
Настройка виртуального хоста
Веб-сервер Apache может запускать несколько веб-сайтов на одном компьютере. Каждый запущенный сайт («виртуальный хост» в терминологии Apache) должен иметь свою собственную конфигурацию. Виртуальный хост может быть IP или именем.
В этом руководстве мы сосредоточимся на втором типе, так как он проще в настройке и не требует нескольких IP-адресов (виртуальные хосты на основе имён позволяют нескольким веб-сайтам использовать один и тот же IP-адрес).
Виртуальный хост по умолчанию
В Ubuntu виртуальный хост по умолчанию определён в каталоге /etc/apache2/sites-available внутри файла 000-default.conf. Рассмотрим его:
<VirtualHost *:443> […] ServerAdmin webmaster@localhost DocumentRoot /var/www/html […] ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined […]</VirtualHost>
Директива <VirtualHost> на первой строке применяется для группы параметров, используемых Apache для конкретного виртуального хоста. Первое, что вы увидите в ней, — инструкцию *:80. Она указывает IP-адрес и порт, используемый виртуальным хостом.
Несколько сайтов могут быть определены в одном и том же файле или по отдельности. В обоих случаях первое определение считается значением по умолчанию, если ни один другой виртуальный хост не соответствует запросу клиента.
Директива на строке 3 не является обязательной, она используется, чтобы указать контактный адрес. Обычно в качестве аргумента директивы предоставляют действительный адрес электронной почты, чтобы было проще связаться с администратором.
DocumentRoot в строке 4 является обязательным, это важно для конфигурации виртуального хоста. Аргумент этой инструкции должен иметь доступ к файловой системе. Указанный каталог будет считаться корневым каталогом виртуального хоста и не должен содержать завершающий символ «/». В этом случае корневая директория документа — /var/www/html. Если мы посмотрим на её содержимое, то увидим, что она содержит страницу index.html, которую вы до этого видели в качестве страницы приветствия сервера.
Последние две команды на строках 8–9, представленные в этом VirtualHost, — ErrorLog и CustomLog. Используя первый, вы указываете файл, в который сервер будет записывать возникающие ошибки. Второй используется для регистрации запросов, отправленных на сервер в указанном формате.
Новый виртуальный хост
Вы видели, как определяется виртуальный хост по умолчанию. Теперь предположим, что вы хотите разместить другой веб-сайт с помощью вашего веб-сервера. Для этого вам нужно определить новый виртуальный хост.
Как сказано выше, файлы виртуальных хостов должны быть определены внутри каталога /etc/apache2/sites-available (по крайней мере в дистрибутивах на основе Debian). Поэтому создадим этот файл там. Прежде чем сделать это, следует создать каталог, который будет использоваться как document root, а также создать базовую страницу, которая будет отображаться при открытии сайта:
$ sudo mkdir /var/www/example && echo «Welcome to example!» > /var/www/example/index.html
Теперь можно приступить к настройке виртуального хоста:
<VirtualHost *:80>DocumentRoot /var/www/exampleServerName www.example.local</VirtualHost>
Это минимальная конфигурация, необходимая для его запуска. Здесь вы можете увидеть новую директиву ServerName. Это то, что определяет ваш виртуальный хост. Сохраним этот файл как example.conf. Чтобы активировать ваш виртуальный хост, используйте команду a2ensite. Эта команда создаёт символическую ссылку файла в каталоге /etc/apache2/sites-enabled:
$ sudo a2ensite example.conf
После этого следует перезагрузить конфигурацию сервера:
$ sudo systemctl reload apache2.service
Чтобы убедиться, что конфигурация работает, вы должны добавить запись в файл /etc/hosts той машины, с которой вы пытаетесь связаться с сайтом.
$ sudo echo «192.168.122.241 www.example.local» >> /etc/hosts
Без этой строки (и без записи DNS) было бы невозможно связать адрес сервера с именем вашего виртуального хоста, а использование IP-сервера напрямую вместо этого «инициировало» бы виртуальный хост по умолчанию.
С клиентского компьютера, если вы теперь перейдёте к www.example.local, вы должны увидеть минимальную страницу, которую настроили выше.
Настройка SSL
SSL (Secure Sockets Layer) — это технология, которая позволяет нам шифровать данные, связанные с соединением между клиентом и сервером. При использовании SSL-сертификатов HTTPS (Hyper Text Transfer Protocol Secure) заменяет HTTP в URL-адресе.
SSL-сертификаты выдаются центром сертификации и могут быть очень дорогими, однако есть два других способа получить сертификат: создать самозаверяющий сертификат или воспользоваться сервисом Let’s encrypt.
Создаём самоподписанный SSL-сертификат
Создание самозаверенного сертификата — несложная задача. Это может быть удобно, если вы просто хотите получить шифрование. Мы можем создать самозаверяющий сертификат с помощью утилиты OpenSSL:
$ sudo openssl req -x509 -days 365 -sha256 -newkey rsa:2048 -nodes -keyout example.key -out example-cert.pem
Посмотрим, что делает эта команда. Первая опция, -x509определяет, что формируется сертификат стандарта X509.
С помощью -days мы устанавливаем срок действия сертификата в днях. Следующая опция — -newkey. С её помощью мы создаём новый ключ, в данном случае RSA-ключ размером 2048 бит. В тестовом примере нам не нужно шифровать файл закрытого ключа, поэтому используем -nodes. Если эта опция не указана, файл, в котором хранится ключ, будет защищён паролем, который нужно будет предъявлять каждый раз при перезапуске веб-сервера.
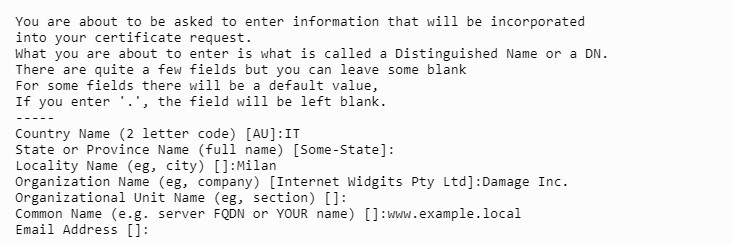
С помощью -keyout и -out мы указываем файл для записи сгенерированного ключа и сертификата соответственно. При запуске команды нам будет предложено ответить на несколько вопросов, после чего будет сгенерирован ключ и сертификат.

Скопируйте сгенерированный ключ и сертификат в каталоги /etc/ssl/private и /etc/ssl/ssl-certs соответственно:
$ sudo cp example-cert.pem /etc/ssl/certs
Сертификат является общедоступным, поэтому не требует специального разрешения.
Теперь ключ:
$ sudo cp example.key /etc/ssl/private
Важно настроить права доступа к файлу ключа. Папка /etc/ssl/private принадлежит root-пользователю и группе ssl-cert, и у неё есть права доступа 710. Это означает, что владелец имеет на неё полные права, а владелец группы может только получить к ней доступ и перечислить её содержимое, но не может дать разрешение другим:
$ ls -ld /etc/ssl/privatedrwx—x— 2 root ssl-cert 4096 Mar 16 11:57 /etc/ssl/private
Изменим права доступа к файлу ключа, предоставив владельцу права на чтение и запись, а группе — только для чтения:
$ sudo chown root:ssl-cert /etc/ssl/private/example.key$ sudo chmod 640 /etc/ssl/private/example.key
Теперь, чтобы использовать сертификат, нужно включить модуль SSL с помощью команды a2enmod:
$ sudo a2enmod ssl
Почти всё готово. Теперь пришло время изменить наш виртуальный хост и настроить его следующим образом:
<VirtualHost *:443> DocumentRoot /var/www/example ServerName www.example.local # Enable ssl engine SSLEngine on SSLCertificate /etc/ssl/certs/example-cert.pem SSLCertificateKeyFile /etc/ssl/private/example.key</VirtualHost>
Порт 443 в строке 1 — это порт, используемый для HTTPS (вместо порта 80, используемого для HTTP).
Мы также добавили инструкцию SSLEngine on в строке 6.
Наконец, в строках 8–9 мы определили пути для сертификата и файла ключей, используя инструкции SSLCertificateFile и SSLCertificateKeyFile.
Теперь следуйте инструкциям по открытию порты брандмауэра из начале статьи, но на этот раз чтобы разрешить HTTPS-службу:
$ sudo ufw allow https
Наконец, перезагрузите конфигурацию Apache:
$ sudo systemctl reload apache2
Готово. Теперь, если мы перейдём по адресу https://www.example.local, мы должны увидеть веб-сервер, предупреждающий нас о том, что используемый сертификат небезопасен. Это, однако, признак того, что наш сертификат работает, и трафик между клиентом и сервером будет зашифрован (вам необходимо добавить исключение для сертификата, чтобы использовать его).
Настройка Let’s encrypt
Альтернатива коммерческим и самозаверенным сертификатам — «Let’s encrypt». Это бесплатный, автоматизированный и открытый центр сертификации. Его цель — дать возможность автоматически получить сертификат, которому доверяет браузер, без какого-либо вмешательства человека.

Для этого используется протокол ACME (certificate management agent), который запускается на сервере.
Чтобы получить сертификат, вы должны подтвердить, что у вас есть контроль над доменом, для которого вы хотите его использовать. Если у вас нет доступа к shell на сервере, нужно связаться с вашим поставщиком услуг, чтобы активировать сертификат от вашего имени, но, возможно, на панели конфигурации сервиса есть специальный раздел.
Если же у вас есть доступ к shell, необходимо установить клиент certbotACME.
Для установки Certbot на Ubuntu 18.04 достаточно запустить:
$ sudo apt-get update && apt-get install certbot python-certbot-apache
Пакет Certbot поставляется с модулем systemd timer, который будет запускать Certbot два раза в день, чтобы поддерживать сертификат в актуальном состоянии. Получить сертификат довольно просто:
$ sudo certbot —apache -m -d
Очевидно, чтобы это работало, домен должен правильно указывать на ваш общедоступный IP-адрес. Certbot предложит вам несколько вопросов для настройки конфигурации, и, если всё пойдёт хорошо, сертификат и ключ будут сохранены в каталоге /etc/letsencrypt/live/. Просто настройте файл виртуального хоста, чтобы указать на них, и всё готово.
Источник: http://tproger.ru/articles/set-up-and-configure-an-apache-server/
LAMP – что это
LAMP – это сочетание технологий Linux, Apache, MySQL, PHP, которые используются программистами для запуска интернет ресурсов, как личной разработки, так и проектов, функционирующих на известных CMS.
Источник: http://fructcode.com/ru/blog/install-and-settings-web-server-apache-ubuntu/
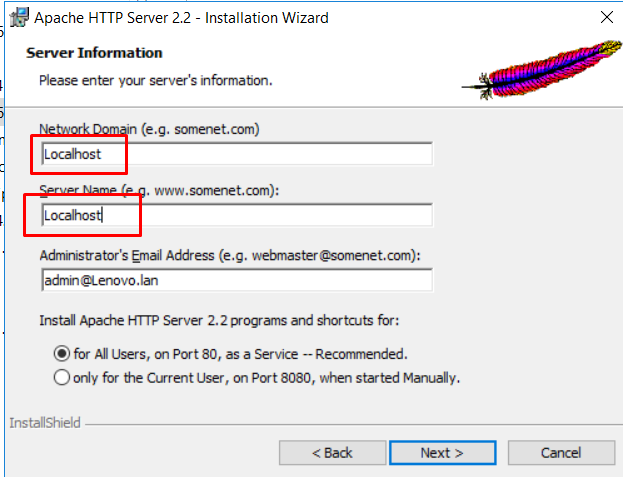
2. Запускаем скачанный установщик
Заполняем Network Domain: Localhost, Server name: Localhost

Нажимает NEXT, Setup type: Typical NEXT, NEXT, INSTALL

Источник: http://infostart.ru/1c/articles/646384/
Как установить Apache на Windows
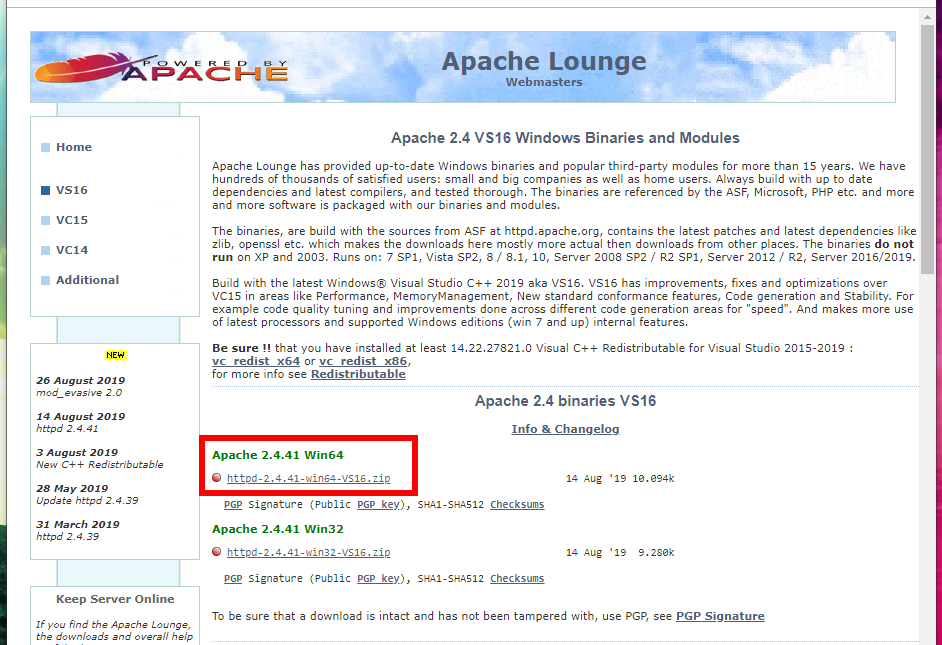
Перейдите на сайт apachelounge.com/download и скачайте .zip архив с веб-сервером:

Распакуйте папку Apache24 из этого архива в C:Serverbin.
Перейдите в каталог C:ServerbinApache24conf и откройте файл httpd.conf любым текстовым редактором.
В нём нам нужно заменить ряд строк.
Меняем
Define SRVROOT «c:/Apache24»
на
Define SRVROOT «c:/Server/bin/Apache24»
меняем
#ServerName www.example.com:80
на
ServerName localhost
меняем
DocumentRoot «${SRVROOT}/htdocs»<Directory «${SRVROOT}/htdocs»>
на
DocumentRoot «c:/Server/data/htdocs»<Directory «c:/Server/data/htdocs»>
меняем
DirectoryIndex index.html
на
DirectoryIndex index.php index.html index.htm
меняем
# AllowOverride controls what directives may be placed in .htaccess files. # It can be «All», «None», or any combination of the keywords: # AllowOverride FileInfo AuthConfig Limit # AllowOverride None
на
# AllowOverride controls what directives may be placed in .htaccess files. # It can be «All», «None», or any combination of the keywords: # AllowOverride FileInfo AuthConfig Limit # AllowOverride All
и меняем
#LoadModule rewrite_module modules/mod_rewrite.so
на
LoadModule rewrite_module modules/mod_rewrite.so
Сохраняем и закрываем файл. Всё, настройка Apache завершена! Описание каждой изменённой директивы вы найдёте на этой странице.
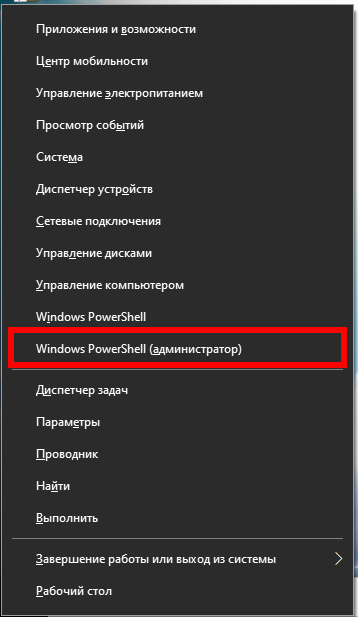
Откройте командную строку (это можно сделать нажав одновременно клавиши Win+x).

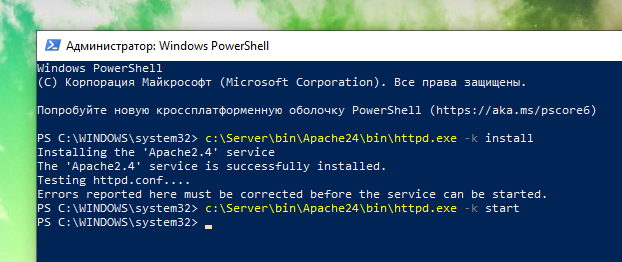
Выберите там Windows PowerShell (администратор) и скопируйте туда:
c:ServerbinApache24binhttpd.exe -k install
Если поступит запрос от файервола в отношение Apache, то нажмите Разрешить доступ.

Теперь вводим в командную строку:
c:ServerbinApache24binhttpd.exe -k start
И нажмите Enter.

Теперь в браузере набираем http://localhost/ и видим следующее:

Это означает, что веб-сервер работает. Чтобы увидеть там файлы, добавьте их в каталог c:Serverdatahtdocs — это главная папка для данных сервера, где будут размещаться все сайты.
Источник: http://apache-windows.ru/как-установить-веб-сервер-apache-c-php-mysql-и-phpmyadmin-на-windows/
Как установить Apache?
Процесс установки Apache-сервера мало чем отличается от установки любого другого программного обеспечения в Linux.
Я буду описывать все этапы на примере операционной системы Linux Mint (это дериватив от Ubuntu и Debian). Поэтому, если вы используете Fedora или какой-то другой дистрибутив, название пакетного менеджера apt-get и связанные опции надо будет заменить на подходящие аналоги.
- Открываем терминал.
- Для начала обновим список доступных в системе пакетов командой sudo apt-get update.
Нужно обновить систему…
- Терминал потребует ввести пароль суперпользователя, чтобы выполнить эту операцию. Вводим его.
Во время ввода пароля набираемые символы могут не отображаться в терминале
- Затем используем команду sudo apt-get upgrade, чтобы обновить все установленные в систему пакеты.
Устанавливаем свежие версии приложений, имеющихся в системе
- Терминал попросит подтвердить это действие. Для этого вводим в него заглавную букву «Д» (или Y в английской версии).
Подтверждаем свои намерения
- Затем переходим непосредственно к установке Apache с помощью команды sudo apt-get install apache2. В CentOS и ее дериватах Apache называется httpd.
Собственно, все
Чтобы включить сервер Apache нужно выполнить одну из следующих команд:
- sudo service apache2 start (универсальная).
- sudo systemctl start apache2.service (для Debian и ему подобных).
- sudo systemctl start httpd.service (для CentOS и ее дериватов).
А чтобы выключить:
- sudo service apache2 stop (универсальная).
- sudo systemctl stop apache2.service (для Debian и ему подобных).
- sudo systemctl stop httpd.service (для CentOS и ее дериватов).
Источник: http://zen.yandex.ru/media/tehnichka/ustanovka-i-nastroika-servera-apache-5fe9ac8dde81402ba85b65fd
3. Проверяем запустился ли веб сервер
Для этого открываем любой броузер и указываем адрес страницы http://localhost
Мы должны увидеть страничку с надписью It Works !

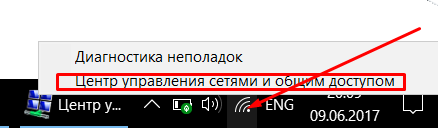
Выясним IP адрес нашего компьютера в локальной сети. Для этого в нижнем правом углу (рядом с часами) находим иконку локальной сети, кликаем на ней правой кнопкой и открываем «Центр управления сетями и общим доступом»

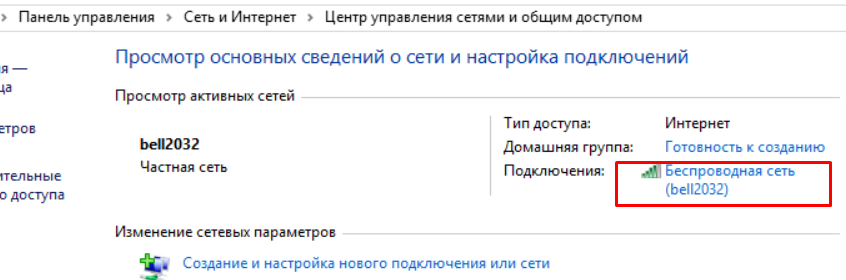
Выбираем нашу сеть

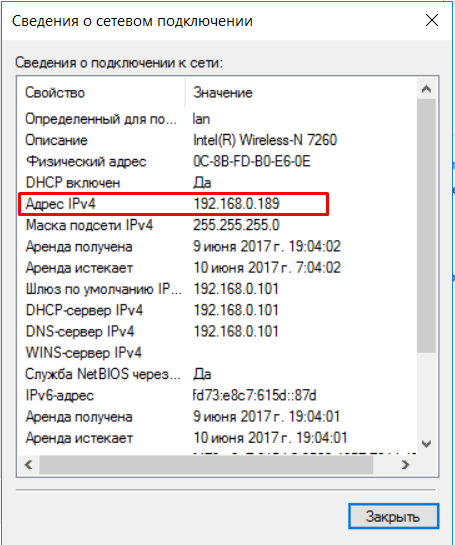
И нажимаем кнопку «Сведения»

В моем случае адрес компьютера в локальной сети 192.168.0.189
Теперь возвращаемся в броузер и проверяем доступность страницы It Works по IP адресу http://192.168.0.189 (в вашем случае цифры будут отличаться)
Если снова увидели знакомую страницу It Works — все хорошо,
Источник: http://infostart.ru/1c/articles/646384/
Установка
После покупки вы получите пустой сервер с операционной системой по умолчанию. Там не будет ни cPanel, ни панели Plesk, а только:
- VPS’s IPv4 адрес
- VPS’s IPv6 адрес
- VPS имя
- Логин/пароль
Ни ссылки, ни панели администратора: ничего! Сначала проверим, какая операционная система установлена по умолчанию, смотрите на панели управления пользователя провайдера (а не на панели управления вашего сервера). Вероятно, это будет одна из:
- Arch Linux (64 bits)
- Centos 6 (64 bits)
- Centos 7 (64 bits)
- Cpanel on CentOS 6 (64 bits)
- Debian 7 (Wheezy) (64 bits)
- Debian 8 (Jessie) (64 bits)
Debian 9 (Stretch) (64 bits) - Docker on Ubuntu 14.04 Server
- Docker on Ubuntu 16.04 Server
- Drupal (64 bits)
- Fedora 26 (64 bits)
- Joomla! (64 bits)
- Kubuntu 14.04 Desktop
- LAMP 1.0 (64 bits)
- OpenVPN on Debian 8
- Parallels Plesk 12 on Centos 6
Parallels Plesk 12 on Ubuntu 14.04 - Plesk on Debian 8 (64 bits)
- Prestashop (64 bits)
- Ubuntu 14.04 Server
- Ubuntu 16.04 Server
Ubuntu 18.04 Server - VestaCP on Debian 8
- Virtualmin on Debian 8
- WordPress (64 bits)
Да! Какой список операционных систем. Я лично пробовал выделенные жирным шрифтом. В общем, процесс настройки и инструкции одинаковы для всех, хотя могут быть некоторые синтаксические различия для команд ОС. Мой личный выбор — Ubuntu 16.04 или Ubuntu 18.04, поэтому я продемонстрирую весь процесс для них.
Если у вас по умолчанию стоит другая ОС, я рекомендую Ubuntu 16.04. Это делается из панели администратора провайдера VPS/сервера, выбрав нужную ОС из списка. Процедура займёт не более десяти минут, затем вам будет предоставлена информация о доступе к серверу.
Вы можете спросить, почему я рекомендую установить Ubuntu 16.04, если вышла версия 18.04. Для этого есть две основные причины:
- Однажды вам потребуется обновить ОС и я хочу показать, как это делается, даже с существующими веб-сайтами.
- Если по какой-то причине вы не сможете обновить ОС, я покажу, как обновить свой PHP до последней доступной версии в Ubuntu 16.04.
Источник: http://webdesign.tutsplus.com/ru/tutorials/install-configure-and-secure-website-server-from-scratch—cms-32249
Как установить PHP на Windows
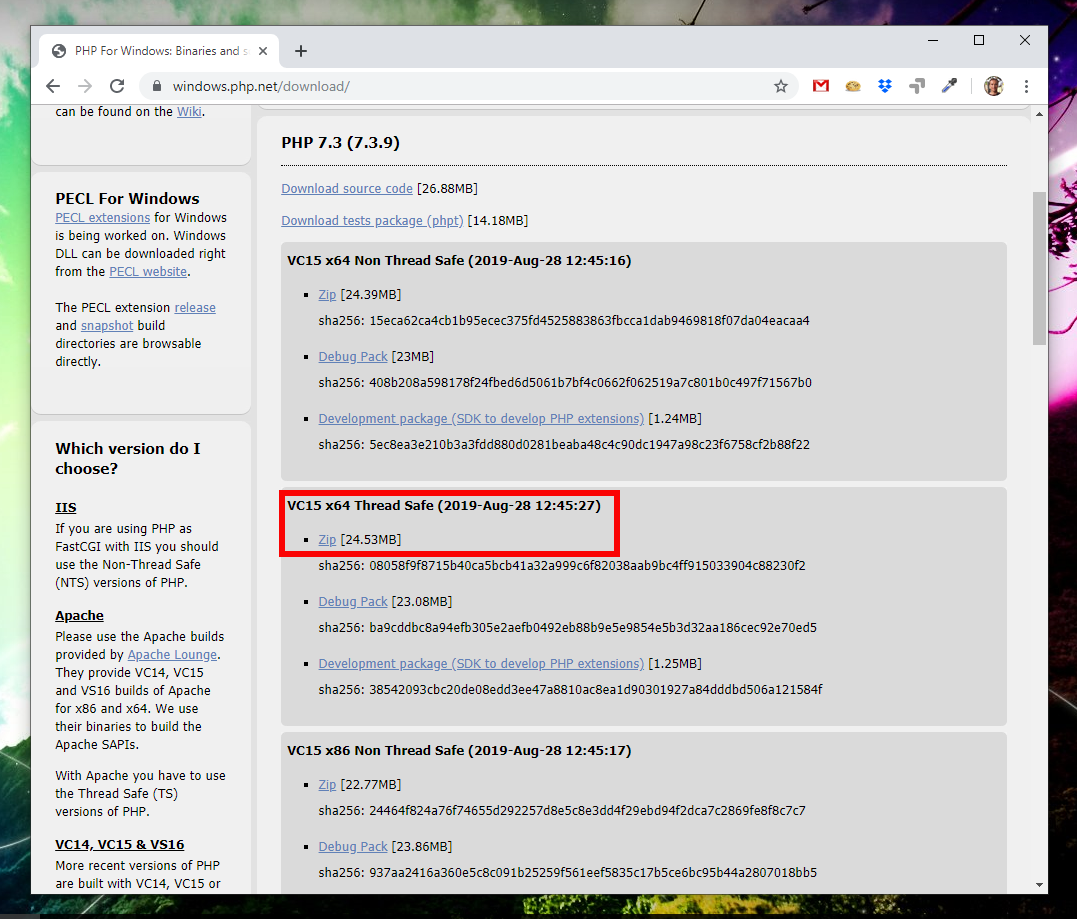
PHP 8 скачайте со страницы windows.php.net/download/. Выберите версию Thread Safe, обратите внимание на битность. Если вы затрудняетесь, какой именно файл скачать, то посмотрите эту заметку.

В папке c:Serverbin создаём каталог PHP и копируем в него содержимое только что скаченного архива.
В файле c:ServerbinApache24confhttpd.conf в самый конец добавляем строчки:
PHPIniDir «C:/Server/bin/PHP»AddHandler application/x-httpd-php .phpLoadModule php_module «C:/Server/bin/php/php8apache2_4.dll»
И перезапускаем Apache:
c:ServerbinApache24binhttpd.exe -k restart
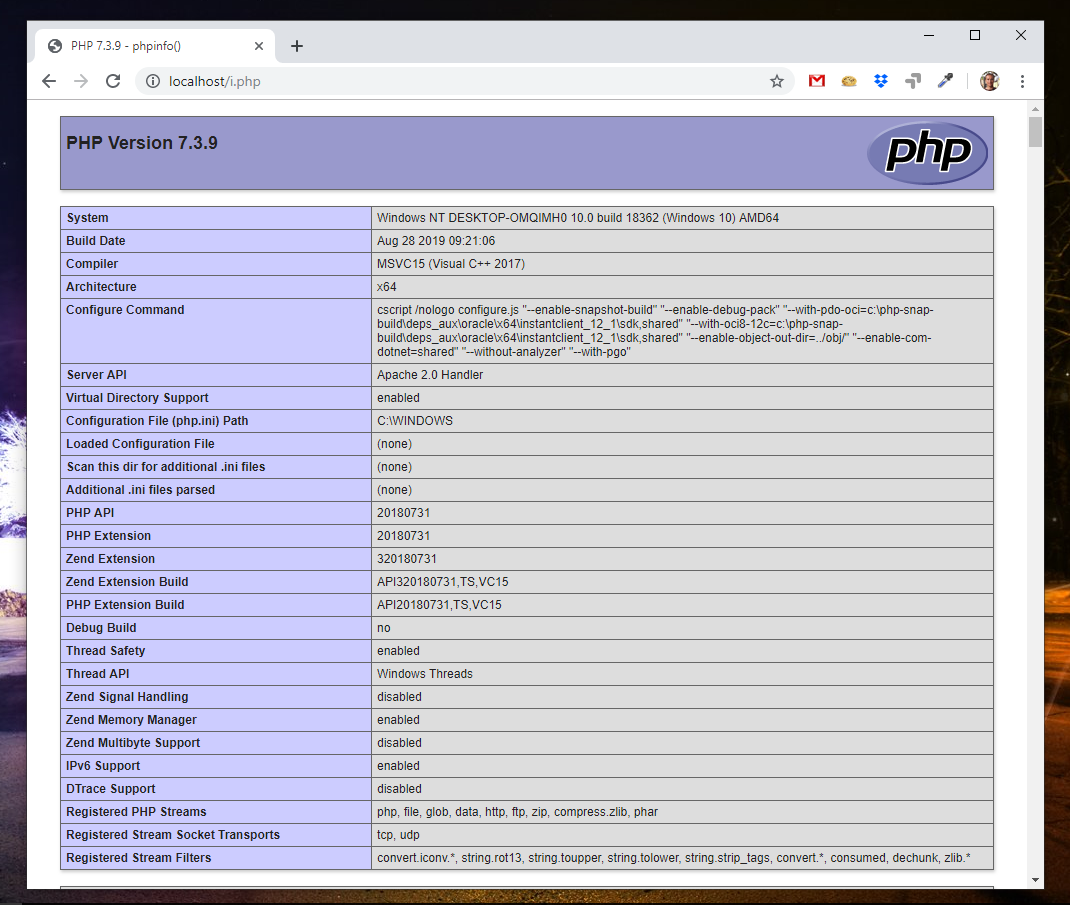
В каталоге c:Serverdatahtdocs создаём файл с названием i.php, копируем в этот файл:
<?phpphpinfo ();
В браузере откройте ссылку http://localhost/i.php. Если вы видите что-то похожее, значит PHP работает:

Источник: http://apache-windows.ru/как-установить-веб-сервер-apache-c-php-mysql-и-phpmyadmin-на-windows/
Apache2
Для поддержки файла .htaccess, который используется многими сайтами, необходимо установить и настроить веб-сервер Apache.
Установка
Устанавливаем apache и модуль для php:
apt-get install apache2 libapache2-mod-php
Настройка
Заходим в настройки портов:
vi /etc/apache2/ports.conf
И редактируем следующее:
Listen 127.0.0.1:8080# <IfModule ssl_module># Listen 443# </IfModule># <IfModule mod_gnutls.c># Listen 443# </IfModule>
мы настроили прослушивание на порту 8080, так как на 80 уже работает NGINX. Также мы закомментировали прослушивание по 443, так как и он будет слушаться NGINX.
Запрещаем mpm_event:
a2dismod mpm_event
по умолчанию, apache2 может быть установлен с модулем мультипроцессовой обработки mpm_event. Данный модуль не поддерживает php 7 и выше.
Разрешаем модуль мультипроцессовой обработки mpm_prefork:
a2enmod mpm_prefork
Разрешаем модуль php:
a2enmod php7.3
Разрешаем модуль rewrite:
a2enmod rewrite
Разрешаем модуль setenvif:
a2enmod setenvif
Разрешаем автозапуск и запускаем службу:
systemctl enable apache2 && systemctl start apache2
Открываем браузер и вводим в адресную строку http://«IP-адрес сервера»:8080. Мы должны увидеть привычную страницу.
в разделе Server API мы должны увидеть Apache.
Источник: http://habr.com/ru/post/509122/
Дополнительные средства защиты
Скрыть версию сервера
Это одно из первых соображений, поскольку вы не хотите показывать, какую версию веб-сервера вы используете. Её разоблачение означает, что вы помогаете хакеру ускорить процесс разведки.
Перейдите в папку:
$ Web_Server/conf
Измените httpd.conf с помощью редактора. Добавьте следующую директиву и сохраните httpd.conf:
ServerTokens ProdServerSignature Off
Перезапустите Apache.
ServerSignature удалит информацию о версии со страницы.
ServerTokens изменит заголовок только на рабочий, т. е. Apache.
Защита от атаки Clickjacking
Атака данного типа позволяет злоумышленнику выполнить клик на сайте-жертве от имени легитимного посетителя.
Чтобы обезопасить свой веб-сервер, вам нужно использовать заголовок «X-FRAME-OPTIONS»
Вы можете сделать это, отредактировав файл apache2.conf.
sudo nano /etc/apache2/apache2.conf
Добавьте следующую строку внутри Directory /var/www/html/:
Header always append X-Frame-Options SAMEORIGIN
Сохраните файл и перезапустите Apache.
sudo /etc/init.d/apache2 restart
Теперь попробуйте открыть веб-браузер для доступа к веб-серверу. Проверьте заголовки ответа HTTP в firebug. Вы должны увидеть X-Frame-Options.
Защита от атаки XSS
XSS (англ. Cross-Site Scripting — «межсайтовый скриптинг») является одной из наиболее распространённых атак на уровне приложений.
Вы можете защититься от неё, отредактировав файл конфигурации Apache.
sudo nano /etc/apache2/apache2.conf
Добавьте следующую строку внутри Directory /var/www/html/:
Header set X-XSS-Protection «1; mode=block»
Источник: http://tproger.ru/articles/set-up-and-configure-an-apache-server/
Как установить MySQL в Windows
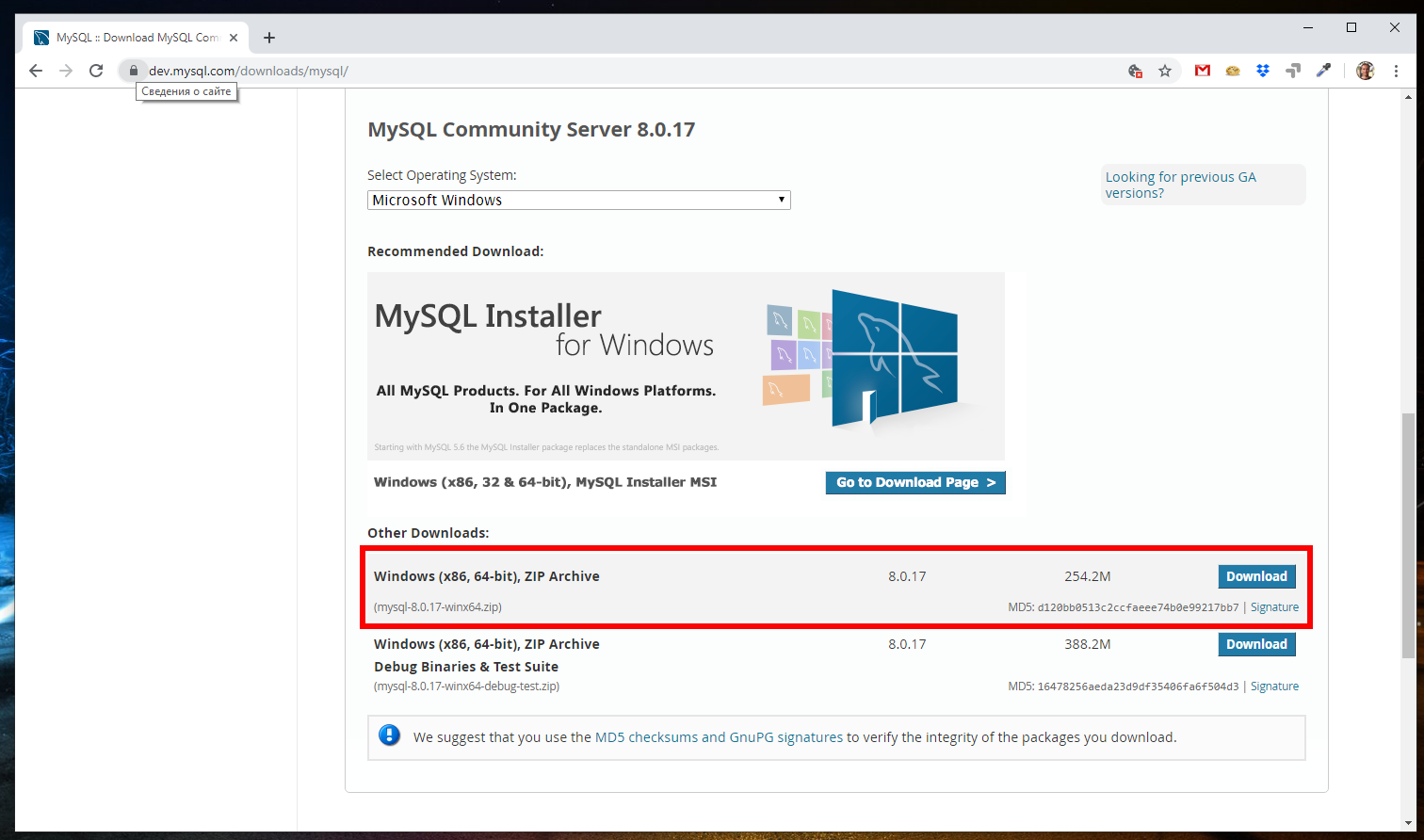
Бесплатная версия MySQL называется MySQL Community Server. Её можно скачать на странице https://dev.mysql.com/downloads/mysql/. На этой же странице есть установщик в виде исполнимого файла, но я рекомендую скачать ZIP-архив.

На странице скачивания нам предлагают зарегистрироваться или войти в существующую учётную запись — но это делать необязательно. Достаточно нажать на ссылку «No thanks, just start my download».

В каталог c:Serverbin распаковываем файлы из только что скаченного архива. Распакованная папка будет называться примерно mysql-8.0.17-winx64 (зависит от версии), переименуйте её в mysql-8.0.
Заходим в эту папку и создаём там файл my.ini. Теперь открываем этот файл любым текстовым редактором и добавьте туда следующие строки:
[mysqld]sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLESdatadir=»c:/Server/data/DB/data/»default_authentication_plugin=mysql_native_password
Сохраните и закройте его.
Настройка завершена, но нужно ещё выполнить инициализацию и установку, для этого открываем командную строку от имени администратора и последовательно вводим туда:
C:Serverbinmysql-8.0binmysqld —initialize-insecure —user=rootC:Serverbinmysql-8.0binmysqld —installnet start mysql
По окончанию этого процесса в каталоге C:ServerdataDBdata должны появиться автоматически сгенерированные файлы.
Теперь служба MySQL будет запускаться при каждом запуске Windows.
Источник: http://apache-windows.ru/как-установить-веб-сервер-apache-c-php-mysql-и-phpmyadmin-на-windows/
Как установить phpMyAdmin в Windows
Сайт для скачивания phpMyAdmin: phpmyadmin.net.
Прямая ссылка на самую последнюю версию: phpMyAdmin-latest-all-languages.zip.
В каталог c:Serverdatahtdocs копируем содержимое только что скаченного архива. Переименовываем эту папку в phpmyadmin.
В каталоге c:Serverdatahtdocsphpmyadmin создаём файл config.inc.php и копируем туда:
<?php /* Servers configuration */$i = 0; /* Server: localhost [1] */$i++;$cfg[‘Servers’][$i][‘verbose’] = »;$cfg[‘Servers’][$i][‘host’] = ‘localhost’;$cfg[‘Servers’][$i][‘port’] = »;$cfg[‘Servers’][$i][‘socket’] = »;$cfg[‘Servers’][$i][‘connect_type’] = ‘tcp’;$cfg[‘Servers’][$i][‘auth_type’] = ‘cookie’;$cfg[‘Servers’][$i][‘user’] = ‘root’;$cfg[‘Servers’][$i][‘password’] = »;$cfg[‘Servers’][$i][‘nopassword’] = true;$cfg[‘Servers’][$i][‘AllowNoPassword’] = true; /* End of servers configuration */ $cfg[‘blowfish_secret’] = ‘kjLGJ8g;Hj3mlHy+Gd~FE3mN{gIATs^1lX+T=KVYv{ubK*U0V’;$cfg[‘DefaultLang’] = ‘ru’;$cfg[‘ServerDefault’] = 1;$cfg[‘UploadDir’] = »;$cfg[‘SaveDir’] = »; ?>
В браузере набираем http://localhost/phpmyadmin/
В качестве имя пользователя вводим root. Поле пароля оставляем пустым.
Источник: http://apache-windows.ru/как-установить-веб-сервер-apache-c-php-mysql-и-phpmyadmin-на-windows/
Что такое веб-хостинг
Хостинг — это специализированный компьютер (сервер), который предоставляет пользователям возможности…
Источник: http://fructcode.com/ru/blog/install-and-settings-web-server-apache-ubuntu/
Настройка пользователя
Создаем пользователя:
adduser dev
Добавляем пользователя в группу www-data:
adduser dev www-data
Даем права sudo пользователю:
usermod -aG sudo dev
Источник: http://habr.com/ru/post/509122/