A step by step guide to fix ‘We were unable to copy your files. Please check your USB device and the selected ISO file and try again’.
Ошибка boot block

Сентябрь 11th, 2015

Admin

«Решение проблемы BIOS boot block»
Редкий случай, но бывает, включаешь компьютер, а он не грузится компьютер из-за ошибки биоса:
Boot block compatible version ver. 0.xx
Bad Bios checksum.
Starting bios recovery.
Checking for flopy…
Flopy not found
Checking for CD-Rom…
CD-rom not found
и т.д
Повезло тем кто не видел эту надпись на своем компе, ну а кто видел не надо впадать в панику.
Как обычно у каждой проблемы есть несколько вариантов решения. И этот случай не исключение. В данной статье не будем углубляться в дебри изучая что такое этот самый Boot block compatible, а перейдем непосредственно к устранению этой проблемы.

Впервые когда я столкнулся с boot block compatibe, пришлось поискать инфу на эту тему. В основном все сводиться к восстановлению BIOS, есть несколько методов:
- Использование BOOT BLOCK для перепрограммирования BIOS
- Использование метода «Горячей замены»
- Прошивка микросхемы на программаторе.
- Покупка новой микросхемы с требуемой прошивкой.
Я использовал первую методику. Но вопреки успешному завершению процедуры, результатов на мое превеликое удивление это не дало. Повезло что материнка было очень старая, и я больше над ней не заморачивался, как выяснилось позже проблема была в другом, Поэтому когда мне в руки попал другой комп с такой же проблемой, но платой гораздо новее, я знал где искать. Вместо того чтобы снова пытаться перепрошить БИОС (через флопик, кстати) я поменял оперативку. И о чудо! Компьютер стартанул без ошибок, и загрузилась ОС. Проверив оперативу на другом компе она оказалась битой.
Мораль сей басни такова, если у вас выскочила ошибка boot block и т.д. сперва поменяйте оперативную память, а уж потом если не помогло, начинайте мудохаться с прошивкой. И кстати для разных производителей BIOS разные методы прошивки.
 |
|
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
Источник: http://comp4user.ru/bios-practika/oshibka-boot-block.html
Быстро разбираемся с ошибкой: we were unable to copy your files. please check your usb device and the selected iso
Здравствуйте друзья. В этой заметке рассмотрим с вами, что предпринять в ситуации, когда вы пытаетесь создать загрузочную флешку через программу:

и в последнем диалоговом окне этой программы получаете сообщение we were unable to copy your files. please check your usb device and the selected iso. Эта программа действительно очень хороша и удобна, поэтому давайте решим этот вопрос, чтобы и впредь ею можно было пользоваться.
Итак, приступим
Всё что нам нужно это подготовить флешку немного необычным способом, перед тем как делать её загрузочной. Делается это несложно и будет пошагово показано в картинках ниже. Все действия будем производить в командной строке операционной системы (ОС).
Это очень полезная служба для тонкой настройки или проверки ОС. Она функционирует с помощью специальных команд, которые нужно записывать вручную.
Чтобы открыть командную строку нам нужно выполнить такие действия:
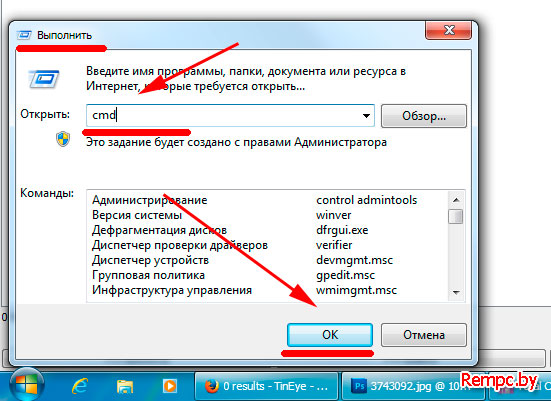
Нажимаем вместе две клавиши win+r:

появится служба запуска программ, в которой мы и запустим нашу командную строку. В этом окне пишем «cmd» и нажимаем «OK»:

всё должно появиться окно с чёрным фоном, в котором мы и будем работать:

Теперь мы будем записывать там такую не большую последовательность команд, нужная флешка должна стоять в компьютере.
Сначала пишем команду diskpart и нажимаем ввод:

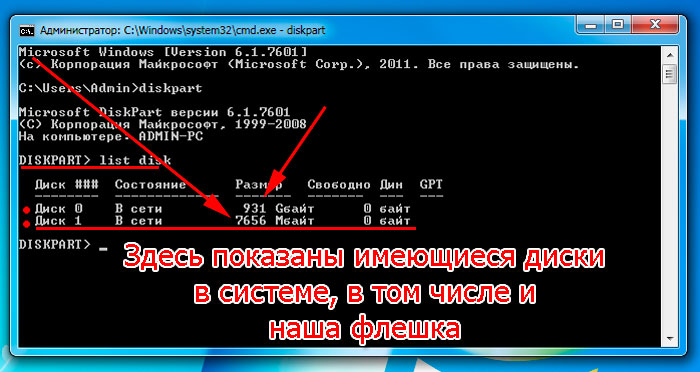
Далее list disk и опять ввод, важно помнить, что каждую команду мы подтверждаем клавишей «Ввод» или по-другому «Enter»

Теперь нам вывелся на экран список имеющихся дисков, в том числе и нужная нам флешка на 8 гигабайт, но в мегабайтах она имеет здесь размер 7656. То, что имеет размер 931 гигабайт — это жёсткий диск или винчестер, его ни в коем случае нельзя затрагивать не то можете удалить вашу информацию на компьютере:

Мы должны записать команду select disk и добавить номер нашей флешки, в нашем случае это 1, то есть запись должна быть такая select disk 1:

Здесь стоит немного поднапрячься и осознанно сделать правильный выбор, поскольку, если выберете свой жёсткий диск, то можете его форматировать и потерять данные, да и вообще ОС может выйти из строя и не запуститься при следующем запуске.
В общем, не всё так страшно, просто важно понимать, что, если размер вашей флешки 16 гигабайт, то просто выбираем строку с таким размером, здесь, в общем-то, сложно ошибиться.
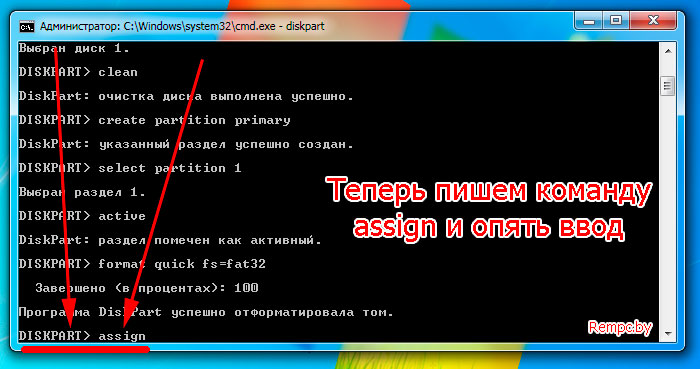
А сейчас нужно прописать несколько команд по порядку и всё, после каждой из них нажимаем ввод, а потом записываем другую:







На этом всё. Теперь можно создавать загрузочную флешку с помощью программы Windows 7 USB/DVD Download Tool, проблем возникнуть не должно.
Вернуться на главную страницу
-
58
Мне понравилось
-
4
Мне непонравилось
Извините! Но вы уже оставили свой голос.
- 28 августа 2015
- Alex Rempc.by
Источник: http://rempc.by/chastye-neispravnosti/oshibka-we-were-unable-to-copy-your-files-please-check-your-usb-device-and-the-selected-iso.html
Fix to We were unable to copy your files error
NOTE: If you’re getting Selected file is not valid ISO file error, please check our workaround to fix selected file is not a valid ISO file error.
Step 1: Open elevated Command Prompt. That is, you need to open Command Prompt as administrator. To do so, type CMD in Start menu search box and then simultaneously press Ctrl+Shift+Enter keys. Click Yes button when you see the UAC prompt.
Alternatively, you can open the Start menu, click All Programs, Accessories, right-click on Command Prompt entry and then click Run as administrator option.
Note that you must run the Command Prompt as admin to follow the instructions mentioned in the next step.
Step 2: Once elevated Command Prompt is launched, execute the following commands one after another.
Diskpart
List disk
The above command will show all connected disks with their numbers. You need to note the disk number of your USB drive. Be sure note down the right disk number.
Select disk X
In the above command, replace “X” with the disk number of the USB drive (Ex: 2). Entering a wrong disk will cause data loss.
Clean
Create partition primary
Select partition 1
Active
Format quick fs=Fat32
Assign
Exit

Step 3: You can now copy all files from your Windows 7 DVD or ISO file to the USB drive. Alternatively, you can run Microsoft USB/DVD Download Tool again to prepare the bootable media and automatically copy all files to the USB.
Источник: http://intowindows.com/fix-we-were-unable-to-copy-your-files-please-check-your-usb-device-and-the-selected-iso-file-error-in-windows-7-usbdvd-download-tool/
Как это устроено
Вот как проверка формы работает с Bootstrap:
- Проверка формы HTML применяется через два псевдокласса CSS :invalid и :valid. Это относится и к <input>, <select> и <textarea> элементы.
- Bootstrap привязывает :invalid и :valid стили родительского .was-validated класса, как правило , применяется к <form>. В противном случае любое обязательное поле без значения будет отображаться как недопустимое при загрузке страницы. Таким образом, вы можете выбрать, когда их активировать (обычно после попытки отправки формы).
- Чтобы сбросить внешний вид формы (например, в случае отправки динамической формы с использованием AJAX), снова удалите .was-validated класс из формы <form> после отправки.
- В качестве запасного варианта, .is-invalid и .is-valid классы могут быть использованы вместо псевдо-классов для проверки на стороне сервера. Им не нужен .was-validated родительский класс.
- Из-за ограничений в том, как работает CSS, мы не можем (в настоящее время) применять стили к <label> элементу управления формой в DOM без помощи пользовательского JavaScript.
- Все современные браузеры поддерживают API проверки ограничений, серию методов JavaScript для проверки элементов управления формы.
- В сообщениях обратной связи могут использоваться настройки браузера по умолчанию (разные для каждого браузера и нестандартные с помощью CSS) или наши пользовательские стили обратной связи с дополнительным HTML и CSS.
- Вы можете предоставлять настраиваемые сообщения о действительности с помощью setCustomValidity JavaScript.
Имея это в виду, рассмотрим следующие демонстрации наших пользовательских стилей проверки формы, необязательных серверных классов и настроек браузера по умолчанию.
Источник: http://bootstrap5.ru/docs/formy/validation
Ознакомимся с характеристиками и системными требованиями этой программки
- Год выпуска: 2009
- Платформа: Windows XP SP2SP3, Windows Vista либо Windows 7 (32/64-разрядная версия)
- Сопоставимость с Vista: полная, в отсутствии ограничений
- Таблетка: Не потребуется
- Разработчик: Microsoft
Системные требования:
- Процессор Pentium 233 МГц либо выше
- 50 Мб свободного места на жестком диске
Так же для ее установки и корректной работы нужен Microsoft.NET Framework 2.0 либо выше, но если этот пакет не установлен, данная программка предложит вам в автоматическом режиме скачать и установить этот «Framework».
Смотря на эти данные, мы можем смело сказать, что данная программа не сильно требовательна к ресурсам компьютера, и может работать даже на слабеньких, ПК. Я всегда склоняюсь и буду склоняться к выбору именно этой утилиты для создания загрузочной флешки, так как она простая как в установке, так и в работе. И самое главное, что один раз попробуете, получится, и все! Как говориться «прощайте мастера с круглыми суммами» :))).
Источник: http://bsodstop.ru/windows-usb-dvd-download-tool-podrobniy-obzor-programmy
Related articles
- Uploading requirements
- Mastering eligibility
- Sharing a private track or playlist within SoundCloud
- Profile verification
- Subscriptions, Payments & Billing FAQs
Источник: http://help.soundcloud.com/hc/en-us/articles/360050499614-I-get-the-error-message-Please-make-sure-you-are-uploading-a-valid-audio-file-
Пользовательские стили
Для настраиваемых сообщений проверки формы Bootstrap вам необходимо добавить novalidate логический атрибут в свой <form>. Это отключает всплывающие подсказки обратной связи браузера по умолчанию, но по-прежнему обеспечивает доступ к API проверки формы в JavaScript. Попробуйте заполнить форму ниже; наш JavaScript перехватит кнопку отправки и передаст вам отзыв. При попытке подать, вы увидите :invalid и :valid стили применяются к элементам управления формы.
В пользовательских стилях обратной связи применяются пользовательские цвета, границы, стили фокуса и фоновые значки, чтобы лучше передавать отзывы. Фоновые значки для <select> доступны только с .form-select, но не .form-control.
Источник: http://bootstrap5.ru/docs/formy/validation