Как включить режим разработчика в Яндекс.Браузере? Некоторые пользователи ищут ответ на этот вопрос и никак не могут найти. Поэтому в данном материале мы поговорим о том, что такое режим разработчика и расскажем, как его включить.
Для чего нужен режим разработчика
Инструменты для разработки представляют собой специальные модули, которые создаются и используются сторонними веб-мастерами для разных задач. Изначально в Yandex browser уже установлено несколько плагинов, с помощью которых можно выполнять основные задачи по веб-разработке.
Консоль разработчика предоставляет ряд возможностей для настройки и проверки страниц в реальном времени. Среди них:
- Просмотр HTML-код страницы.
- Наблюдение за процессом выполнения всех действий, совершающихся пользователями на конкретном вебсайте.
- Осмотр лог-файлов, где содержатся упоминания об ошибках, возникающих при работе скриптов и пр.
Сервис «инструменты разработчика» вряд ли понадобится обычным юзерам, которым не нужно тестировать, создавать и проверять страницы сайта на наличие ошибок. Зато он может понадобиться веб-мастерам, скажем, для отладки страницы, подгонки картинки под определённый размер и т.д.
Рядовому пользователю может понадобиться инструментарий разработчика, например, если ему понравился шрифт или цвет на конкретной странице, и он хочет узнать его название. Любой элемент можно просмотреть, открыв html код и css стили, использованные на данной странице. Затем можно скопировать необходимые данные (к примеру, стиль и код кнопки) и вставить на свой сайт.
Источник: http://brauzerok.ru/yandeks/rezhim-razrabotchika
Описание политики
Политика отключает инструменты разработчика и консоль JavaScript.
Источник: http://yandex.ru/support/browser-corporate/policy/developere-tools-disabled.html
Что такое консоль?
Консоль — это инструмент для отладки веб-ресурсов. То есть исправления ошибок, обнаруженных в ходе его разработки. А также для оценки его работоспособности. Консоль очень часто используют веб-мастера, чтобы убедиться в том, что их сайт корректно отображается у пользователей и все его функции работают так, как задумано.
Получить доступ к консоли можно несколькими способами. Например, из настроек браузера. Там для этого выделено отдельное меню. Либо прямо со страницы, на которой вы находитесь, используя контекстное меню или специальное сочетание клавиш.
См. также: Расширения для Яндекс.Браузера
Источник: http://zen.yandex.ru/media/tehnichka/otkryvaem-konsol-v-iandeksbrauzere-5d5e5352bf50d500ad7c223d
Активация режима
Как включить режим разработчика? Интерфейс с инструментами включается несколькими способами. Для начала открываем Yandex browser на любой странице.
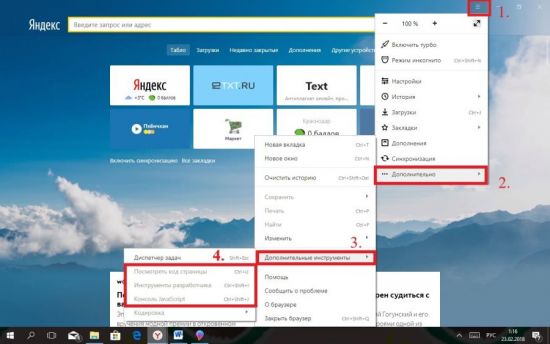
Первый способ – открыть консоль с инструментами:
- В правом верхнем углу веб-обозревателя кликнуть по значку «настройки» (с тремя горизонтальными полосками).
- В открывшемся списке выбираем пункт «дополнительно».
- Далее нажимаем на «дополнительные «инструменты» («More tools»).
- Выбираем нужный инструмент.

Второй способ для тех, кто не хочет открывать консоль с помощью мышки. Для этого можно воспользоваться горячими клавишами для активации требуемого инструмента, причём при любой раскладке клавиатуры и независимо от того, была ли нажата клавиша «Caps Lock»:
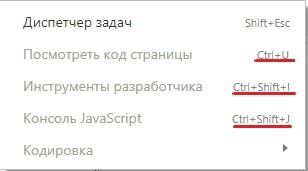
- Ctrl+U (при русской раскладке – буква «Г») – для просмотра кода страница («View page code»). Чтобы внести изменения, кликаем на кнопку «Править».
- Ctrl+Shift+J («О») – для открытия консоли Java («JavaScript console»). Инструменты открываются после нажатия на вкладку «Console».
- Ctrl+Shift+I (Ш) – чтобы выбрать инструменты разработчика («Developer tools»).

Инструменты разработчика можно открыть всего одной клавишей – «F12». Далее кликнуть по той же вкладке «Console». На системе Mac инструментарий разработчика включается нажатием Cmd» ⌘, «Option» ⌥ и «I».
Пользоваться консолью могут и разработчики расширений. Для этого нужно:
- Открыть яндекс браузер.
- Вставить в адресную строку ссылку browser://extensions/ (тот же способ работает и в Chrome).
- Перейти по ней.
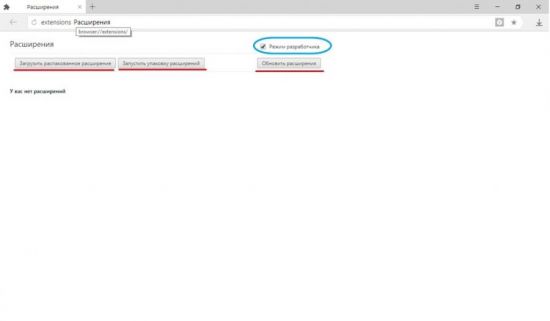
Вас направят сюда:

Ставим галочку сверху, где написано «Режим разработчика». После этого пользователю предоставляется выбор того, что нужно сделать с расширениями:
- Для обновления установленных в браузере расширений нажимаем на «обновить расширения».
- Если нужно протестировать его, выбираем опцию «Загрузить распакованное расширение», а затем нажимаем на нужный файл.
Чтобы включить расширения, необходимо зайти в раздел «Дополнения». Здесь вы увидите список всех расширений, которые установлены в браузеры. Некоторые из них могут быть активны, а другие – выключены. Запускать и отключать работу расширений вы можете при помощи специальных переключателей.
Итак, зная, как открыть режим разработчика, специалист может значительно ускорить работу над страницами сайта.
Источник: http://brauzerok.ru/yandeks/rezhim-razrabotchika
Настройка и работа с панелью разработчика
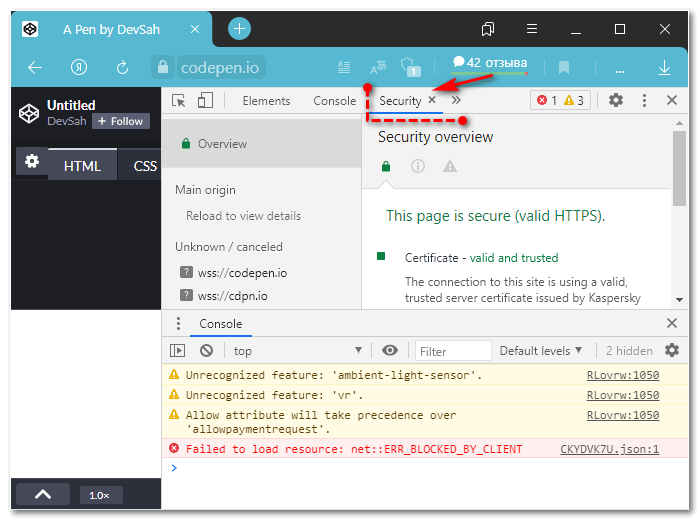
Функций и инструментов, которые предлагает панель консоли много. Каждая из них отвечает за определенные функции. Ниже будут рассмотрены основные вкладки, которые полезно использовать специалистам при работе.
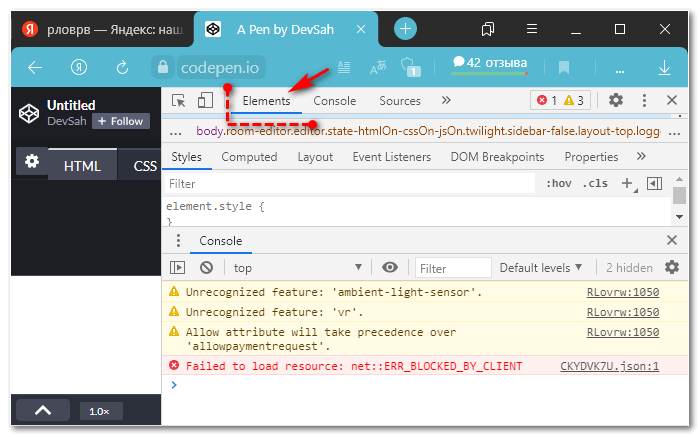
- «Elements». Отображается четкая структура кода HTML и стили SSL для каждого отдельного элемента. С помощью него выполняют изменения в структуре, просматривают классы элементов и стили.

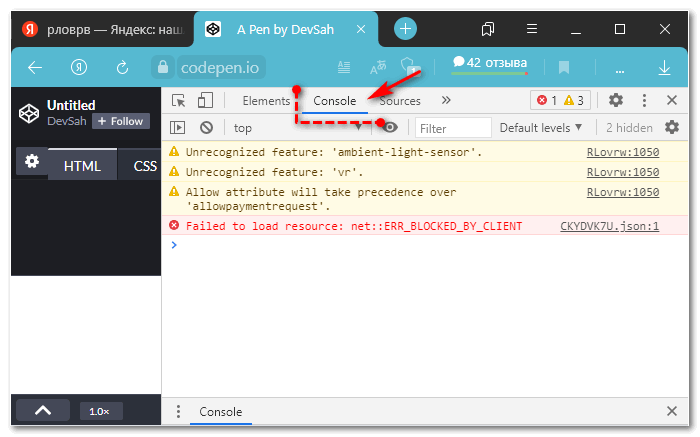
- «Console». Включает инструменты для запуска собственного код, нахождения и исправления допущенных ошибок.

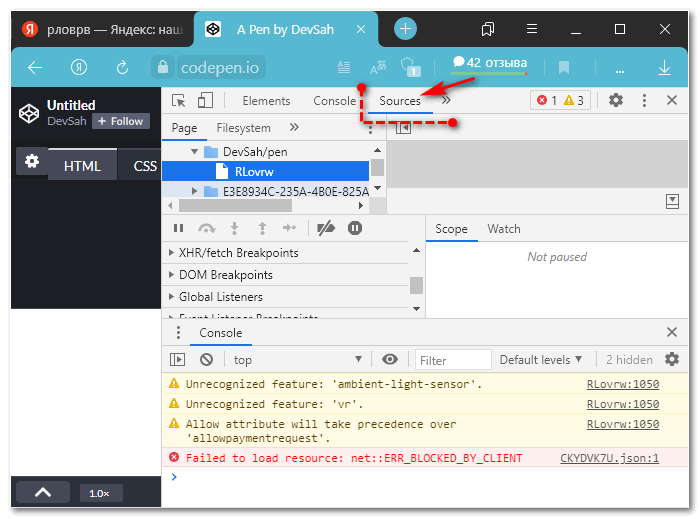
- «Sourser». На вкладке собраны все подключенные файлы с CSS и JavaScript кодом. Можно подключить коды, которые подключены локально или находятся на других ресурсах.

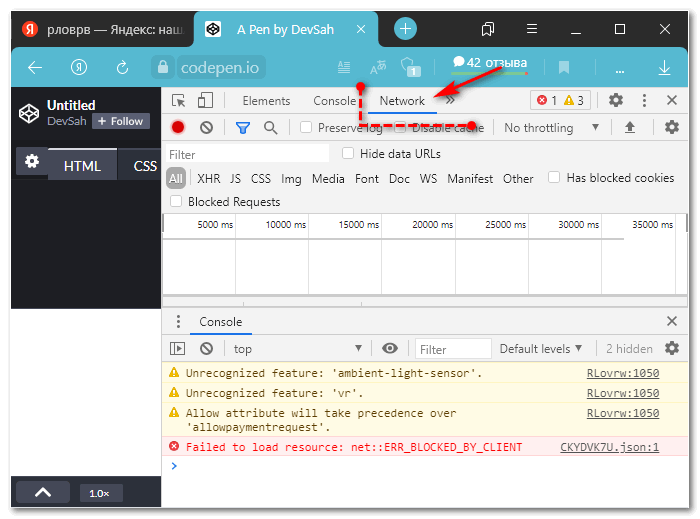
- «Network». Предназначена для увеличения быстродействия. Здесь можно просмотреть время, которое тратится на загрузку элементов. Именно здесь получится определить, каике именно компоненты замедляют загрузку ресурса.

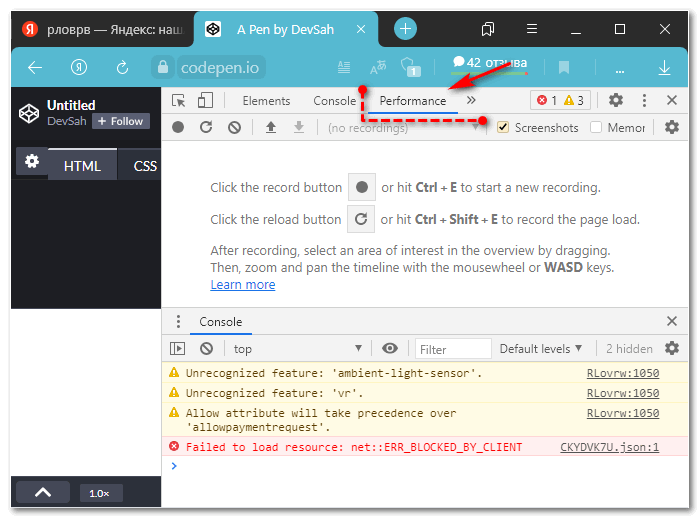
- «Performance». Вкладка предназначена для проверки производительности. Удобно использовать статистические данные по скорости загрузки.

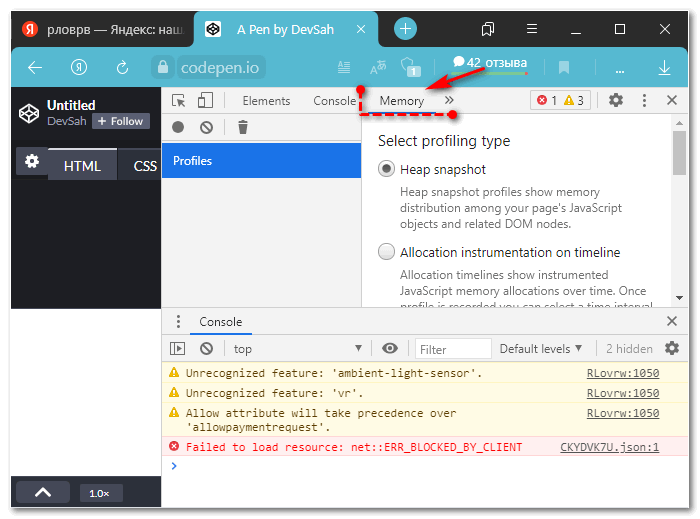
- «Memory». Аналогичная предыдущей вкладке. С помощью ее инструментов определяют вес картинок или любых других объектов.

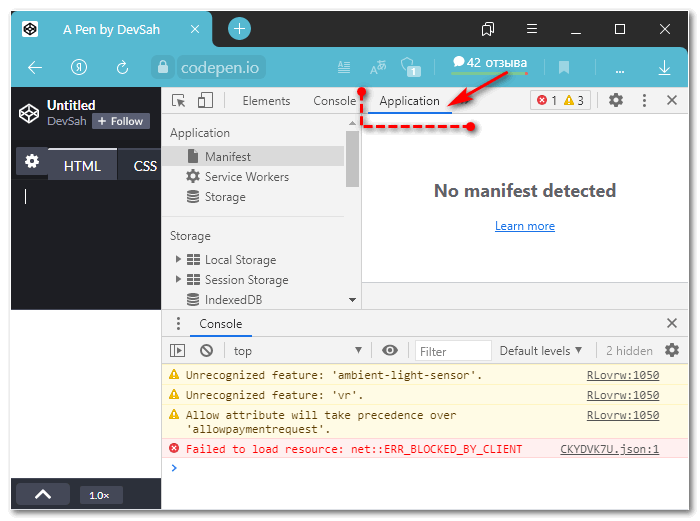
- «Application». Позволяет получить доступ к хранилищам любого типа (сессии, шрифты, скрипты, cookie, cache). С помощью специальной опции «Clear Storage» любое из хранилищ получится быстро очистить.

- «Security». Здесь специалист отыщет любую информацию, связанную с сертификатами безопасности. Позволяет проверить надежность подключения.

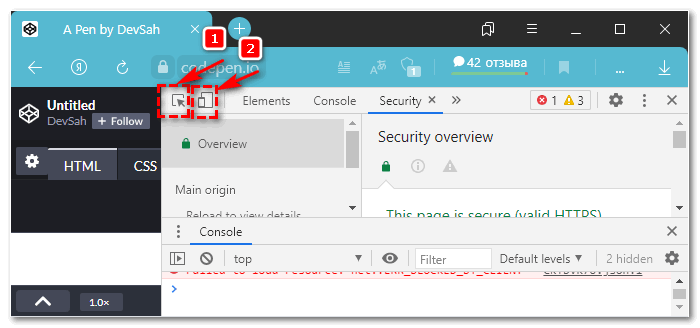
На панели разработчика есть еще 2 кнопки, с которыми можно работать специалистам.
- Изображение блока со стрелочкой. Осуществляет переход к коду для конкретного выбранного элемента.
- Картинка мобильного телефона и планшета. С ее помощью легко понять, как страница будет отображаться на мобильном устройстве с различной диагональю.

На панели могут находиться и другие дополнительные вкладки. Они генерируются программами, установленными на компьютере, или плагинами веб-обозревателя.
Используя для своих продуктов и сайтов встроенный режим разработчика в Яндекс Браузере, специалист существенно ускорить свою работу. Он сможет быстро протестировать созданный продукт и внести нужные изменения и корректировки.
Источник: http://social-i.ru/open-the-console-in-the-yandex-browser/
Название политики в редакторе реестра
DeveloperToolsDisabled
Источник: http://yandex.ru/support/browser-corporate/policy/developere-tools-disabled.html
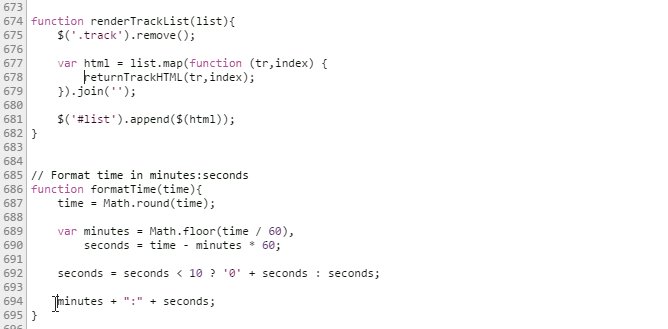
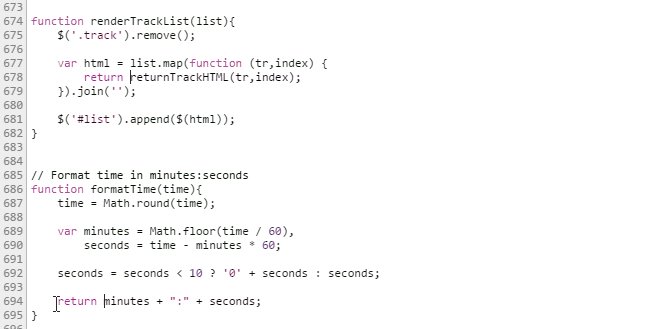
5. Использование нескольких кареток и выделений
При редактировании файла вы можете установить несколько кареток, удерживая Ctrl (Cmd для Mac) и нажав, там где вам нужно, таким образом, вы можете устанавливать каретки во многих местах одновременно.

Источник: http://revclub.ru/panel-razrabotchika-jandeks-brauzer/
Ссылки
- VPS / VDS сервер от 130 рублей в месяц. ruvds.com
- Дата-центры RUVDS в Москве, Санкт-Петербурге, Казани, Екатеринбурге, Новосибирске, Лондоне, Франкфурте, Цюрихе
ruvds.com - Помощь и вопросы
ruvds.com - Партнерская программа RUVDS
ruvds.com - VPS (CPU 1×2ГГц, RAM 512Mb, SSD 10 Gb) — 190 рублей в месяц
ruvds.com - VPS Windows от 307 рублей в месяц. Бесплатный тестовый период 3 дня.
ruvds.com - VDS в Цюрихе. Дата-центр TIER III — швейцарское качество по низкой цене.
ruvds.com - Антивирусная защита виртуального сервера. Легкий агент для VPS.
ruvds.com - VPS в Лондоне. Дата-центр TIER III — английская точность за рубли.
ruvds.com - VPS с видеокартой на мощных серверах 3,4ГГц
ruvds.com
Источник: http://brit03.ru/os/konsol-brauzera-yandeks.html
8. Режим устройства
Инструменты разработчика включают в себя мощный режим для разработки страниц оптимизированных под мобильные устройства. В этом видео от Google демонстрируется большинство его дополнительных функций, таких как изменение разрешения экрана, эмуляция прикосновения к сенсорному экрану и эмуляция низкокачественного сетевого соединения.
Источник: http://revclub.ru/panel-razrabotchika-jandeks-brauzer/
Группировка
Когда сообщения в консоли идут потоком друг за другом бывает полезно объединять их в группы. Делается это путем вызова методов console.group() и console.groupEnd() .
Console.group(«Message processing»); console.log(«Message processing started…») console.warn(«Error during processing list element.»); console.log(«Done»); console.groupEnd(); console.group(«Image processing»); console.log(«Image processing started…») console.info(«Image size: 500Kb»); console.log(«Done»); console.groupEnd();
Если вместо console.group() вызвать console.groupCollapsed() , то сообщения в консоли будут свернуты при отображении.
Console.group(«Message processing»); console.log(«Message processing started…») console.warn(«Error during processing list element.»); console.log(«Done»); console.groupEnd(); console.groupCollapsed(«Some other stuff»); console.log(«Blah»); console.info(«Blah»); console.warn(«Blah»); console.groupEnd(); console.group(«Image processing»); console.log(«Image processing started…») console.info(«Image size: 500Kb»); console.log(«Done»); console.groupEnd();
Источник: http://mycomp.su/obzory/konsol-brauzera-yandeks.html
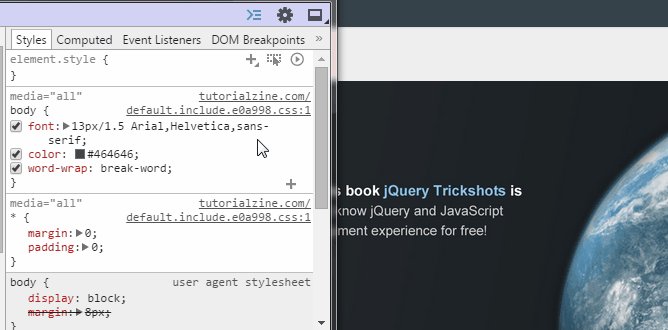
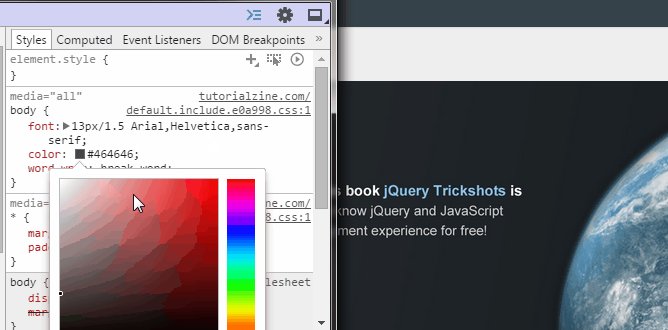
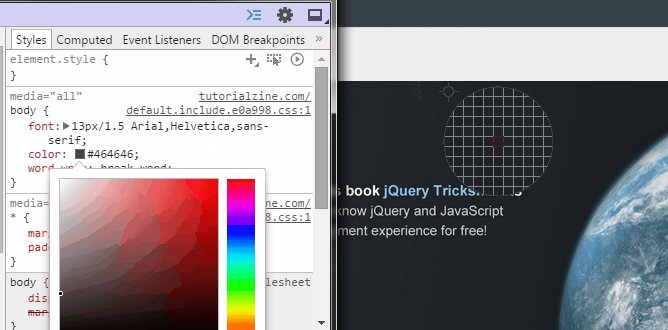
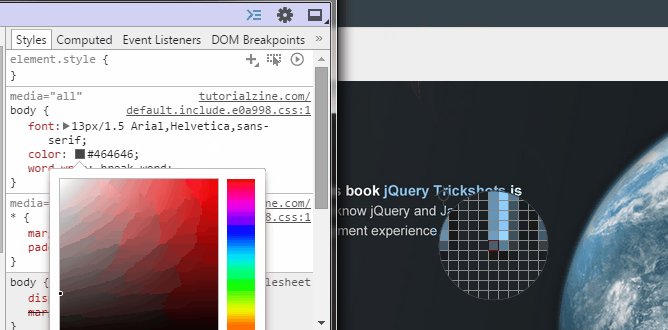
10. Выбор цвета
При выборе цвета в редакторе стилей вы можете кликнуть по образцу цвета и появится окно выбора цвета. Пока это окно открыто ваш указатель мыши превращается в увеличительную лупу для выбора цвета, на странице, с точностью до пикселя.

Источник: http://revclub.ru/panel-razrabotchika-jandeks-brauzer/
Как перенести стили из панели разработчика в файлы сайта
После того как вы определились с кодом и стилями можно приступать к переносу их в файлы сайта. Так как пока все эти изменения видны только вам в браузере и, если обновить страницу, то все изменения исчезнут.
 , для меня это удобнее. Так как при работе в Notepad++ есть подсветка кода и нумерация строк. А это сильно помогает, когда нужно непросто скопировать стили, а внести изменения в имеющиеся. По номеру строки эти стили легко найти.
, для меня это удобнее. Так как при работе в Notepad++ есть подсветка кода и нумерация строк. А это сильно помогает, когда нужно непросто скопировать стили, а внести изменения в имеющиеся. По номеру строки эти стили легко найти.
Источник: http://sotikteam.ru/yandeks-brauzer-instrumenty-razrabotchika-rasshireniya.html
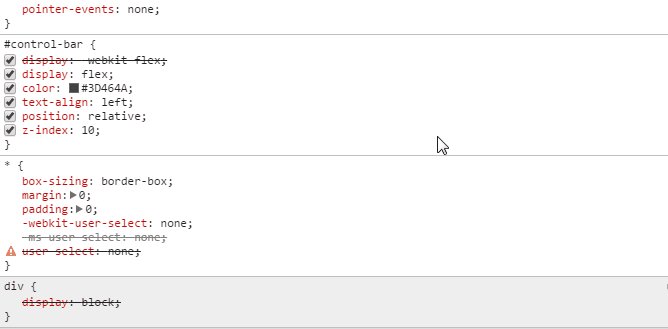
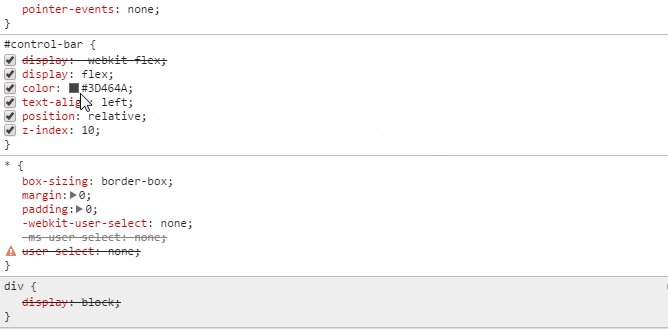
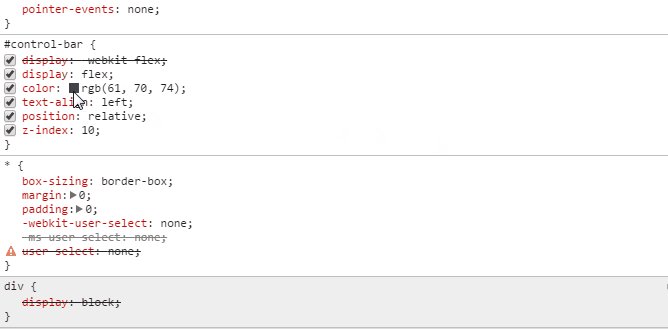
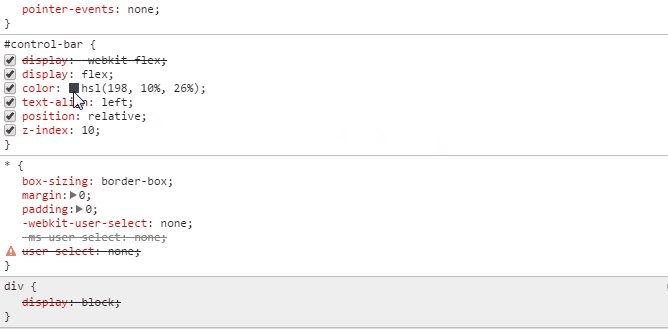
14. Изменение формата цвета
С помощью Shift + Click по образцу цвета, в панеле редактирования CSS, формат цвета будет изменен на RGBA, HSL шестнадцатеричный (Примечание переводчика: при этом как шестнадцатеричную сокращенную форму, так и полную, и даже в заглавном регистре. Если вас и это не устроит, то браузер постарается найти данный цвет в списке стандартных цветовых констант. Единственным недостатком данной возможности является то, что для того что бы выбрать нужный формат, зачастую, приходится «проклацать» все другие возможные варианты).

Источник: http://revclub.ru/panel-razrabotchika-jandeks-brauzer/