Почему возникает ошибка «Не удалось загрузить плагин» и все методы её решения. Обновление браузера, очистка истории, отключение или полная переустановка.
Проблема со стороны веб-страницы
Первое, на что стоит обратить внимание – это сайт, на котором вы пытаетесь активировать работу плагина Flash Player. Таким образом, прежде чем переходить к более кардинальным настройкам, для начала убедимся в том, что проблема состоит не в открываемом веб-ресурсе.
Проверить работоспособность Flash Player можно на официальном сайте Adobe. Достаточно открыть указанную страницу и пролистать немного вниз. В пятом пункте должна отображаться анимированная картинка.
Проверяем работоспособность плагина на официальном сайте
Таким образом, если на вышеуказанной странице у вас не отображается картинка, то это значит, что проблемы с плагином Flash Player, а не с отображаемым сайтом.
Здесь вы можете пойти двумя путями: воспользоваться всеми указанными шагами на официальной странице Adobe либо пойти с нами дальше и разобраться в каждой проблеме досконально.
Источник: http://zen.yandex.ru/media/tehnichka/ne-rabotaet-flash-player-v-iandeks-brauzere—resheniia-5fe58cececae270e9493300a
Не открывается chrome://plugins
На разных сайтах можно встретить статьи на тему того, как управлять плагинами в браузере Google Chrome. Они ссылаются на специальный управляющий адрес, по которому можно удалить или переключить плагины, дополнения и прочие средства управления контентом.
Вряд ли сейчас кто-либо сможет перейти по вышеуказанному пути. Разработчики браузера убрали эту страницу из настроек, начиная с версии 57.0, и перенесли часть установок в chrome://settings/content. При этом интерфейс стал куда удобнее и понятнее.
Источник: http://inetkak.ru/s-chego-nachat/oshibka-v-brauzere-ne-udalos-zagruzit-plagin-sposoby-ustraneniya
Способ 1. Переустановка плагина
Переходите в настройки -> дополнения -> и видите список всех ваших установленных дополнений (плагинов). Находите проблемное и смотрите его статус. Вероятно будет надпись «Обновить». Если надписи нет, то попробуйте найти этот плагин в каталоге расширений и переустановить его

Источник: http://yandexbro.ru/plagin-ne-podderzhivaetsya-v-yandex-browser/
Причины появления сообщения «не удалось скачать плагин»
Проблема касается не только множества видеороликов в сети, проигрывание которых становится невозможным. Отказываются запускаться также различные флеш-игры, использующие функционал Adobe Flash Player, а вместо их работы пользователь видит всё то же чёрное окошко с фразой «не удалось загрузить плагин».
Виноватым в подобной дисфункции является отключенный (или работающий не корректно) плагин Адоб Флеш Плеер, который необходимо активировать с помощью приёмов, о которых я расскажу ниже.
Также может появляться ошибки описанные мной ранее «Для работы модуля Adobe Flash Player необходимо разрешение» и «Не удалось загрузить Shockwave Flash».
Источник: http://sdelaicomp.ru/wi-fi/ne-udalos-zagruzit-plagin-chto-delat.html
Почему возникает «плагин не поддерживается»?
«Плагин не поддерживается», как правило, возникает в том случае, если вы пытаетесь получить доступ к веб-контенту, в основе которого лежит старенький Flash. Дело в том, что вот уже на протяжении нескольких последних лет «всемирная паутина» планомерно отказывается от Flash, переходя на более гибкий и функциональный HTML-5. К примеру, Youtube на данный момент работает полностью на HTML-5. Многие обозреватели для ПК поддерживают Flash — нужно всего лишь разрешить его использование. Однако у большей части мобильных браузеров поддержка Flash отсутствует напрочь, что может создавать дискомфорт при серфинге определенной части Интернета.
Источник: http://gamesqa.ru/internet/plagin-ne-podderzhivaetsya-17711/
Установка
- Обновите HomeAssistant до версии 0.96.0 и выше
- Настройте SSL для HomeAssistant (do not use self-signed certificate)
- Самоподписанные сертификаты не подходят
- Установите данный компонент:
- Посредством HACS: (рекомендуется)
- Найдите репозиторий в поиске.В списке репозиториев может присутствовать оригинальная версия проекта. Для выбора данной версии, перед установкой проверьте, если @alryaz присутствует в списке разработчиков.
- Установите найденную интеграцию
- Ручная установка:
(подразумевается: путь к конфигурации HomeAssistant = )- Клонируйте данный репозиторий:
- Выберите последнюю ветку:
- Переместите интеграцию в папку :
- Посредством HACS: (рекомендуется)
- Перезапустите HomeAssistant
- Следуйте одной из инструкций по настройке компонента ниже
Для работоспособности интеграции требуется произвести её настройку в два этапа. Этап для HomeAssistant
указан в данном разделе. Для перехода ко второму этапу, нажмите
Источник: http://browsermania.ru/browser-components.html
Неисправность Яндекс браузера
Следующее, что стоит проверить – это браузер. Поскольку Flash Player в него установлен по умолчанию, то все сбои, которые происходят с Яндексом, могут сказаться и на функционирующих плагинах.
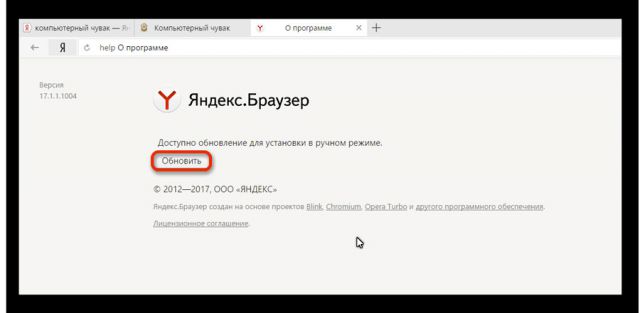
Сначала следует проверить версию Яндекс браузера. Для это нажмите в Яндекс браузере на три параллельные линии и перейдите в раздел «Дополнительно», а затем откройте вкладку «О браузере».
Проверяем версию браузера
Если ваш браузер не обновлен, то вы увидите нижеуказанную надпись: «Обновить», кликнув на которую, Яндекс загрузит последнюю выпущенную версию обозревателя. Сделайте это для решения проблем с плагином Flash Player.
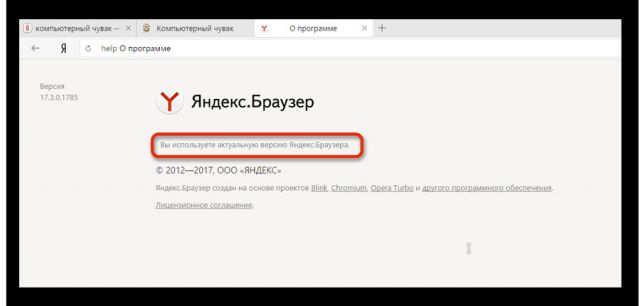
Яндекс браузер обновлен до последней версии!
В данном случае рекомендуется переустановить Яндекс браузер на компьютере. Для этого необходимо открыть раздел «Удалить или изменить» через папку «Компьютер» и удалить оттуда Яндекс браузер.
Удаляем Яндекс браузер с компьютера
Затем откройте в браузере ссылку https://browser.yandex.ru/ и загрузите оттуда установочный файл браузера.
Загружаем Яндекс браузер с официальной страницы
Источник: http://zen.yandex.ru/media/tehnichka/ne-rabotaet-flash-player-v-iandeks-brauzere—resheniia-5fe58cececae270e9493300a
Включение плагина Shockwave Flash или Adobe Flash Player
Компонент браузера может оказаться выключенным после сбоя в работе программы. Обратно включиться при этом он сам не может — вам нужно сделать это вручную:
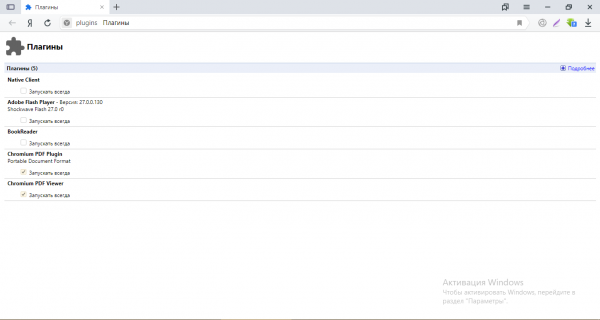
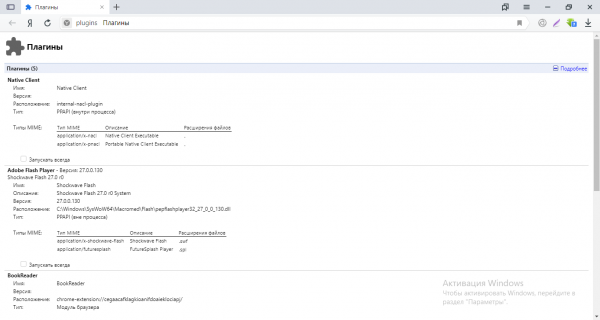
- В адресную строчку «Яндекс.Браузера» вставим внутренний адрес browser://plugins и нажмём на «Энтер». Запустится белая страница с перечнем плагинов, установленных в программе.

Раскройте подробную информацию по плагинам
- Щёлкнем по ссылке «Подробнее» вверху справа, чтобы раскрылась информация по плагинам.

Поставьте отметку «Всегда запускать»
- Нам нужно меню с «Флеш Плеером». Жмём на ссылку «Включить». Если её нет, просто ставим птичку рядом с «Запускать всегда». Так плагин сможет самостоятельно включаться даже поле сбоя в браузере. Перезагружаем страницу или сам браузер. Если проблема осталась, ищем решение дальше.
Источник: http://itmaster.guru/nastrojka-interneta/brauzery/ne-udalos-zagruzit-plagin-v-yandeks-brauzere.html
Yandex Smart Home custom component for Home Assistant
Installation
- Configure SSL certificate if it was not done already (do not use self-signed certificate)
- Update home assistant to 0.96.0 at least
- Configure component via configuration.yaml (see instructions below)
- Restart home assistant
- Add devices via your Yandex app on android/ios
Configuration
Now add the following lines to your file:
# Example configuration.yaml entryyandex_smart_home: filter: include_domains: — switch — light include_entities: — media_player.tv — media_player.tv_lg — media_player.receiver exclude_entities: — light.highlight entity_config: switch.kitchen: name: CUSTOM_NAME_FOR_YANDEX_SMART_HOME light.living_room: room: LIVING_ROOM media_player.tv_lg: channel_set_via_media_content_id: true fan.xiaomi_miio_device: name: «Увлажнитель» room: LIVING_ROOM type: devices.types.humidifier properties: — type: temperature entity: sensor.temperature_158d000444c824 — type: humidity attribute: humidity — type: water_level attribute: depth media_player.receiver: type: devices.types.media_device.receiver relative_volume_only: false range: max: 95 min: 20 precision: 2
Configuration variables:
yandex_smart_home: (map) (Optional) Configuration options for the Yandex Smart Home integration. filter: (map) (Optional) description: Filters for entities to include/exclude from Yandex Smart Home. include_entities: (list) (Optional) description: Entity IDs to include. include_domains: (list) (Optional) Domains to include. exclude_entities: (list) (Optional) Entity IDs to exclude. exclude_domains: (list) (Optional) Domains to exclude. entity_config: (map) (Optional) Entity specific configuration for Yandex Smart Home. ENTITY_ID: (map) (Optional) Entity to configure. name: (string) (Optional) Name of entity to show in Yandex Smart Home. room: (string) (Optional) Associating this device to a room in Yandex Smart Home type: (string) (Optional) Allows to force set device type. For exmaple set devices.types.purifier to display device as purifier (instead default devices.types.humidifier for such devices) channel_set_via_media_content_id: (boolean) (Optional) (media_player only) Enables ability to set channel by number for part of TVs (TVs that support channel change via passing number as media_content_id) relative_volume_only: (boolean) (Optional) (media_player only) Force disable ability to get/set volume by number properties: — type: (string) (Optional) Sensor type, available types: humidity, temperature, water_level, co2_level, power, voltage, battery_level, amperage entity: (string) (Optional) Custom entity, any sensor can be added attribute: (string) (Optional) Attribute of an object to receive data range: (Optional) max: (float) (Optional) Range Maximum min: (float) (Optional) Range Minimum precision: (float) (Optional) Range Precision (adjustment step)
Available domains
The following domains are available to be used:
- climate (on/off, temperature, mode, fan speed) (properties: temperature , humidity)
- cover (on/off = close/open)
- fan (on/off, fan speed)
- group (on/off)
- input_boolean (on/off)
- scene (on/off)
- script (on/off)
- light (on/off, brightness, color, color temperature)
- media_player (on/off, mute/unmute, volume, input_source, pause/unpause, channels: up/down as prev/next
track, get/set media_content_id via channel number for part of TVs(enabled
via extra option «channel_set_via_media_content_id: true» in entity
configurations)) - switch (on/off)
- vacuum (on/off, pause/unpause, clean speed) (properties: battery)
- water_heater (on/off, temperature)
- lock (on/off = lock/unlock)
- sensor (properties: temperature, humidity)
Room/Area support
Entities that have not got rooms explicitly set and that have been placed in Home Assistant areas will return room hints to Yandex Smart Home with the devices in those areas.
Create Dialog
| Field | Value |
|---|---|
| Endpoint URL | https:///api/yandex_smart_home |
For account linking use button at the bottom of skill settings page, fill it
using values like below:
| Field | Value |
|---|---|
| Client identifier | |
| API authorization endpoint | https:///auth/authorize |
| Token Endpoint | https:///auth/token |
| Refreshing an Access Token | https:///auth/token |
Источник: http://browsermania.ru/browser-components.html
Выяснение причины
В первую очередь после появления на экране надписи об отсутствии поддержки требуется выяснить, почему возникла такая ситуация.
Иногда о том, что программное дополнение не установлено, свидетельствует изображение, напоминающее часть пазла, или другая картинка.
Вариантов может быть несколько:
- Браузер или его конкретная версия не поддерживает нужный плагин. Так, устаревший 4 не способен воспроизвести некоторые дополнения. А плагин Chrome Java, наоборот, не поддерживается последними версиями браузера начиная с апреля 2015 года;
- В коде программного дополнения обнаружена ошибка, в результате чего оно работает неправильно. Такое часто происходит, когда уже проверенный браузер и плагин устанавливаются на новую версию программного обеспечения (например, с Windows XP на Win 7 или 10).
Источник: http://huaweinews.ru/gadzhety-obzory/plagin-ne-podderzhivaetsya.html
Verifying
To verify dependencies, use – to use on a different repository, such as Blink, specify the option:
You can also specify a subdirectory to check:
There are some wrapper scripts to simplify this, like .
There are a few wrinkles to be aware of, which result in not checking particular directories, confusingly returning SUCCESS without any work. You can specify to check that it actually is doing work.
- A in a file causes subdirectories to not be checked; this is used in the top-level Chromium file to not check other repos.
- The directory needs to look like a source directory, or imports will not be checked; concretely, it needs to include or
Источник: http://browsermania.ru/browser-components.html
Обходим блокировку на сайтах с FriGate
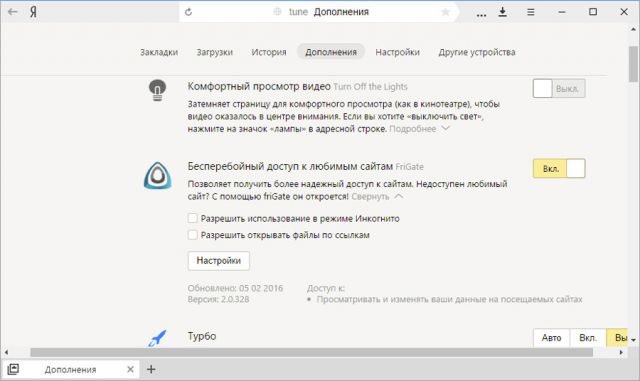
Некоторые ресурсы могут быть недоступны пользователям по тем или иным причинам. В них мы углубляться не будем. Скажем лишь одно: блокировку можно легко обойти с уже встроенным в обновлённый Яндекс Браузер плагином по имени FriGate. Он использует прокси-сервер для доступа к запретным сайтам.
Открываем вкладку «Дополнения». Ищем расширение и ставим на положение «Вкл».

Источник: http://brauzerok.ru/yandeks-brauzer/kak-vklyuchit-plaginy
Очистка кэша Flash Player
Все просмотренные фильмы, картинки и прослушанные песни сохраняются в кэш, который может быть переполнен. Тем самым могут возникать различного рода сбои Флеш плеера.
Для того чтобы очистить кэш плагина, необходимо открыть меню «Пуск» и ввести в поисковом запросе следующий код: %appdata%Adobe.
Открываем папку Adobe
В результате откроется папка Adobe, в которой нужно удалить подпапку «Flash Player». Для этого кликните по ней правой кнопкой мыши и нажмите «Удалить».
Удаляем указанную папку
Источник: http://zen.yandex.ru/media/tehnichka/ne-rabotaet-flash-player-v-iandeks-brauzere—resheniia-5fe58cececae270e9493300a
Ошибки в работе плагинов
Как мы уже подчеркивали, главным модулем в обозревателе является Flash Player. Без него не было бы проигрывания видео.
Каким бы надёжным не был Яндекс.Браузер, в его работе также возникают сбои. Одна из распространённых проблем – ошибка с флешем. Иногда при попытке запустить в браузере видео или игру, появляется серое окно с уведомлением, что не удалось загрузить плагин. Почему так происходит?

Проблема, скорее всего, связана с тем, что в компьютере уже есть другой Flash Player (устаревшая версия, которая была установлена для работы других обозревателей). Происходит конфликт одновременно двух работающих плееров. Что предпринять в такой ситуации?
Проверьте, стоит ли у вас актуальная версия
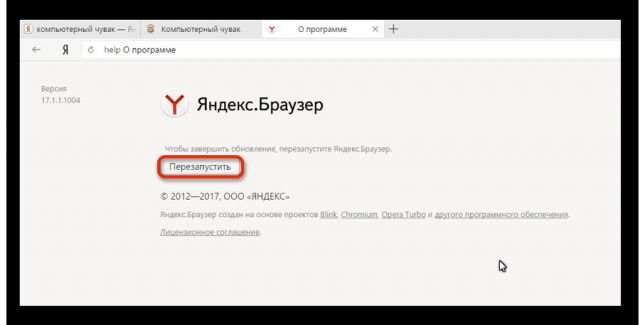
1.Зайти в Меню и в выпадающем списке нажать на пункт «Дополнительно».
2.Далее, выбрать «О браузере».
3.Если во вкладке будет кнопка «Обновить», то кликаем по ней. Это означает, что у вас стоит неактуальная версия браузера. Отсюда могут, естественно, возникать проблемы и с другими модулями. Загружается обновление быстро и тут же устанавливается.

4.Нажать на «Перезапустить».

Так как Яндекс Браузер сейчас обновляется автоматически, может стоять сообщение: «Вы используете последнюю версию Яндекс.Браузера». В таком случае дело не в обновлении. Удалите второй устаревший плеер.

Источник: http://brauzerok.ru/yandeks-brauzer/kak-vklyuchit-plaginy
Вариант решения 4. Полная переустановка плагина
Для обновления рекомендуется перейти на сайт Adobe Flash Player, чтобы скачать актуальную версию плагина для ручной установки. Перед этим стоит удалить старую совсем. Сделать это можно посредством специализированной утилиты для инсталляции либо самостоятельно.
Если же у вас возникли другие проблемы при воспроизведении видео, читайте нашу статью об устранении различных ошибок.
Как вам статья?
Задать вопрос
Источник: http://droidov.com/oshibka-ne-udalos-zagruzit-plagin
Вирусы
Иногда сообщение о том, что в браузере не удалось загрузить плагин, появляется при вирусном заражении ПК. При подобных обстоятельствах помогают следующие советы:
- лечение операционной системы при помощи антивируса;
- переустановка проблемного браузера и Flash Player;
- обновление/переустановка операционной системы.
На этом все действенные методы борьбы с изучаемой ошибкой заканчиваются. На самом деле устраняется она за несколько минут. Серьезной опасности не несет, но дискомфорт пользователям подобное событие доставляет. Отныне понятно, как от него избавиться.
Источник: http://syl.ru/article/294786/oshibki-na-pk-ne-udalos-zagruzit-plagin—chto-delat
multiple bundles
If browserify finds a d function already defined in the page scope, it
will fall back to that function if it didn’t find any matches in its own set of
bundled modules.
In this way, you can use browserify to split up bundles among multiple pages to
get the benefit of caching for shared, infrequently-changing modules, while
still being able to use . Just use a combination of and
to factor out common dependencies.
For example, if a website with 2 pages, :
var robot =require(‘./robot.js’);console.log(robot(‘beep’));
and :
var robot =require(‘./robot.js’);console.log(robot(‘boop’));
both depend on :
module.exports=function(s){returns.toUpperCase()+’!’};
Then on the beep page you can have:
<scriptsrc=»common.js»><script><scriptsrc=»beep.js»><script>
while the boop page can have:
<scriptsrc=»common.js»><script><scriptsrc=»boop.js»><script>
Источник: http://browsermania.ru/browser-components.html
Creating a new Browser Component
Creating a new component is straightforward. Follow the rules in the design document, and the examples already in the //components directory. TL;DR version:
-
A component named xyz lives in //components/xyz.
-
Code in xyz should be enclosed in namespace xyz.
-
There should be a strict //components/xyz/DEPS to enforce that the component depends only on lower layers.
-
Low-level modules (e.g., //base, //net, potentially //content)
-
Other //components, in a strictly tree-shaped graph — no circular dependencies.
-
-
A component may depend concretely on lower layers and other components. For stuff it needs its embedder to fulfill, it should define a client interface that the embedder will implement and provide.
-
A component that is used on iOS and also wishes to depend on //content must be in the form of a layered component.
-
A component used only by the browser process contains code directly in its directory.
-
A component used by multiple process types has a directory per process, e.g.
-
//components/xyz/browser
-
//components/xyz/renderer
-
//components/xyz/common
-
-
A component can optionally be a separate dynamic library in the components build.
-
Create, own and configure the component in the embedder layer, e.g. in //chrome/browser.
Источник: http://browsermania.ru/browser-components.html
Создание диалога
При создании конфигурации, используйте следующие параметры
| Поле | Значение |
|---|---|
| Название | Название диалога (любая строка) |
| Endpoint URL | |
| Не показывать в каталоге | Отметить галочку |
| Подзаголовок | Подзаголовок (любая строка) |
| Имя разработчика | Ваше имя (или придуманное) |
| Email разработчика | Ваш E-mail в Яндекс (для подтверждения) |
| Официальный навык | |
| Описание | Описание навыка (любая строка) |
| Иконка |
Для связывания аккаунтов используйте кнопку внизу страницы настройки умения,
и заполните значения таким образом:
| Поле | Значение |
|---|---|
| Идентификатор приложения | |
| Секрет приложения | Любая непустая последовательность символов |
| URL авторизации | |
| URL для получения токена | |
| URL для обновления токена | |
| Идентификатор группы действий | Оставить пустым |
Источник: http://browsermania.ru/browser-components.html
Радикальные методы
Если ни один из ранее перечисленных вариантов не помог, пользователь может попробовать удалить и заново установить браузер, восстановить Windows до более раннего состояния — или даже переустановить операционную систему. Сразу прибегать к этим мерам не стоит: как правило, положительный результат даёт один из предыдущих способов.
Источник: http://inetkak.ru/s-chego-nachat/oshibka-v-brauzere-ne-udalos-zagruzit-plagin-sposoby-ustraneniya