Как изменить цвет шрифта на сайте в html. Обзор трех способов с примерами. Используем тег font, аттрибут color и таблицу стилей CSS
Способ 1. Через html тег <font>
Самым простым способом изменить цвет текста в html является использование тега <font>. Он позволяет изменить цвет, размер и стиль текста. Для этого у него есть три атрибута. Синтаксис:
<font [color=»Цвет«] [face=»Шрифт«] [size=»Размер«]>
Приведём пример:
<html><body> Обычный шрифт <font color=»blue«>Синий шрифт</font> <font color=»red» size=»4«>Красный шрифт большего размера</font></body></html>
На странице преобразуется в следующее:
Обычный шрифт. Синий шрифт. А это красный шрифт большего размера
Новая версия стандарта HTML5 не поддерживает тег <font>. Но все современные браузеры понимают и еще видимо будут долго понимать. Этот тег широко распространён в интернете. Что впрочем легко объяснить его доступностью и простотой.
Источник: http://zarabotat-na-sajte.ru/uroki-html/kak-izmenit-cvet-teksta.html
Советы
- Список поддерживаемых цветов и их шестнадцатеричные значения можно найти на сайте http://www.w3schools.com/colors/colors_names.asp
Источник: http://ru.wikihow.com/изменить-цвет-текста-в-HTML
Что такое безопасный цвет HTML
Постараюсь быть кратким. Суть в том, что современные компьютеры для кодирования цвета используют довольно большие числа. И, соответственно, в этих больших числах можно закодировать очень большое количество оттенков. Но беда в том, что многие видеокарты и мониторы не могут правильно отобразить ВСЕ эти оттенки. Поэтому, например, цвет, код которого FFFFAA, на вашем мониторе может выглядеть иначе, чем на мониторе другого пользователя. Также декодирование цветов может отличаться в зависимости от операционной системы пользователя (Windows может декодировать цвет не так, как, например, Mac).
Чтобы этого избежать, веб-мастера стараются использовать так называемые безопасные цвета. То есть цвета, которые с высокой долей вероятности будут одинаково отображаться на всех мониторах.
Существует таблица безопасных цветов, в которой перечислены эти цвета. Именно этот набор цветов желательно использовать при создании веб-страниц.
Надо сказать, что в наше время это уже не так значимо, поскольку почти у всех современные мониторы, видеокарты и браузеры. Поэтому, конечно, вы можете использовать и другие цвета, “НЕ безопасные”. Однако без особой надобности этого всё-таки лучше не делать, и работать по возможности с безопасными цветами.
Источник: http://info-master.su/programming/web/html/html-colors.php
Способ 2. Через атрибут style
Второй способ для изменения цвета шрифта через атрибут style, который можно применять к любым html тегам (<p>, <b>, <u>, <i>, <a>, <strong>, <ul>, <li>, <table>, <div>).
Приведём пример:
<html><body> <p style=»color:#0000FF«>Синий цвет текста</p> <div style=»color:#00FF00«>Зеленый цвет текста</div> </body></html>
Синий цвет текста
Зеленый цвет текста
Если текст не изменяет свой цвет, то можно попробовать воспользоваться инструкцией декларацией !important:
<p style=»color:#0000FF;!important«>Синий цвет текста</p>
Стоит очищать кэш браузера после каждого внесения изменения в файлы стилей .css.
Источник: http://zarabotat-na-sajte.ru/uroki-html/kak-izmenit-cvet-teksta.html
Об этой статье
Эту страницу просматривали 204 408 раз.
Источник: http://ru.wikihow.com/изменить-цвет-текста-в-HTML
Блокнот ( Notepad): полезные функции
Пятница, 24 Февраля 2012 г. 22:44 + в цитатник
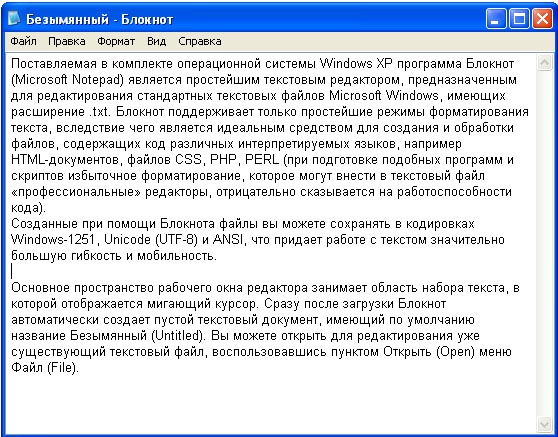
Блокнот (англ. Notepad ) — простой текстовый редактор, являющийся частью операционных систем Microsoft Windows

Как правило, Блокнот закреплён в базовом меню Пуск

Если у вас такого пункта нет, то для запуска текстового редактора Блокнот необходимо выполнить следующие команды:
Пуск->Все программы->Стандартные->Блокнот (Start->All Programs-> Accessories->Notepad).
1. Навигация по дискам и папкам в окне Открытие файла редактора Блокнот осуществляется так же, как и в программе Проводник, с помощью расположенных в верхней части окна кнопок навигации и меню Папка.

2. По умолчанию в данном окне отображаются только текстовые файлы с расширением .txt.
Чтобы открыть в текстовом режиме любой другой файл, например документ HTML, выберите пункт Все файлы (All Files) в меню Тип файлов (Files of type).
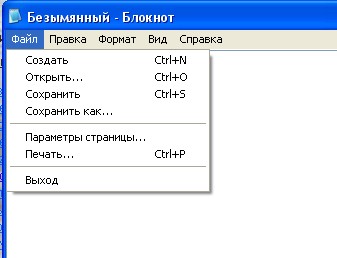
3. Вы можете записать редактируемый файл на диск под прежним названием либо, если файл еще ни разу не был сохранен, поместить его в любую папку на диске как текстовый документ с расширением .txt, выбрав пункт Сохранить (Save) в командном меню Файл (File).
Чтобы сохранить текущий файл с указанным вами именем и произвольным расширением, выполните команду Файл->Сохранить как (File->Save As).
Для создания нового файла воспользуйтесь командой Файл->Создать (File->New).
. Помните , что программа Блокнот не поддерживает редактирование нескольких текстовых документов в одном рабочем окне, поэтому при создании пустого файла или открытии существующего содержимое старого, не сохраненного на диске файла, открытого в окне Блокнота в данный момент, уничтожается.
4. Меню Вид (View) редактора Блокнот содержит только один пункт: Строка состояния (Status Bar).
Если рядом с ним установлен флажок, в нижней части окна текстового редактора будет отображаться панель состояния, а на ней — количество строк в редактируемом документе и количество символов в каждой строке.

5. По умолчанию набираемый в окне Блокнота текст компонуется в одну строку, которая переносится только по нажатию клавиши Enter. Если вы хотите, чтобы вводимый текст автоматически переносился в окне редактора на новую строку по словам в соответствии с шириной экрана, установите флажок напротив пункта Перенос по словам (Word Wrap) в командном меню Формат (Format).

Шрифты
Текстовый редактор Блокнот не поддерживает оформление текстовых документов с применением шрифтовых выделений, а также форматирование текстовых блоков, однако вы можете изменить параметры базового шрифта, используемого в программе Блокнот по умолчанию.
ПРИМЕЧАНИЕ
Изменение базового шрифта редактора Блокнот никак не отразится на форматировании или настройках текстового документа: гарнитура и размер данного шрифта влияют только на отображение файла на экране вашего компьютера. Например, если вы впоследствии откроете такой документ в редакторе Блокнот на другом компьютере, текст будет снова выведен на экран базовым шрифтом.
Чтобы изменить настройки базового шрифта Блокнота, выберите пункт Шрифт (Font) в командном меню Формат (Format).

В меню Шрифт (Font) одноименного диалогового окна вы можете выбрать гарнитуру шрифта, который планируете использовать в редакторе по умолчанию, в меню Начертание (Font Style) — стиль начертания: Обычный (Regular), Жирный (Bold), Курсив (Italic) и Жирный курсив (Bold Italic). И наконец, в меню Размер (Size) можно задать размер шрифта. Внешний вид выбранного шрифта отобразится в окне Образец (Sample).

6. Стандарт Unicode позволяет создавать многоязыковые текстовые документы, набранные в редакторе Блокнот одним и тем же шрифтом.
В меню Набор символов (Script) диалогового окна Шрифт содержится список национальных языков, символы которых поддерживает выбранный вами шрифт. После выбора соответствующего языкового скрипта из списка становится доступным содержащийся в нем набор национальных символов, и вы можете использовать их для создания многоязыковых документов.
Источник: http://me02.ru/kak-pomenyat-tsvet-shrifta-bloknot/
Способ 3. Через стили CSS
Самый лучший способ поменять цвет текста на сайте это воспользоваться возможностями CSS-таблиц. Их можно подключать в html код, изменять значения в одном месте, а внесенные поправки будут отображаться на всем проекте сразу.
<html><head><style> .primer1{ color: #FF00AA; } .primer2{ color: #5511AA; }</style></head><body> <div class=»primer1«>Пример №1. Значение color:#FF00AA;</div> <div class=»primer2«>Пример №2. Значение color:#5511AA;</div></body></html>
Пример №1. Значение color:#FF00AA;
Пример №2. Значение color:#5511AA;
Классы primer1 и primer2 можно применить к любым другим html тегам.
Читайте также:
• Добавление счетчика посещений на сайт
• Как сделать выпадающие меню
• Как сделать favicon
• Вывод html с помощью AJAX
• Вывод html с помощью JavaScript
• Коды символов для HTML
• Добавление социальных кнопок на сайт
← Перейти в каталог html уроков и советов
Источник: http://zarabotat-na-sajte.ru/uroki-html/kak-izmenit-cvet-teksta.html