Интересуясь, как увеличить или уменьшить шрифт в ВК можно найти два варианта решения задачи: изменение масштаба страницы или корректировка CSS-стиля через расширение для браузера.
Увеличения шрифта при помощи стандартных настроек
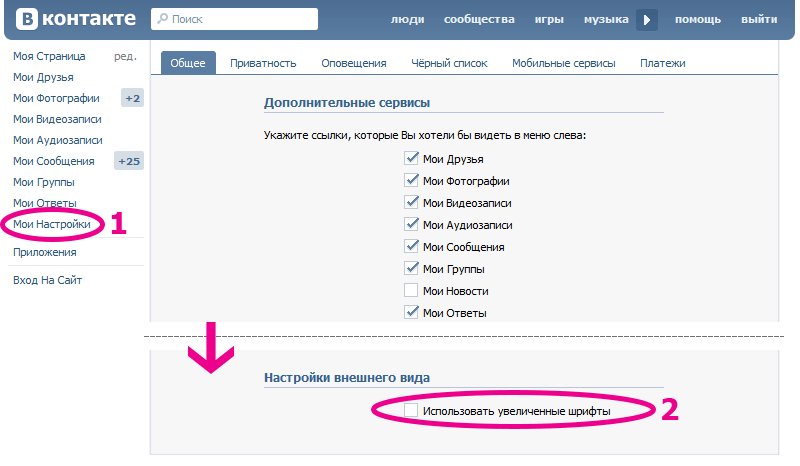
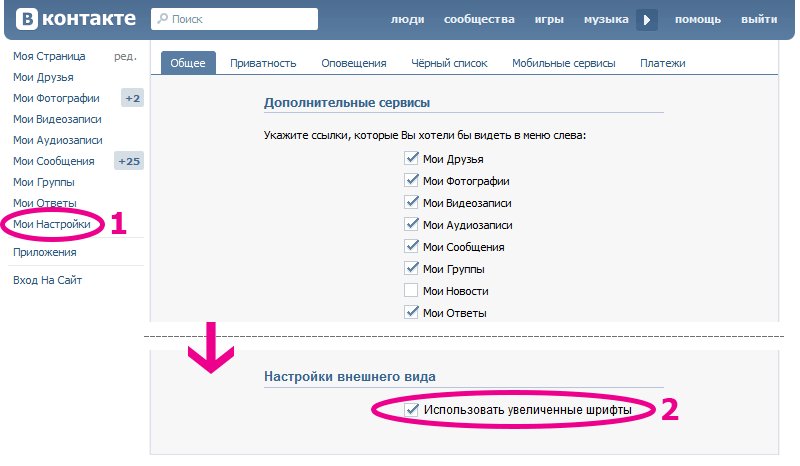
Открываем свою страничку и в левом меню находим пункт «Мои настройки», кликаем по нему.

Сразу же во вкладке «Общее» листаем страничку в самый низ и находим раздел «Настройки внешнего вида», ставим птичку напротив пункта «Использовать увеличенные шрифты»:

Сразу же после того, как вы установили птичку, размер должен был увеличиться.
Источник: http://inetfishki.ru/vkontakte/kak-uvelichit-shrift.html
Как увеличить или уменьшить шрифт «ВКонтакте» на компьютере?
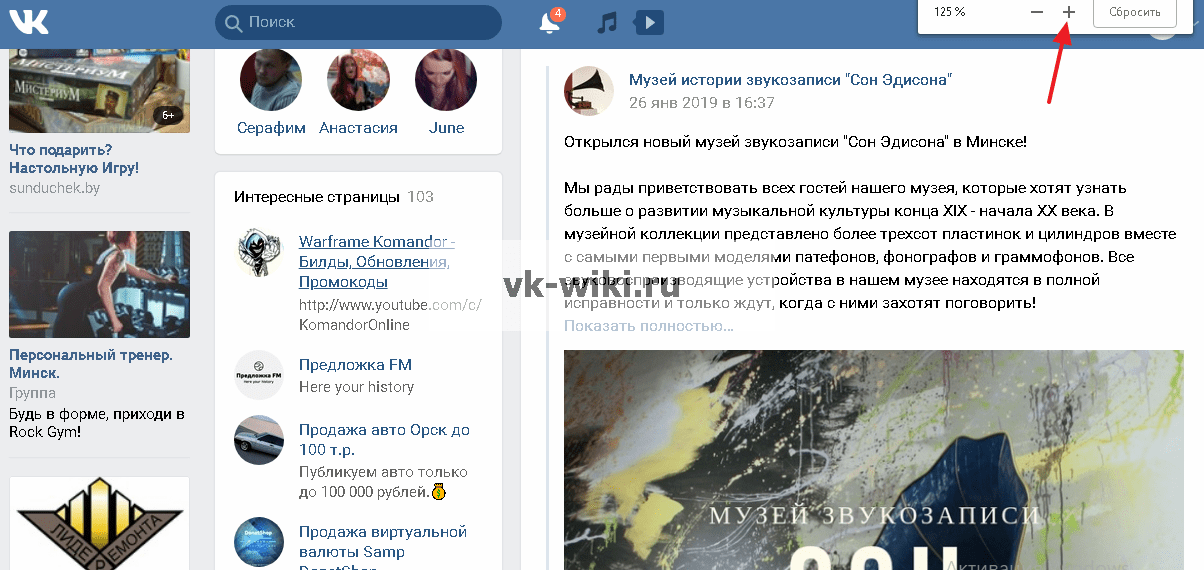
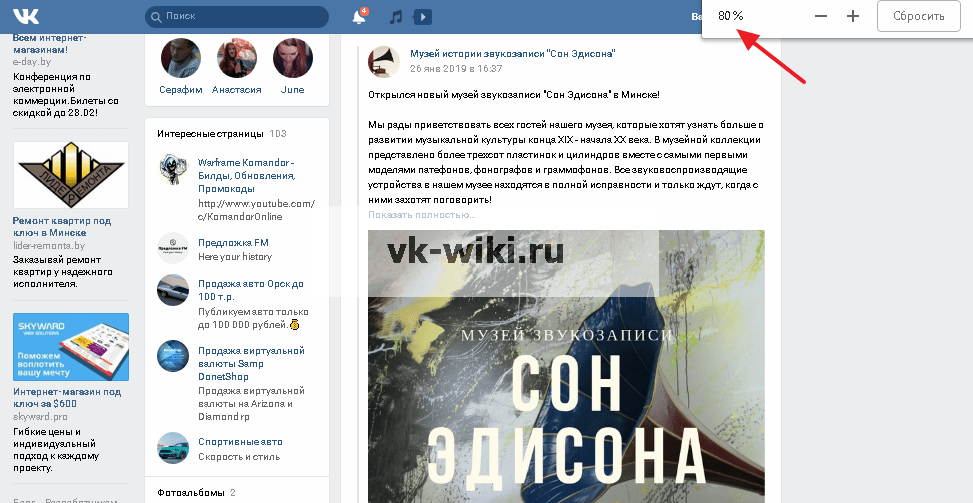
После редизайна и тотального обновления интерфейса сайта функция изменения размера шрифта пропала, несмотря на то, что раньше эти параметры можно было корректировать в «Настройках». Но и сейчас пользователи могут увеличивать или уменьшать размер отображаемого контента на сайте, используя стандартные средства своего браузера. Чтобы приблизить сайт и увеличить таким образом шрифт, нужно просто зажать кнопку ctrl и покрутить колесико мыши вперед.При этом в правом верхнем углу браузера появится специальное окно, которое будет показывать текущий масштаб страницы. Управлять им можно также, используя кнопки «+» и «-«.
Чтобы вернуть размер обратно или уменьшить его, следует зажать ctrl и покрутить колесико мыши вниз.
Обратите внимание!
Применив этот способ, получится увеличить не только отображаемый текст на сайтах, но и весь остальной контент.
Источник: http://vk-wiki.ru/kak-izmenit-razmer-shrifta-vkontakte/
Как увеличить или уменьшить шрифт в ВК
Внешний вид социальной сети ВКонтакте хоть и не существенно, но постоянно меняется. Некоторых пользователей может не устраивать размер шрифта и прочих элементов на странице. Существует универсальный метод, как уменьшить шрифт в ВК или увеличить его размер, не прибегая к установке программного обеспечения. Однако если воспользоваться специальным расширением, то получится изменить размер шрифта для отдельных элементов, а также полностью сменить дизайн сайта.
Источник: http://rusrappers.ru/v-kontakte-kak-sdelat-menshe-shrift-2/
Как было раньше
До обновления дизайна, в настройках был пункт, отвечающий за увеличение шрифтов. Но теперь его решили убрать. И остался только старый добрый метод.
Источник: http://vksetup.ru/hitrosti/kak-uvelichit-ili-umenshit-shrift-vkontakte.html
Как увеличить или уменьшить шрифт «ВКонтакте» в приложении?
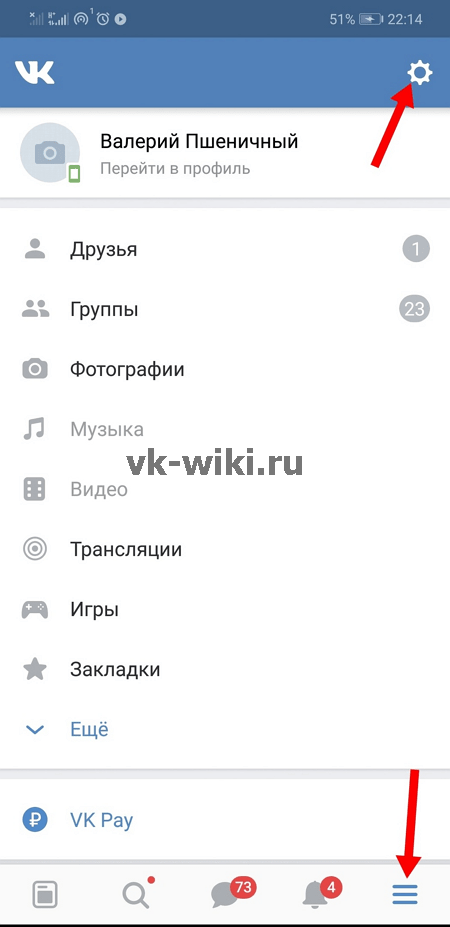
В официальном приложении для мобильных устройств эта функция осталась в стандартных настройках. Чтобы задать соответствующие параметры, нужно сначала перейти в главное меню, выбрав иконку с тремя горизонтальными полосками снизу, после чего следует нажать на кнопку с шестеренкой в правом верхнем углу.

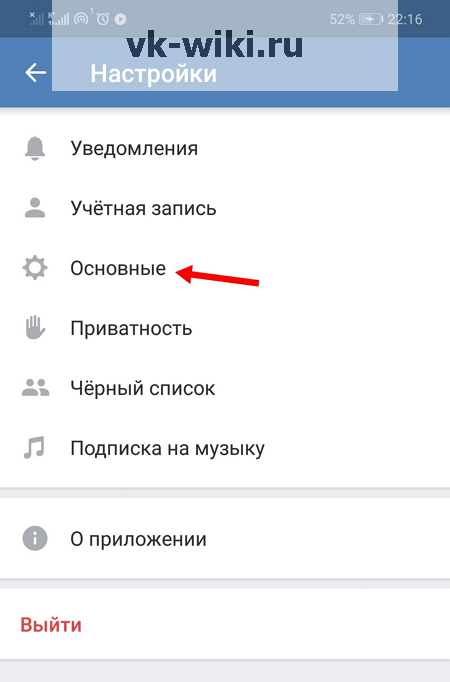
Далее нужно выбрать пункт «Основные».
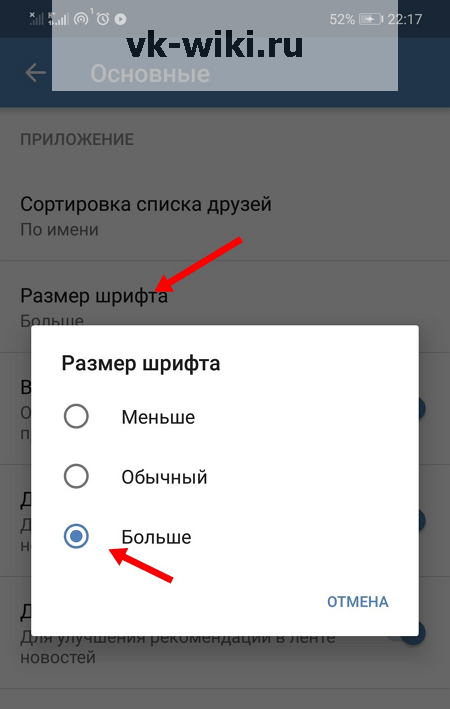
Здесь следует перейти в раздел «Размер шрифта» и выбрать нужный пункт в списке. На выбор есть три разных варианта отображения текста с маленьким, средним и большим шрифтами.
Источник: http://vk-wiki.ru/kak-izmenit-razmer-shrifta-vkontakte/
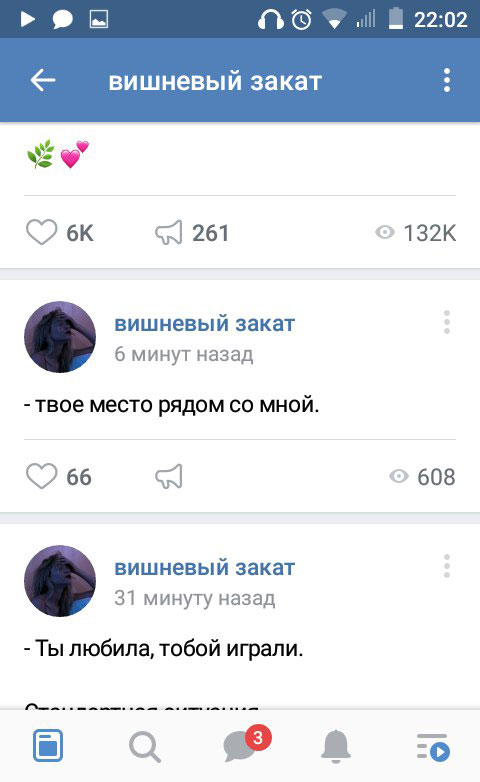
Крупный шрифт в ленте новостей
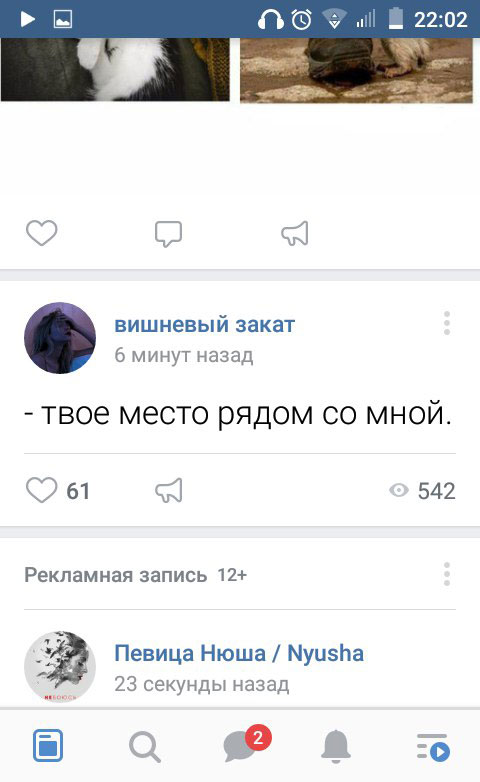
Так и было задумано. ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:


Крупный шрифт в ленте новостей и обычный — внутри группы.
Источник: http://vhod.ru/vkontakte/kak/izmenit-shrift/
Изменение размера текста через расширение
Полностью изменить дизайн ВК или только размер шрифта поможет расширение Stylish. Оно доступно для скачивания и установки в большинстве магазинов популярных браузеров. В частности наличие расширения было проверено в Chrome, Mozilla Firefox и Opera.
После установки дополнения необходимо открыть страницу ВКонтакте и выполнить следующие действия:
- Нажать на значок расширения.
- Установить один из уже созданных стилей или создать новый. Последний вариант рассмотрим далее.
- Нажать на три точки в верхнем правом углу окна дополнения и выбрать пункт «Создать стиль».

- На странице социальной сети выяснить какой CSS-элемент отвечает за размер шрифта, того или иного блока. Для этого следует воспользоваться функцией «Исследовать элемент».

- Вписать CSS-элемент в окно расширения, изменив при этом размер шрифта.
- Указать, для какого домена использовать стиль, придумать его название и сохранить изменения.

Внимание! Для создания собственного стиля с уменьшенным или увеличенным шрифтом необходимы хотя бы базовые знания работы с CSS.
Подведем итоги. Для изменения размера шрифта следует воспользоваться функцией масштабирования, которая имеется в любом браузере. Если нужно поправить размер текста лишь в некоторых элементах сайта или сделать более тонкую корректировку – потребуется расширение Stylish и базовые навыки обращения с CSS кодом. Дополнение также может быть использовано для установки сторонней темы на сайт ВК.

IT-специалист и продвинутый пользователь ВК. Зарегистрировался в соцсети в 2007 году.
Источник: http://vkbaron.ru/akkaunt/kak-umensit-srift-v-vk.html
Настройка размера шрифтов системы
Если варианты выше вам не подходят, и вы хотите узнать еще другие способы, как увеличить шрифт в контакте, то ниже информация для вас. Недостатком этого метода является увеличение шрифтов не только в браузере, но и во всей системе. Если смотреть на проблему в целом, то пользователь стремиться увеличить шрифт в браузере из-за некомфортного восприятия, поэтому, скорее всего, дискомфорт ощущается и при работе в других программах. Чтобы исправить эту проблему, нажимаем правой кнопкой маши на рабочем столе и выбираем «Персонализация».
В открывшемся окне, внизу слева, выбираем «Экран».

Далее необходимо выбрать оптимальный размер шрифта и нажать «Применить». Системе необходимо будет выйти из текущего сеанса и перезагрузить настройки. Такой процесс займёт всего несколько секунд и пользователь получит увеличенный размер шрифта в системе, браузерах и любых используемых программах. При этом разрешение экрана не меняется и качество отображаемой на экране информации остаётся хорошим.
Источник: http://brit03.ru/programmy/kak-umenshit-masshtab-v-vk.html
На других сайтах нормальный шрифт, а в ВК мелкий. Что делать?
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:

В новой версии ее уже нет, к сожалению. Используй совет выше — там написано, как увеличить шрифт в браузере.
Смотри также:
- Как вернуть старую версию ВКонтакте
Источник: http://vhod.ru/vkontakte/kak/izmenit-shrift/
Выбираем лучший кодек и контейнер для Видео
В идеале, когда Вы снимаете видео, всегда нужно выставлять максимальные настройки видеосъёмки того устройства, которым снимаете. Только максимум видеокамеры позволит получить высочайшее качество видео, которое потом можно сжать не потеряв практически в качестве. Основа уменьшения видео — использовать максимально эффективные кодек и контейнер для видео.
Что такое кодек? В принципе, кодек — это спосб закодировать или декодировать видео для хранения или воспроизведения соответственно. Кодек превращает видео файл в понятный видеоплееру поток информации.
Что такое контейнер формат файла? Формат файла, в котором кодек сохраняет потоковые данные видео и аудио. Различные форматы файлов нужны, чтобы различные устройства и плееры могли использовать один и тот же ограниченный список форматов, т.е. один и тот же формат должен воспроизводиться в различных плеерах.
Перейдите на вкладку Video и выберите H.264 в качестве предпочитаемого кодека. Это наиболее эффективный и популярный кодек для видео высокой чёткости и позволяет сжать видео почти в два раза, что по эффективности сопоставимо с MPEG-4 при сжатии видео. Кроме того, на сегодняшний день он поддерживается большинством устройств, начиная от плеера в Windows 10 и до телевизора со SmartTV.
Более новый кодек, который ещё лучше сжимает видео файлы H.265, пока не всеми устройствами поддерживается. Если Вы хотите максимально эффективно сжать видео файл без потери качества, то выбирайте в настройках H.265. Но после завершения процесса сжатия, советую проверить выходной видео файл на устройстве, для которого и предназначалось видео.
Источник: http://winac.su/profil/kak-uvelichit-shrift-v-kontakte.html
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Источник: http://vhod.ru/vkontakte/kak/izmenit-shrift/
Описание сообщества
В описании главное максимально коротко описать главные преимущества компании. Важный момент:
не нужно расписывать всё, чем ваша компания занималась, занимается или будет заниматься. Длинное описание никто не будет читать. У вас есть несколько секунд чтобы привлечь внимание до того, как клиент начнет смотреть посты на стене сообщества. Поэтому в описании должны быть только ключевые моменты, отражающие суть сообщества/компании.
Лайфхак:
Для того, чтобы сделать описание сообщества более подробно (с фото, ссылками и красивой версткой), необходимо поставить в закрепленную запись вики-пост, в котором будет яркая картинка и призыв к действию.
Примеры вики-постов:
Источник: http://brit03.ru/programmy/kak-umenshit-masshtab-v-vk.html
Изменение масштаба в программе Microsoft Word
В текстовом редакторе очень важно хорошо рассматривать все элементы интерфейс, а также сам текст. Для этого иногда нужно увеличивать масштаб.
В этой программе есть два способа для изменения масштаба. Стоит отметить, что оба способа хорошо работают, как на Word 2010, так и на более современных версиях.
Первый способ. С помощью шкалы в правом углу экрана
Как только Вы откроете Word, на экране появится пустая белая рабочая область:
Второй способ. Во вкладке «Вид»
Источник: http://brit03.ru/programmy/kak-umenshit-masshtab-v-vk.html